- 上海交大:工具增强推理agent
标题:SciMaster:TowardsGeneral-PurposeScientificAIAgentsPartI.X-MasterasFoundation-CanWeLeadonHumanity’sLastExam?来源:arXiv,2507.05241摘要人工智能代理的快速发展激发了利用它们加速科学发现的长期雄心。实现这一目标需要深入了解人类知识的前沿。因此,人类的最后一次考试(HLE)为评
- 2024年12月30日Github流行趋势
项目名称:free-programming-books项目地址url:https://github.com/EbookFoundation/free-programming-books项目语言:HTML历史star数:343,398今日star数:246项目维护者:vhf,eshellman,davorpa,MHM5000,kadhirash项目简介:免费提供的编程书籍。项目名称:public-a
- 《Foundation 输入框尺寸:设计指南与最佳实践》
lly202406
开发语言
《Foundation输入框尺寸:设计指南与最佳实践》引言在网页设计中,输入框是用户与网站互动的关键元素。Foundation作为一款流行的前端框架,提供了丰富的组件库,其中包括多种尺寸的输入框,以满足不同设计需求。本文将详细介绍Foundation输入框的尺寸,并分享一些最佳实践,帮助设计师和开发者更好地利用这一组件。一、Foundation输入框尺寸概述Foundation提供了四种标准尺寸的
- Netty架构解析:从高性能到协议支持
lifallen
Nettyjava开发语言设计模式数据结构nio
Netty是一个异步事件驱动的网络应用程序框架,用于快速开发可维护的高性能协议服务器和客户端。主要应用场景高性能网络服务器(HTTP、WebSocket、TCP服务器)分布式系统通信(RPC框架、消息队列)协议实现(自定义协议、标准协议适配)网络代理和网关(负载均衡、API网关)核心基础(CoreFoundation)io.netty.common:提供通用的工具类、常量和基本抽象,例如Attri
- WPF之URI的使用
要记得喝水
wpfc#visualstudiowindows
pack://application:,pack://application:,是一个在WPF(WindowsPresentationFoundation)应用程序中用于指定资源位置的URI(统一资源标识符)方案的特定格式。这个格式用于访问嵌入在应用程序程序集(assemblies)中的资源,如图像、XAML文件、样式等。解析这个URI的各个部分:**pack://:**这是URI方案的开始,表示
- 多模态大模型的技术应用与未来展望:重构AI交互范式的新引擎
zhaoyi_he
重构人工智能
一、引言:为什么多模态是AI发展的下一场革命?过去十年,深度学习推动了计算机视觉和自然语言处理的飞跃,但两者的发展路径长期割裂。随着生成式AI和大模型时代的到来,**多模态大模型(MultimodalFoundationModels)**以统一的建模方式处理图像、文本、音频、视频等多源数据,重塑了“感知-认知-决策”链条,为AGI迈出关键一步。OpenAI的GPT-4o、Google的Gemini
- Simscape入门教程
微小冷
机器人Matlabsimulinksimscape弹簧阻尼multibody
文章目录物理网络连接到Simulink运行本文是官方教程构造物理模型的基本步骤的学习笔记,旨在建立一个带有控制器的质量-弹簧-阻尼系统。物理网络在命令行中输入sscnew,即可弹出Simscape模板,基于此模板即可组建其相应的物理网络。通过添加新模块、删除无关模块,连接其物理网络如下所有模块均在Simscape->FoundationLibrary->Mechanical中,具体包括需要的模块包
- Maven核心概念全解析
超越不平凡
Mavenmavenjava
Maven是一个广泛应用于Java项目构建和管理的自动化工具。它由ApacheSoftwareFoundation开发和维护,旨在简化和标准化软件项目的构建、依赖管理、报告和部署过程。Maven能为我们做什么以前的项目如果你想使用三方jar包需要到其官网去下载,然后放入在即的项目中,这种工作繁琐且容易出错,效率低下,而且每个项目都有一份,造成大量重复文件。Maven的第一个功能就是将Jar包放到仓
- 从 Alpha 到 Final:Python 各阶段版本到底该怎么用?
