GitHub 上的 12 个骚操作
价值 | 思考 | 共鸣

简评:解放生产力的,GitHub 使用指南。
1 在 Github 上编辑代码
我要先说一个很多人都知道的事儿。
当你使用 GitHub,看一些文件(任何的文本文件或者仓库),能看到一个顶部右侧有一个小铅笔图标。点击即可编辑文档。完成后,按照提示点击「Propose file change」,GitHub 会为你 fork 这个仓库并创建一个 pull request。
很帅吧,GitHub 为你创建了一个分支。
不需要 fork / pull / 改变 locally / push / 创建 PR,只需点击一下,就可以创建分支。
这对于改一些排版错误或者防恶意篡改是很有帮助的。
2 粘贴图像
对于 issue 和 comment,你还可以直接粘贴图片,当你粘贴时图片会被上传至云端,然后以 MarkDown 格式显示。
非常简洁。
3 格式化代码
如果你想写一个 code block,你可以在开始处写三个反引号,然后 GitHub 会试图猜出你在写什么语言。
但是如果你发布如 Vue、Typescript、JSX 这样的语言,你可以明确写出来,以获取正确的高亮。
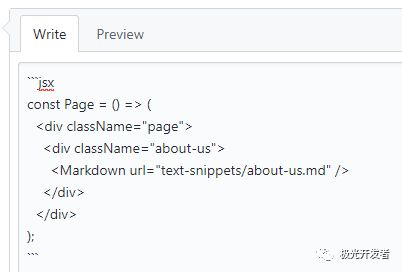
下图第一行使用了 ```jsx:
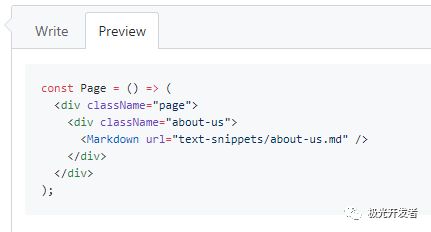
片段呈现:
(这可以扩展到 gist,顺便一提,如果你给了 gist 定义成 .jsx 扩展名,那么你会得到 JSX 的高亮)
Github 支持语言列表
4 使用魔术词在 PR 中关闭 issue
比如你在创建一个 pull request 去修复 issue #234。那你可在 PR 输入「fixes #234」,就可以自动合并 PR 并关闭这个 issue,是不是很酷。
(提交信息里可以使用 fix/fixes/fixed , close/closes/closed 或者 resolve/resolves/resolved等关键词,更多请查看 help)
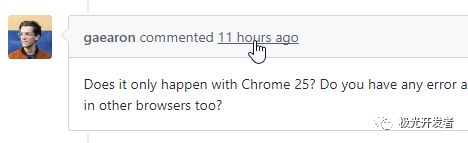
5 链接到 comment
你甚至想链接到一个特定的评论,但无法做到?我在这里告诉你,点击名字旁边的日期/时间就万事大吉。
6 链接到代码
既然能链接到 comment,那你想问能不能链接到代码上?可以的。
试试这个操作:在查看文件时,点击代码边上的行数。
哇喔,你看到了么?URL 随之更新。如果你按住 Shift 并单击另一个行号,URL 会再次更新,并且高亮这两个行数之间的所有代码段。
你现在可以分享这个 URL 了,但等等,这些还是当前分支,如果文件变化了呢?你需要一个永久链接。
我比较懒,但是下面这一个截图已经能够表达如何获取永久链接了(Copy Permalink):
7 像使用命令行一样使用 GitHub URL
既然说到了 URL,那么久接着聊一下。使用 UI 浏览 GitHub 很方面也很好,不过很多时候最快的方式是使用 URL 来浏览。举个例子,如果我想跳转到正在处理的分支上,并想查看分支和 master 的差异,我可以在我的仓库名后面输入 /compare/branch-name。
下简单说,查看 master 和分支的区别,如下图:
可以在名字后面再加上...XXX(分支名)比如我写的 mkdocs...pre-release,如下图:
这一步你可以配合键盘快捷键,Ctrl + L 或者 cmd + L,可以让光标直接移动到 URL 中(最起码 chrome 是这样)。这些加一起能提高生产力。
专业提示:用键盘移动 chrome URL 上的某一条网页记录,使用 Shift+Delete 或 Shift+fn+Delete 来删除某一条记录。(比如合并了分支之后就可以删除了)
8 在 issue 中创建 list
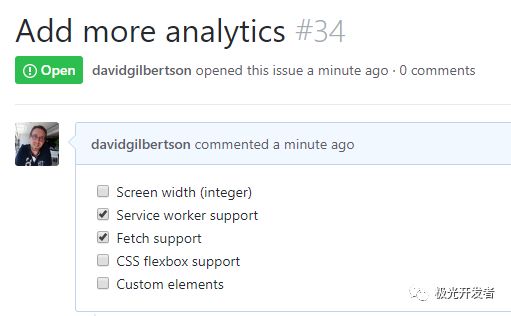
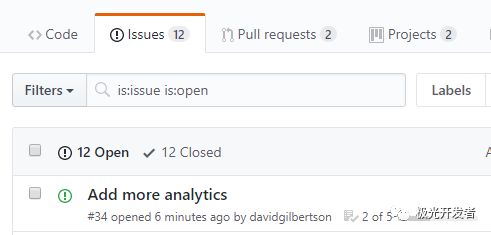
你想在你的 issue中看到可多选的 list 么?
