OpenGL ES 纹理贴图
顶点坐标和纹理坐标
在没有投影矩阵的情况下,我们要传给顶点着色器的坐标值都在(-1,1)范围内,超出了这个范围将不可见。因此对于一个四边形的绘制,我们经常看到下面的顶点坐标:
GLfloat vertices[] = {
// Positions // Texture Coords
-0.5, -0.5, 0, 0.0, 0.0, //左下
0.5, -0.5, 0, 1.0, 0.0, //右下
-0.5, 0.5, 0, 0.0, 1.0, //左上
0.5, 0.5, 0, 1.0, 1.0, //右上
};
GLuint indices[] = {
0, 1, 2, //第一个三角形
1, 2, 3 //第二个三角形
};四个顶点分别是四边形的四个顶点坐标,由于OpenGL不能直接绘制四边形,因此,绘制四边形的时候实际上是绘制了两个三角形。
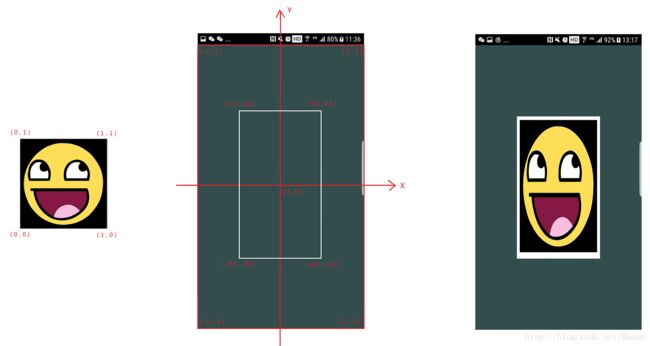
如下图是顶点坐标和纹理坐标的对应位置:

纹理坐标一般左下角是(0,0)右上角对应(1,1),将纹理坐标和顶点坐标对应起来就可以了。