三金C_C
Pythonpython版本生命周期
主流的Python是由PythonSoftwareFoundation(PSF,Python软件基金会)主导的:PSF是一个非营利组织负责维护Python官方语言规范、标准库、社区基础设施它主导的实现版本是我们日常使用的:CPythonPython的版本阶段(版本周期)。这些阶段是官方正式定义的,适用于每一个Python主版本(比如3.12、3.13、3.14…)Python版本的四大阶段Pyth
- C#与MR的量子级交互:用代码构建会呼吸的混合现实界面,让UI消失在空气中!
墨夶
C#学习资料c#mr交互
一、混合现实革命:MR界面设计的三大颠覆性原则1.1传统UI的终结与MR的崛起空间即界面:物理空间成为交互载体,告别屏幕束缚手势即语言:自然手势取代鼠标键盘,交互效率提升300%数据可视化革命:3D全息投影让抽象数据具象化案例:某汽车厂商用MR界面将发动机数据投影在真实引擎上,维修效率提升65%1.2C#在MR开发中的核心优势特性C#实现其他语言对比空间计算Unity+ARFoundation提供
- Android 高通平台电池已调试好出货,客户要用新电池,驱动如何改用新增电池。
zzq1996
androidelasticsearch大数据
Android高通平台电池已调试好出货,客户又说要用新电池,驱动如何修改改用新增电池。开发云-一站式云服务平台Android高通平台按如下方法修改可以实现。+++b/kernel/arch/arm/boot/dts/batterydata-mtp-3900mah.dtsi@@-0,0+1,108@@+/*Copyright(c)2013,TheLinuxFoundation.Allrightsre
- WPF中Style和Template异同
zzyzxb
WPFwpf
在WPF(WindowsPresentationFoundation)中,Style和Template是两个核心概念,用于控制UI元素的外观和行为,但它们的职责和使用场景有明显区别。以下是详细分析:一、基本概念1.Style(样式)定义:Style是一组属性值的集合,用于统一设置控件的外观和行为属性(如颜色、字体、边距等)。作用:简化重复属性设置,提高代码复用性。示例:2.Template(模板)
- [iOS文档翻译]AVFoundation Programming Guide - About AVFoundation - AVFoundation概述
yofer张耀琦
iOSiosAVFoundati翻译中文
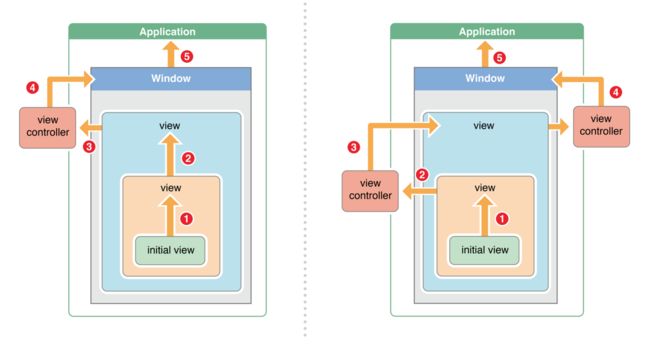
>版权声明:本文为博主原创翻译,如需转载请注明出处。苹果源文档地址-点击这里AboutAVFoundation-AVFoundation概述AVFoundationisoneofseveralframeworksthatyoucanusetoplayandcreatetime-basedaudiovisualmedia.ItprovidesanObjective-Cinterfaceyouuset
- iOS Camera Framework 架构实战解析:AVFoundation 核心组件与应用流程
观熵
影像技术全景图谱:架构调优与实战ios架构影像Camera
iOSCameraFramework架构实战解析:AVFoundation核心组件与应用流程关键词AVFoundation、iOS相机架构、AVCaptureSession、移动影像、相机框架、iOS开发、拍照录像、图像流处理、Apple影像系统摘要在iOS平台上,Apple提供了强大且结构清晰的AVFoundation框架来支持拍照、录像、图像捕捉与媒体处理等功能。本文将结合真实开发实践,系统梳
- 计算机英语上 期末 复习(广外软工)
记忆中的你问我
学习经验分享课程设计笔记其他
前言广外21级软件工程计算机英语期末复习,考试据说只考前10页的内容期末考试题型:1.名词解释2.翻译(如果有翻译错误/小道消息/未补充的知识点请评论,祝大家期末科科4.0!)Chapter01.名词解释computerscienceItisthedisciplinethatseekstobuildascientificfoundationforsuchtopicsascomputerdesign
- k8s云原生技术栈(脑图)