当你查看问题时,你想不想让它变成 2 of 5 这样的形式。
如果想,你可以在 issue 中使用以下句法:
- [ ] Screen width (integer)
- [x] Service worker support
- [x] Fetch support
- [ ] CSS flexbox support
- [ ] Custom elements9 GitHub 上的 project board
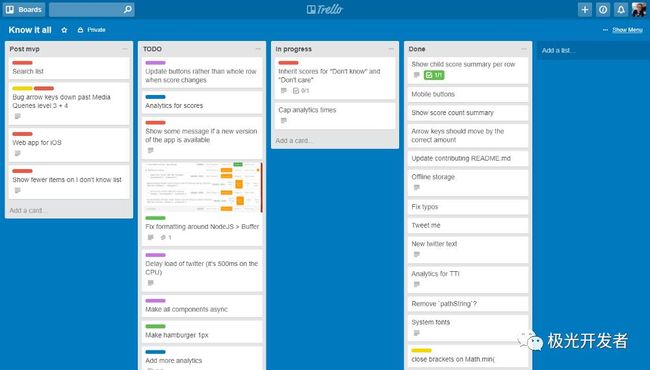
我总是用 Jira 做大项目,独立项目用 Trello,这两者我都很喜欢。
后来我知道,GitHub 也有类似的 project board:
我个人为了方便把它们都添加为 note。board 极为方便的帮助你做仓库管理。
你可以点击右上角 Add Cards 来添加东西。这里有些特殊语法方便搜索,比如: is:pr is:open,你就可以把任何公开的 PR 拖到 board 上。
更多语法可以参考 search syntax 。
你也可以把现存的 note 转化为 issue。
你也可以选择 issue 直接添加到 projects 。
这些意味着,从现在开始,你可以明确责任制度,每一行代码的分配都可以在 GitHub 上的 Project board 上完成而不用去 Jira 或者 Trello 上。
不过它也有些缺点,比如功能比较少。你也可以试试 ZenHub,它有效的扩展 GitHub。
更多关于 board 的问题可以访问:GitHub help on Projects.
10 GitHub WiKi
GitHub WiKi 能够帮助我们处理非结构化的页面集合,就像维基百科那样。我自己 NodeJS docs 就被我弄成 wiki 的样子。几个页面,然后自定义侧边栏。具体方法网上很多,我的页面可以供你参考一下。
建议:如果你有个特别长的单页面 README.md 文件,并且想和其他人有所区别,你可以试试这种形式。
11 GitHub Pages(JekyII)
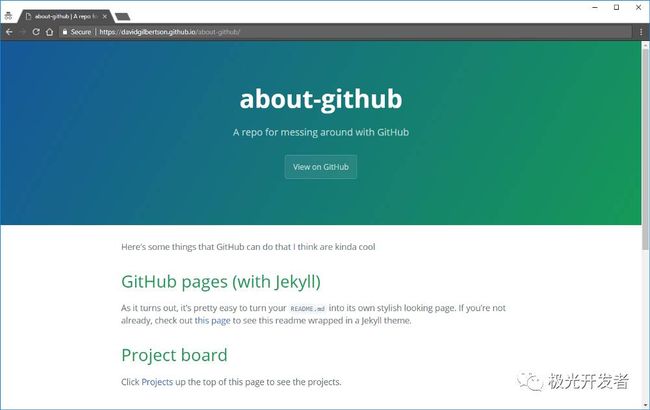
你可能已经知道了能使用 GitHub Pages 来托管静态网站。那本条就特别介绍一下如何使用 JekyII 来构建站点。
以最简单的方式,GitHub Pages + JekyII 将以最漂亮的主题来呈现你的 README.md,例如,你可以看一下 about-github 的自述文件。
在 GitHub 的 my site 中,点击 setting,打开 GitHub Pages,选择一个 JekyII 主题
就会得到一个 Jekyll 主题页面:
它的优点是:
-
轻量级网站,响应速度快
-
网站更安全,无数据库,无动态数据
-
无需通入过多精力维护
注意,他需要 Ruby 在本地运行,Mac 自带,Windows 用户自行安装。
12 把 GitHub 当 CMS 用
你的网站需要显示一些文字,但是你还不想直接放在 HTML 里面,那你可以把 GitHub 作为你储存内容的一个地方。这样,就可以让任何一个非程序员通过修改 Markdown 来修改 HTML 网页的内容。
我的方法是:在你的 GitHub 仓库中使用 markdown 文件来保存文本。在你网站的前端用一个组件来抓取这些文本并呈现在网页上。
我是玩 React 的,这里有个
class Markdown extends React.Component {
constructor(props) {
super(props);class Markdown extends React.Component {
constructor(props) {
super(props);
// replace with your URL, obviously
this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets';
this.state = {
markdown: '',
};
}
componentDidMount() {
fetch(`${this.baseUrl}/${this.props.url}`)
.then(response => response.text())
.then((markdown) => {
this.setState({markdown});
});
}
render() {
return (
);
}
}(/text-snippets 这个文件夹是储存我的 markdown)
下面这段代码是上面组件的示例:
const Page = () => (
A very important disclaimer:
所以现在 GitHub 也是你的 CMS,无论你想要样大小的文字都可以。
推荐一个 GitHub 工具
Octotree Chrome extension
它可以让你在看任何仓库时,获得一个左边的树状图。
以上。
希望能够对你有所帮助,have a nice day!
英文原文:12 cool things you can do with GitHub

▼点击阅读原文获取相关链接