HTML5 表单相关元素及属性
极其简陋的网课笔记 ╮( ̄▽ ̄)╭
copy一下好心安理得的偷懒(误)
form表单
常用属性
1. action属性
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
例如:
表示当提交表单时,表单数据会传送到名为 “form_action.asp” 的页面去处理。action的属性值可以是相对路径或绝对路径,还可以为接收数据的E-mail邮箱地址。
例如:
表示当提交表单时,表单数据会以电子邮件的形式传递出去。
2. method属性
method属性用于设置表单数据的提交方式,其取值为get或post。在HTML5中,可以通过 form标记的method属性指明表单服务器处理数据的方法,示例代码如下:
在上面的代码中,get为method属性的默认值,采用get方法,提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。而post方式的保密性好,并且无数据量的限制,所以使用method="post"可以大量的提交数据。
HTML5新增属性
1. autocomplete属性
autocomplete属性用于指定表单是否有自动完成功能,所谓“自动完成”是指将表单控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在一个下拉列表里,以实现自动完成输入。
autocomplete适用于标签,以及以下类型的标签:text, search, url, telephone, email, password, data pickers, range 以及 color。
autocomplete属性有2个值,对它们的解释如下:
on:表单有自动完成功能,默认
2. novalidate属性
novalidate属性是一个boolean属性,规定在提交表单时不应该验证form 或 input 域。指定在提交表单时取消对表单进行有效的检查。为表单设置该属性时,可以关闭整个表单的验证,这样可以使form内的所有表单控件不被验证。
注意:
- novalidate适用于
标签,以及以下类型的标签:text, search, url,
telephone, email, password, data pickers, range 以及 color。 - 在XHTML中,禁止属性最小化,novalidate属性必须定义为
标记的属性并不会直接影响表单的显示效果。要想让一个表单有意义,就必须在与之间添加相应的表单控件。
例如:如果设置了novalidate属性,表单不会进行检查,所以邮件地址输入123456也不会报错。

其他属性
1. enctype属性
enctype:定义数据的编码类型,指定表单用什么样的封装方式将数据提交给服务器。
其值有以下三种:
- Application/x-www-form-urlencoded,是默认值,允许普通字符、特殊字符提交给服务器,不允许提交文件。
- multipart/form-data,只有在进行文件上传时才会使用。这个属性可以保持文件原有的格式,不会编码。
- Text/plain,只允许提交普通字符。
注意:上传文件时,method必须为post,enctype必须是multipart/form-data。
2. name属性
作用:用来识别这个表单,它提供了一种在脚本中引用表单的方法。如:Javascript中可以通过 document.表单名 来获取这个表单。
提交表单时,name属性的值不会发送到服务器。此属性仅在客户端的DOM操作中有用。
3. target属性
作用:规定在何处打开action URL
语法格式:
属性:
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开 |
| _self | 默认,在相同的框架中打开 |
| _parent | 在父框架集中打开 |
| _top | 在整个窗口中打开 |
| framename | 在指定的框架中打开 |
input元素
1. type属性
1.单行文本输入框
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有name、value、maxlength。
2.密码输入框
密码输入框用来输入密码,其内容将以圆点的形式显示。
3.单选按钮
单选按钮用于单项选择,在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样“单选”才会生效。
4.复选框
复选框常用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项。
5.普通按钮
普通按钮常常配合javaScript脚本语言使用,初学者了解即可。
6.提交按钮
提交按钮是表单中的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交。可以对其应用value属性,改变提交按钮上的默认文本。
7.重置按钮
当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用value属性,改变重置按钮上的默认文本。
8.图像形式的提交按钮
图像形式的提交按钮用图像替代了默认的按钮,外观上更加美观。需要注意的是,必须为其定义src属性指定图像的url地址。
9.隐藏域
隐藏域对于用户是不可见的,通常用于后台的程序,初学者了解即可。
10.文件域
当定义文件域时,页面中将出现一个文本框和一个“浏览…”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。
11.email类型
email类型的input元素是一种专门用于输入E-mail地址的文本输入框,用来验证email输入框的内容是否符合Email邮件地址格式;如果不符合,将提示相应的错误信息。
12.url类型
url类型的input元素是一种用于输入URL地址的文本框。如果所输入的内容是URL地址格式的文本,则会提交数据到服务器;如果输入的值不符合URL地址格式,则不允许提交,并且会有提示信息。
13.tel类型
tel类型用于提供输入电话号码的文本框,由于电话号码的格式千差万别,很难实现一个通用的格式。因此,tel类型通常会和pattern属性配合使用。
14.search 类型
search 类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符,例如站点搜索或者Google搜索。在用户输入内容后,其右侧会附带一个删除图标,单击这个图标按钮可以快速清除内容。
15.color类型
color类型用于提供设置颜色的文本框,实现一个RGB颜色输入。其基本形式是#RRGGBB,默认值为#000000,通过value属性值可以更改默认颜色。单击color类型文本框,可以快速打开拾色器面板,方便用户可视化选取一种颜色。
16.number类型
number类型的input元素用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内,则会出现错误提示。
number类型的输入框可以对输入的数字进行限制,规定允许的最大值和最小值、合法的数字间隔或默认值等。具体属性说明如下:
value:指定输入框的默认值。
max:指定输入框可以接受的最大的输入值。
min:指定输入框可以接受的最小的输入值。
step:输入域合法的间隔,如果不设置,默认值是1。
17.range类型
range类型的input元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与number类型一样,通过min属性和max属性,可以设置最小值与最大值,通过step属性指定每次滑动的步幅。
18.Date pickers类型
Date pickers类型是指时间日期类型,HTML5中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期,具体如下表所示。
| 时间和日期类型 | 说明 |
|---|---|
| date | 选取日、月、年 |
| month | 选取月、年 |
| week | 选取周和年 |
| time | 选取时间(小时和分钟) |
| datetime | 选取时间、日、月、年(UTC时间) |
| datetime-local | 选取时间、日、月、年(本地时间) |
2.autofocus属性
在HTML5中,autofocus属性用于指定页面加载后是否自动获取焦点,将标记的属性值指定为true时,表示页面加载完毕后会自动获取该焦点。
3.form属性
在HTML5之前,如果用户要提交一个表单,必须把相关的控件元素都放在表单内部,即和标签之间。在提交表单时,会将页面中不是表单子元素的控件直接忽略掉。

