React 快速入门
1. Hello World
react相关文件:https://github.com/facebook/react/releases
babel.js: https://unpkg.com/[email protected]/
ReactDOM.render(
Hello, world!
,
document.getElementById('root')
);
功能是将第一个参数内部的内容渲染到第二个参数中去。第二个是一个元素,第一个看起来是一个元素标签内容。
相信大家注意到图中的script的类型是text/babel,这是babel.js要求的,它要求可以有两种情况:
var scriptTypes = ['text/jsx', 'text/babel'];
2. JSX
JSX 简介
上面例子中使用了下面的代码const element = (
Hello, {formatName(user)}!
);"'use strict';
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
var user = {
firstName: 'Harper',
lastName: 'Perez'
};
var element = React.createElement(
'h1', //element类型
null, //属性
'Hello, ',
formatName(user),
'!'
);
ReactDOM.render(element, document.getElementById('root'));可以看出最后会执行的ReactDOM.createElement,然后形成下面的对象。看源码只是为了了解当前代码的执行情况,可能有很多不懂的地方,但是多了解一点总是会有一点好处。
在 JSX 中使用表达式
在 JSX 当中使用 JavaScript 表达式,在 JSX 当中的表达式要包含在大括号里。{formatName(user)}JSX 属性
你可以使用引号来定义以字符串为值的属性:const element = ;const element =  ;
;JSX 防注入攻击
const title = response.potentiallyMaliciousInput;
// 直接使用是安全的:
const element = {title}
;JSX 代表 Objects
Babel 转译器会把JSX转换成一个名为React.createElement() 的方法调用(也就是上面的图中的createElementWithValidation方法)。这样的对象被称为 “React 元素”。它代表所有你在屏幕上看到的东西。React 通过读取这些对象来构建 DOM 并保持数据内容一致。
3. 元素渲染
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容:
const element = Hello, world
;
将元素渲染到 DOM 中
首先我们在一个 HTML 页面中添加一个 id="root" 的
