CSS 框模型 Box-Model
CSS笔记:框模型 Box Mode1
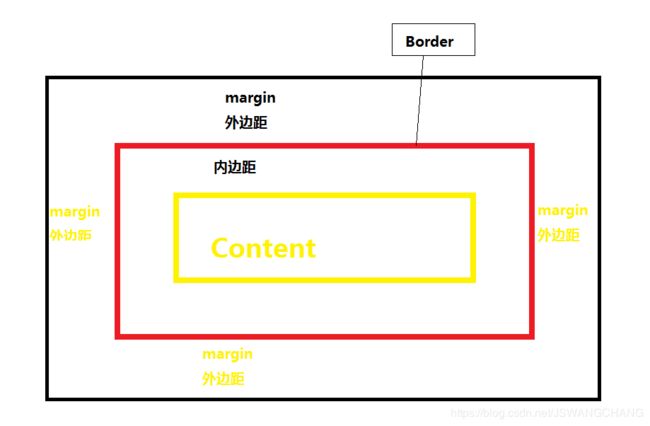
1, 什么是框模型
框: 页面元素皆为框
框模型:定义元素尺寸和距离的一种计算方式
Box Model: 盒模型,方框属性
包含: 尺寸,边框,外边距,内边距等属性
当狂模型属性介入到元素时,元素的整体占地尺寸会发生改变,计算方式如下
占地宽度=左右外边距+左右边框+左右内边距+宽度
占地高度=左右外边距+上下边框+上下内边距+高度
#div_size{
width:200px;
height:200px;
background-color:white;
overflow:auto;
border:2px dashed transparent;
}
/*设置边框属性*/
#uname,#upass{
border:none;
border-bottom:1px solid #000;
outline:none;
}
#uname{
border-width:5px;
border-color:pink;
border-style:solid;
}
2, 外边距
1, 什么是外边距
围绕在元素边缘之外的空白距离,不允许被其他元素占据;
2, 语法
属性:
1, margin
最多能设置4个方向的外边距值
2, margin-top
3, margin-right
4, margin-bottom
5, margin-left
取值
1, 以px为单位的数字
ex: 左外边距的值为20px
margin-left:20px;
2, 以 % 为单位的数值
以父元素尺寸的占比座位外边距的值;
3, 取值为负数
目的为了移动元素
元素设置margin-top,为正数,元素下移
元素设置margin-top,为负数,元素上移
4, auto
自动计算左右外边距的值
注意:
1, auto只能应用在左右外边距上,上下无效
2, 只能为设置宽度的块级元素左右外边距设置为auto,目的是为了让块级元素水平居中
eg:
#div1,#div2{
width:200px;
height:200px;
border: 2px solid #f00;
overflow:auto;
margin:10px;
}
/* 设置box model */
#div2{
border-color: #00f;
margin-top: -30px;
margin-left: 5%;
}
#div3{
margin-left:auto;
margin-right:auto;
}
6, margin的简洁写法
1, margin: value;
value表示的是上下左右四个方向的外边距值
eg:
margin:10px;
2, margin:v1 v2;
v1:表示上下外边距的值
v2:表示左右外边距的值
eg:
margin:0px auto;
3, margin: v1 v2 v3;
v1: 上外边距值
v2: 左右外边距值
v3: 下外边距值
4, margin: v1 v2 v3 v4;
v1: 上外边距
v2:右外边距
v3: 下外边距
v4:左外边距
从上开始,顺时针
3, 页面中具备外边距的元素
body, p, h1-h6, ul, ol
以上元素都具备默认的外边距;一般工作场景都将其设为0,然后CSS重写
CSS重写:通过元素选择器将标记的默认样式改掉;
body,p,h1,h2,h3,h4,h5,h6,ul,ol{
margin:0px;
}
3, 内边距
1,定义:
内容与元素边缘之间的距离;
注意: 设置内边距会扩大元素边框的所占区域
2, 语法规范
属性:padding: 四个方向的内边距值
padding-top
padding-right
padding-bottom
padding-left
取值:
1, px为单位的数值
2, 以 % 为单位的数值
简洁写法:同margin
#div1,#div2,#div3{
width:200px;
height:200px;
border: 2px solid #f00;
overflow:auto;
margin:10px;
padding:5px;
}
/* 设置box model */
#div2{
border-color: #00f;
margin-top: 30px;
margin-left: 5%;
}
#div3{
margin-left:auto;
margin-right:auto;
}
3, 页面中具备默认内边距的元素
1,ul,ol
2,文本框,密码框,按钮
4, box-sizing
1, 作用
指定框模型(尺寸,边框,内边框)的计算法方式
2, 语法
属性: box-sizing
取值:
1, content-box
默认值,元素的width和height,只规定到元素的内容区域宽和高;
内边距和边框的尺寸需要额外计算,再附加到当前元素上;
div{
width:300px;
height:40px;
border: 1px solid #000
padding: 1px 12px;
box-sizing:content-box;
}
内容宽300px;
内容高:40px
上下左右边框:1px
上下内边距:1px
左右内边距: 12px
总高: 44 px
总宽: 326 px
2, border-box
元素的width和height 囊括了边框,内边距,和内容的尺寸;
width = 边框宽度+内边距+实际内容宽度
height = 边框高度+内边距+实际内容高度
div{
width:300px;
height:40px;
border: 1px solid #000
padding: 1px 12px;
box-sizing:border-box;
}
总高: 40 px
总宽: 300 px
上下左右边框:1px
上下内边距:1px
左右内边距: 12px
内容宽:274px;
内容高:36px
HTML
Document
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, molestias, a possimus reiciendis harum magni voluptate ab enim eius sunt.
用户名
密 码
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus, quae, ipsa, laudantium consequuntur omnis impedit eligendi iusto ea repellat totam ipsum a in unde minus quis provident animi repudiandae eum facere pariatur! Ad, aut, consequatur nisi cupiditate at magni velit deserunt neque eveniet perspiciatis aliquam ipsum maiores porro voluptatem sequi!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias, est, quos, neque eius dicta adipisci delectus perspiciatis accusamus magnam beatae repellat officiis non itaque enim ducimus quibusdam eligendi. Eius reiciendis ullam suscipit doloribus magnam! Cum, in, autem, veniam excepturi eaque error ratione aliquid pariatur illum laboriosam sequi facilis optio earum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam, nemo.