4.list属性
通过datalist元素实现数据列表的下拉效果。而list属性用于指定输入框所绑定的datalist元素,其值是某个datalist元素的id。

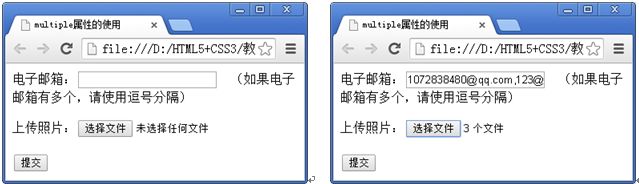
5.multiple属性
multiple属性指定输入框可以选择多个值,该属性适用于email和file类型的input元素。multiple属性用于email类型的input元素时,表示可以向文本框中输入多个E-mail地址,多个地址之间通过逗号隔开;multiple属性用于file类型的input元素时,表示可以选择多个文件。

6.min、max和step属性
HTML5中的min、max和step属性用于为包含数字或日期的input输入类型规定限值,也就是给这些类型的输入框加一个数值的约束,适用于date、pickers、number和range标签。具体属性说明如下:
max:规定输入框所允许的最大输入值。
min:规定输入框所允许的最小输入值。
step:为输入框规定合法的数字间隔,如果不设置,默认值是1。
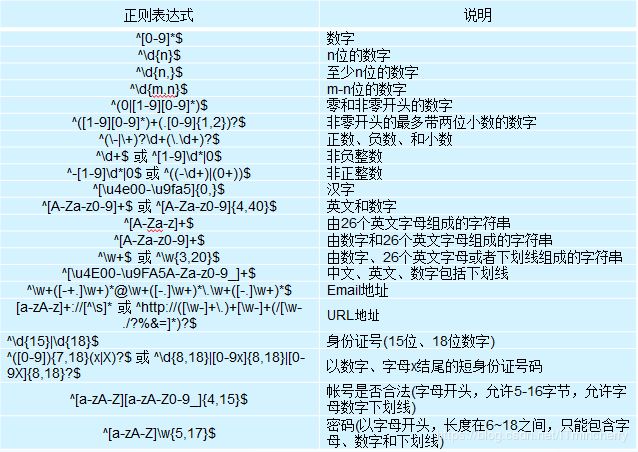
7.pattern属性
pattern属性用于验证input类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配。pattern属性适用于的类型是:text、search、url、tel、email和password的标记。常用的正则表达式如下表所示。

8.placeholder属性
placeholder属性用于为input类型的输入框提供相关提示信息,以描述输入框期待用户输入何种内容。在输入框为空时显式出现,而当输入框获得焦点时则会消失。
placeholder属性适用于type属性值为text、search、url、tel、email以及password的标记。

9.required属性
HTML5中的输入类型,不会自动判断用户是否在输入框中输入了内容,如果开发者要求输入框中的内容是必须填写的,那么需要为input元素指定required属性。required属性用于规定输入框填写的内容不能为空,否则不允许用户提交表单。

textarea元素
当定义input控件的type属性值为text时,可以创建一个单行文本输入框。但是,如果需要输入大量的信息,单行文本输入框就不再适用,为此HTML语言提供了标记。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
textarea>
在上面的语法格式中,cols和rows为