我们用React 开发应用时一般只会定义一个根节点。渲染的代码会使用ReactDOM.render进行渲染。
更新元素渲染
React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法:
*note: 在实际生产开发中,大多数React应用只会调用一次 ReactDOM.render() 。
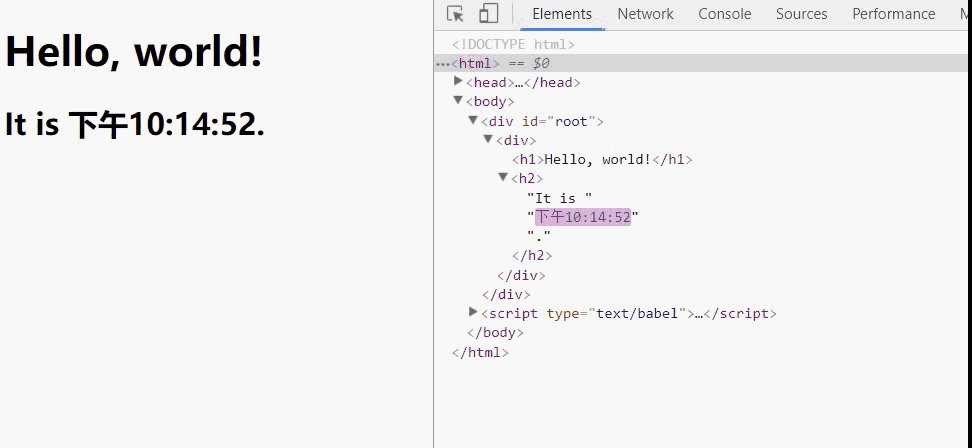
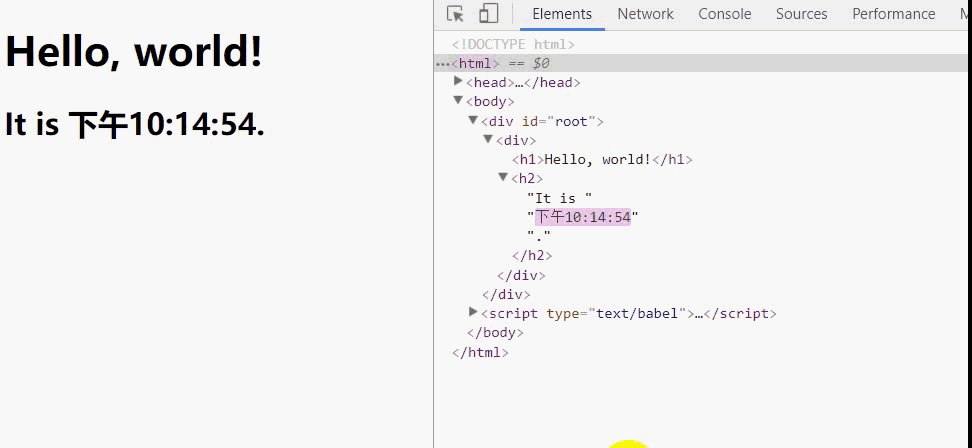
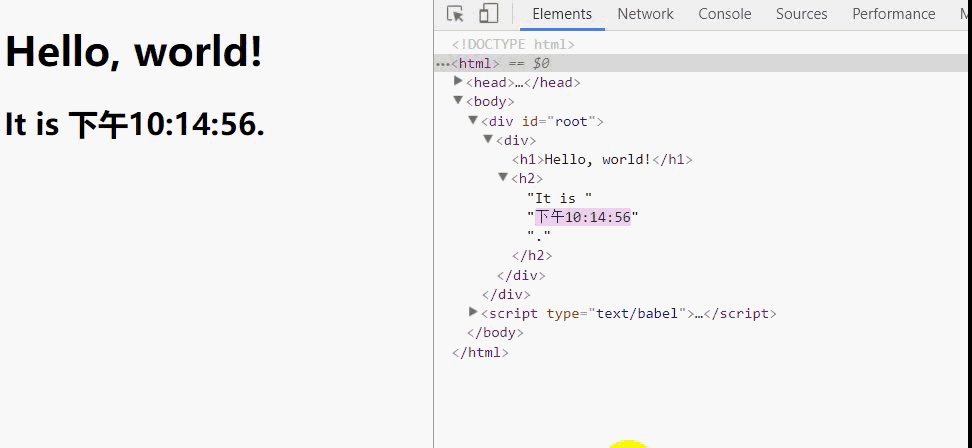
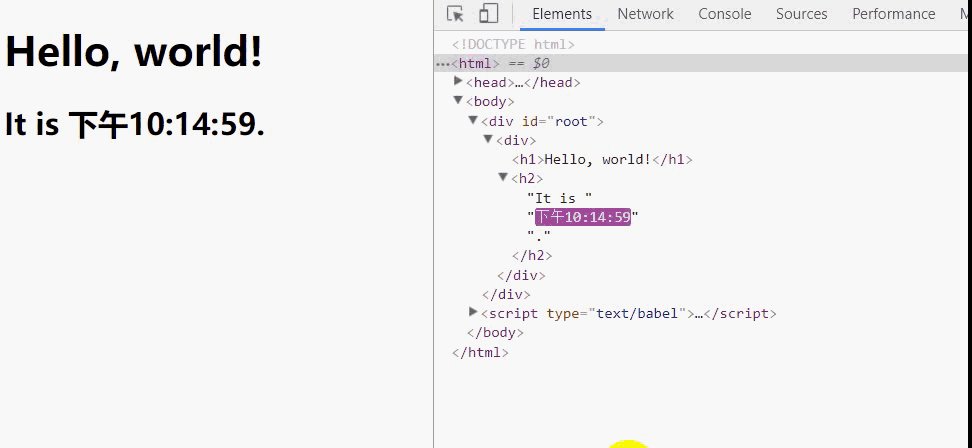
React 只会更新必要的部分
React DOM 首先会比较元素内容先后的不同,而在渲染过程中只会更新改变了的部分。即便我们每秒都创建了一个描述整个UI树的新元素,React DOM 也只会更新渲染文本节点中发生变化的内容。4. 组件 & Props
//声明组件
function Welcome(props) {
return Hello, {props.name}
;
}但是只有执行下面的代码才会真正的创建组件,执行这行代码之后会执行下图中的代码
const element = 通过图中可以看出此时第一个红框参数中有值了,就是我们定义组件函数的时候定义的props。第二个红框可以看到现在的type不是element标签,而是我们创建的函数。
函数定义/类定义组件
定义一个组件最简单的方式是使用JavaScript函数:
function Welcome(props) {
return Hello, {props.name}
;
}该函数是一个有效的React组件,它接收一个单一的“props”对象并返回了一个React元素。我们之所以称这种类型的组件为函数定义组件,是因为从字面上来看,它就是一个JavaScript函数。
你也可以使用 ES6 class 来定义一个组件:
class Welcome extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}Props的只读性
无论是使用函数或是类来声明一个组件,它决不能修改它自己的props。来看这个sum函数:
function sum(a, b) {
return a + b;
}类似于上面的这种函数称为“纯函数”,它没有改变它自己的输入值,当传入的值相同时,总是会返回相同的结果。
与之相对的是非纯函数,它会改变它自身的输入值:
function withdraw(account, amount) {
account.total -= amount;
}5. State & 生命周期
从之前的时钟例子说起:
现在的代码来说是将时钟显示的部分和每秒重新渲染一次的部分耦合在了一起。因为如果有其他的地方需要使用时钟显示的部分,但是不需要每秒执行一次。那么现在这里时钟显示的部分不能够重用。第一步就是封装时钟:
function Clock(props) {
return (
Hello, world!