晴空06
云原生kubernetes容器
Kubernetes(K8s)是一种开源的容器编排引擎,用于自动化应用程序容器的部署、扩展和操作。它由Google设计并捐赠给CloudNativeComputingFoundation(CNCF)进行维护。Kubernetes提供了一个强大的平台,用于构建和管理容器化应用程序的解决方案。K8s基础概念Kubernetes集群架构Master节点组件APIServerKubernetesAPI服务
- MFC对话框窗体设置不能调整大小
斗转星移77
MFCmfcc++对话框样式
在VisualC++(VC++)中使用MFC(MicrosoftFoundationClasses)框架开发对话框程序时,如果你想要设置窗体(对话框)不能调整大小,可以通过修改对话框的样式来实现。这通常在对话框的构造函数中或者在创建对话框之前进行设置。方法1:在对话框的构造函数中设置如果你正在使用资源编辑器创建对话框,可以在其ClassWizard中找到对应的构造函数,然后添加代码来修改样式。例如
- WPF数据绑定简单使用
blade,
wpf
WPF(WindowsPresentationFoundation)是微软开发的一种用于构建桌面应用程序的UI框架。数据绑定是WPF中的一个核心概念,它允许开发者将UI元素与数据源进行关联,从而实现数据的自动同步和更新。数据绑定机制使得UI与业务逻辑的分离更加容易,提高了代码的可维护性和可扩展性。数据绑定的基本概念绑定源(Source):数据绑定的数据源,可以是CLR对象、集合、XML、数据库等。
- 在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
九鼎科技-Leo
C#.NetWPFwpfc#windows.net
在WPF(WindowsPresentationFoundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数据结构)连接起来,并使得数据更新时,UI能够自动同步变化。一、WPF数据绑定的历史背景WPF是Microsoft在2006年发布的Windows应用程序开发框架,它是对传统Wind
- 启动hardhat 项目,下载依赖的npm问题
CodingPeppa
npm前端node.js
Windows环境Hardhat依赖安装问题排查指南问题描述在Windows环境下安装Hardhat项目依赖时,遇到以下错误:npmERR!codeETARGETnpmERR!notargetNomatchingversionfoundfor@nomicfoundation/edr@^0.11.1.npmERR!notargetInmostcasesyouoroneofyourdependenci
- 《A DECODER-ONLY FOUNDATION MODEL FOR TIME-SERIES FORECASTING》阅读总结
胡萝拔贝贝
人工智能python机器学习
介绍了一个名为TimeFM的新型时间序列预测基础模型,该模型受启发于自然语言处理领域的大语言模型,通过再大规模真实世界和合成时间序列数据集上的预训练,能够在多种不同的公共数据集上实现接近最先进监督模型的零样本预测性能。该模型使用真实世界和合成数据集构建的大型时间序列语料库进行预训练,并展示了在不同领域、预测范围和时间粒度的未见数据集上的准确零样本预测能力。1、引言时间序列在零售、金融、制造业、医疗
- MetaGPT Actions 模块内容整理
这是Jamon
MetaGPT源码解析人工智能
MetaGPTActions模块内容整理本文整理https://github.com/FoundationAgents/MetaGPT/tree/main/metagpt/actions目录下的模块内容。基础框架文件action.py:Action基类定义action_graph.py:动作图定义action_node.py:ActionNode定义action_outcls_registry.p
- AB(apache benchmark)——压力测试
Yplayer001
AB(apachebenchmark)为Apache自带的性能测试工具在APACHE的bin目录下。通过CMD进入apache的bin目录下,本例以windows下的apache为例。C:\ProgramFiles\ApacheSoftwareFoundation\Apache2.2\bin>格式:ab[options][http://]hostname[:port]/path参数:-nreque