It is {props.date.toLocaleTimeString()}.
);
}
function tick() {
ReactDOM.render(
理想情况,下面的代码直接完成所有的操作:
ReactDOM.render(
(1) 设置一个定时器,取每一秒执行一次,然后将页面的时钟显示更新一次。这部分内容应该放在组建初始化的时候。
(2) 当组建卸载的时候需要将当前定时器清除掉,因为这个定时器会造成内存泄露,因为当前加载的不是这个组建,所以内部的资源都要清除掉。这部分内容要放在组建卸载的时候。
(3) 组建生存周期内,需要代码告知当前组建内容需要重新渲染。
在继续进行之前,我们还是先了解一些内容
生命周期钩子简介
componentWillMount 在渲染前调用,在客户端也在服务端。
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。 可以在你确认不需要更新组件时使用。
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount在组件从 DOM 中移除的时候立刻被调用。
state和prop的区别
props:组件间的状态传递,从父组件到子组件的数据传递。state:组件的内部状态,定义组件的自己的状态,只能定义在组件内部。
state的相关知识
首先从上面的state和prop的区别来看,state是组件内部维护的。然后开头的本小节开头的时候举了时钟例子,而且prop是不可变的。在没有state的情况下我们只有通过定时器函数去执行更新。现在我们知道state的概念了,那么我们可以使用当前状态去更新渲染。现在我目前的理解是state是一个当前组件内部维护的对象,当我们通过代码更新state的值,组件会自动检测到state的变化,进而去更新当前组件渲染(这里的理解为state使我们已经表明那些数据变化需要去更新组件)。
初始化
constructor(props) {
super(props);
this.state = {date: new Date()};
}更新状态方式(必须使用setState)
this.setState({
date: new Date()
});时钟组件的改写
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
Hello, world!
It is {this.state.date.toLocaleTimeString()}.
);
}
}
ReactDOM.render(
事件处理
语法
React事件绑定属性的命名采用驼峰式写法,而不是小写。如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM元素的写法)
JSX语法语法绑定事件
class Clock extends React.Component {
constructor(props) {
super(props);
}
domClick(event) {
console.log(this);
console.log(event);
event.preventDefault(); //组织默认行为
}
render() {
return (
Test react event!
);
}
}
ReactDOM.render(
react 事件绑定函数带括号和不带括号的区别
上面我们理解到当前react的事件绑定是需要JSX语法。现在我将上面的代码修改一下,然后去进行我们的测试:domClick(event) {
console.log(this);
console.log(event);
event.preventDefault(); //阻止默认行为
return "this is the result of fuction domClick";
}
render() {
return (
Test react event!
);
}然后我们去看一下当前当去创建elemnt的时候传进去的prop是什么?
这个时候我们可以看到当前穿进去的是一个函数,然后我们在将代码改成
domClick(event) {
console.log(this);
console.log(event);
//event.preventDefault(); //阻止默认行为
}
render() {
return (
Test react event!
);
}然后看一下当前的结果
从上面的结果可以看出当我们不加上括号的时候是正常的情况,因为此时dom绑定的是一个函数,但是加上括号,函数会先执行,然后将执行的结果进行dom绑定。正常会报错的,错误如下:
react-dom.development.js:526 Warning: Expected `onClick` listener to be a function, instead got a value of `string` type.
in div (created by Clock)
in Clockreact this
从之前的内容我们了解到react的内部其实是有自己的生命周期函数,以及自己维护的状态,以及与其他组件交互的props。那么我们的this其实很重要,因为可能在我们的方法里是需要去更新当前组件的state,或者去执行父组件传进来的this.props内部的方法。所以我们需要确定我们的方法内部可以取得到当前组件this。
我们还是从上面的最普通的开始说起:
Test react event!
bind()
详情访问:https://blog.csdn.net/it_rod/article/details/71036766#t8Function.prototype.bind(thisArg, arg1, arg2, …) 是ES5新增的函数扩展方法,bind()返回一个新的函数对象,该函数的this被绑定到thisArg上,并向事件处理器中传入参数。
所以上面的代码改写如下:
render() {
return (
Test react event!