- 大模型10个核心概念,一文讲透(产品经理也能轻松看懂)
deepseek大模型
产品经理大模型人工智能深度学习机器学习大数据大模型学习
大模型到底是什么?它为什么这么火?对我们普通产品经理来说,有哪些必须掌握的底层概念?这篇文章不讲高深公式,只讲10个最关键、最常见、最容易搞混的核心概念,并通过真实场景举例帮助你彻底搞懂。1.大模型(FoundationModel)大模型,是一种具备通用能力、可跨任务泛化的AI模型,通常由海量数据+超大算力+千万亿参数训练而成。它像一个超级聪明的“全科生”,你给它不同问题,它都能回答——写文案、代
- Logos心法:一份认知进化的活地图
由数入道
认知框架人工智能提示词工程智能体agent
第一层:奠基哲学(TheFoundationalPhilosophy)认知上的谦逊(EpistemicHumility)在信息过剩时代,真正的智慧始于对无知的敬畏。认知谦逊不是自我贬低,而是对认知局限的清醒认知:知识的悖论:知识增长使未知边界呈指数扩张,掌握一个领域即暴露十个未知领域三重无知:已知的未知(可探测的盲区)、未知的未知(认知框架外的黑暗)、元无知(对自身无知状态的无知)实践智慧:像量子
- 专注于医疗领域的多模态开源大型语言模型:Lingshu-32B
Open-source-AI
前沿语言模型人工智能自然语言处理算法开源
Lingshu:medicaldomainmultimodallargelanguagemodels一、研究背景与概述Lingshu是一款专注于医疗领域的多模态大型语言模型,它在医学视觉问答(VQA)任务和报告生成方面达到了前所未有的性能高度。该模型的问世旨在为医疗行业提供更精准、更高效的多模态文本理解与推理服务,其相关研究以论文《Lingshu:AGeneralistFoundationMode
- 第1章 C# 和 .NET 框架 笔记
z2014z
图解C#教程第五版笔记c#.net笔记
第1章C#和.NET框架1.1在.NET之前C#为在.NET框架上开发程序而设计的编程语言。MFC(MicrosoftFoundationClass,微软基础类库)微软公司提供的一个类库,以C++类的形式封装了Windows的API,并包含一个应用程序框架,以减少应用程序开发人员的工作量。其中包含的类包含大量Windows句柄封装类和很多Windows的内建控件和组件的封装类。COM(Compon
- 基于C#制作一个桌面宠物
追逐程序梦想者
c#宠物开发语言C#
基于C#制作一个桌面宠物在这篇文章中,我将介绍如何使用C#语言制作一个简单的桌面宠物。桌面宠物是一个小程序,它通常以一个可爱的角色形象显示在计算机的桌面上,并与用户进行互动。我们将使用WindowsPresentationFoundation(WPF)作为开发框架,这是一个用于创建窗体应用程序的强大工具。首先,我们需要创建一个新的WPF项目。打开VisualStudio,并选择"创建新项目"。在模
- MetaGPT Action_node.py 文件解析
这是Jamon
MetaGPT源码解析人工智能
代码地址:https://github.com/FoundationAgents/MetaGPT/blob/main/metagpt/actions/action_node.pyaction_node.py提供ActionNode类实现树形节点结构,支持复杂指令的分解与执行。作为MetaGPT动作系统的核心组件,它提供了声明式的节点定义方式和灵活的内容生成能力,是实现多智能体协作流程的基础构建块。
- 构建互动式WPF抽奖器:从设计到实现
本文还有配套的精品资源,点击获取简介:WindowsPresentationFoundation(WPF)是一个用于构建桌面应用程序的框架,结合C#编程语言,可以创建具有丰富UI和强大功能的WPF抽奖器。本项目详细介绍了WPF抽奖器的设计原理、实现方式及其技术要点,包括数据绑定、动画效果、MVVM设计模式、随机数生成、多线程处理等。通过实践WPF抽奖器项目,可以深入理解和掌握WPF应用程序开发的核
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
![]()