);
}构造函数内绑定
在构造函数 constructor 内绑定this,好处是仅需要绑定一次,避免每次渲染时都要重新绑定,函数在别处复用时也无需再次绑定。这里的原因是因为在constructor函数中的内容都会执行一次。但是为什么可以这样做呢?
react内部在穿件组件的时候会执行一个方法constructClassInstance,内部是通过var instance = new ctor(props, context)创建组件。而且编译的时候构造函数的执行就是相当于new一个普通的function。至于new 一个普通的function的this是指向当前生成的对象的。详情可以访问:https://blog.csdn.net/it_rod/article/details/71036766#t8
class Clock extends React.Component {
constructor(props) {
super(props);
this.domClick = this.domClick.bind(this)
}
domClick(event) {
console.log(this);
console.log(event);
event.preventDefault(); //阻止默认行为
//return "this is the result of fuction domClick";
}
render() {
return (
Test react event!
);
}
}箭头函数
箭头函数则会捕获其所在上下文的this值,作为自己的this值,使用箭头函数就不用担心函数内的this不是指向组件内部了。详情访问:https://blog.csdn.net/it_rod/article/details/71036766#t10
这样的话使用就很方便了,只要是你在调用当前的这个函数的地方都可以使用箭头函数去表示。因为不管下面的几种方式使用哪一种,最后作用域的查找都会查找到组件层的this。除非自己方法内部去重新赋值this。
//第一种
render() {
return (
{this.domClick}}>
Test react event!
);
}//第二种
domClick = (event) => {
console.log(this);
console.log(event);
event.preventDefault(); //阻止默认行为
//return "this is the result of fuction domClick";
}
render() {
return (
Test react event!
);
}向事件处理程序传递参数
还是先将之前上面的例子拿下来看一下,下面是一种正常可以进行事件调用的代码书写。所以请回顾一下上面我们所说的domClick加括号和不加括号的区别。所以这里当我们加上括号和参数的话必须返回值还是一个函数才行。所以直接加括号不行的。render() {
return (
Test react event!
);
}//箭头函数
domClick = (x, y, event) => {
console.log(this);
console.log(event);
}
render() {
return (
this.domClick(1, 2, e)}>
Test react event!
);
}
//bind
domClick = (x, y, event) => {
console.log(this);
console.log(event);
}
render() {
return (
Test react event!
);
}条件渲染
在 React 中,你可以创建不同的组件来封装各种你需要的行为。然后还可以根据应用的状态变化只渲染其中的一部分。由于虚拟DOM的创建,所以我们可以根据变量来控制return 不同的返回值。
render() {
const isLoggedIn = this.state.isLoggedIn;
let button = null;
if (isLoggedIn) {
button = 阻止组件渲染
在极少数情况下,你可能希望隐藏组件,即使它被其他组件渲染。让 render 方法返回 null 而不是它的渲染结果即可实现。列表和Keys
首先使用map遍历数组元素然后渲染。class Clock extends React.Component {
constructor(props) {
super(props);
}
render() {
const numbers = [1, 2, 3, 4, 5];
return numbers.map((number) =>
{number}
);
}
}
ReactDOM.render(
尽管目前我们还不知道这个错误是什么问题,但是通过提示我们可以看出5个li元素具有相同的key,至于这个key值是什么,目前不考虑,因为当前我只需要将key的值给与不同的值。
class Clock extends React.Component {
constructor(props) {
super(props);
}
render() {
const numbers = [1, 2, 3, 4, 5];
return numbers.map((number, index) =>
{number}
);
}
}
ReactDOM.render(
Keys
Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此我们应当给数组中的每一个元素赋予一个确定的标识。首选id作为key
一个元素的key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。const todoItems = todos.map((todo) =>
{todo.text}
);用keys提取组件
function ListItem(props) {
return {props.value} ;
}
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
{listItems}
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
表单
HTML表单元素与React中的其他DOM元素有所不同,因为表单元素生来就保留一些内部状态。当用户提交表单时,HTML的默认行为会使这个表单跳转到一个新页面。在React中亦是如此。但大多数情况下,我们都会构造一个处理提交表单并可访问用户输入表单数据的函数。实现这一点的标准方法是使用一种称为“受控组件”的技术。
在HTML当中,像,