Flex弹性布局教程-语法篇
常用flex属性速查表
弹性盒子
设置弹性盒子:
display: flex; 将元素设置为弹性盒容器
display: inline-flex; 将元素设置为弹性盒容器
注意:设置为flex布局之后,子元素的float、clear、vertical-align属性都会失效
基本概念:
容器
项目
主轴:默认水平方向,向右
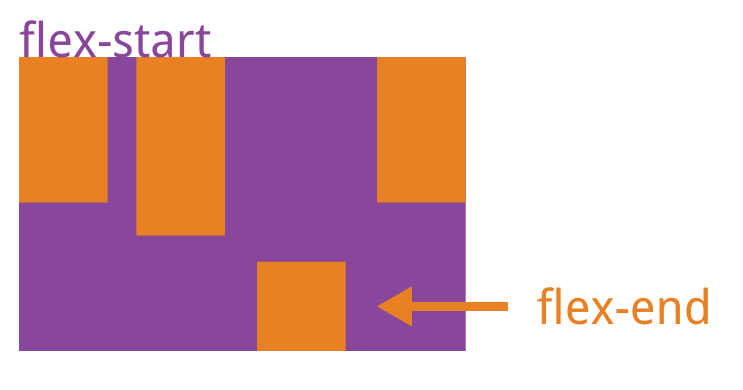
主轴的起点
主轴的终点
交叉轴:默认垂直方向,向下
交叉轴的起点
交叉轴的终点
容器属性——添加弹性容器上
flex-direction属性:设置主轴的方向
flex-direction: row; /*默认值,设置主轴方向为水平方向,起点在左侧*/
flex-direction: row-reverse; /*设置主轴方向为水平方向,起点在右侧*/
flex-direction: column; /*设置主轴方向为垂直方向,起点在上方*/
flex-direction: column-reverse; /*设置主轴方向为垂直方向,起点在下方*/
justify-content属性:设置弹性子元素在主轴上的对齐方式
justify-content: flex-start; /*默认值,子元素位于弹性盒的开头*/
justify-content: flex-end; /*子元素位于弹性盒的结尾*/
justify-content: center; /*子元素位于弹性盒的中间*/
justify-content: space-around; /*子元素之前、之后、之间都有空白空间*/
justify-content: space-between; /*子元素和子元素之间有空白空间*/
align-items属性:设置弹性子元素在交叉轴上的对齐方式
align-items: stretch; /*默认值,如果子元素没有高度或高度为auto时,将占满整个容器的高*/
align-items: flex-start; /*子元素在交叉轴的起点对齐*/
align-items: flex-end; /*子元素在交叉轴的终点对齐*/
align-items: center; /*子元素在交叉轴的中点对齐*/
align-items: baseline; /*子元素在第一行文字的基线对齐*/
flex-wrap属性:设置弹性子元素在一根轴线上排不下的换行方式
flex-wrap: nowrap; /*默认值,不换行*/
flex-wrap: wrap; /*换行,第一行显示在上方*/
flex-wrap: wrap-reverse; /*换行,第一行显示在下方*/
align-content属性:设置多根轴线的对齐方式,如果只有一根轴线,属性失效
align-content: stretch; /*默认值,轴线占满整个交叉轴*/
align-content: flex-start; /*与交叉轴的起点对齐*/
align-content: flex-end; /*与交叉轴的终点对齐*/
align-content: center; /*与交叉轴的中点对齐*/
align-content: space-around; /*每根轴线之上、之下、之间都有留白*/
align-content: space-between; /*每根轴线之间都有留白*/
项目属性——添加在子元素上
order属性:调整子元素的排列次序
order: 数值; 数值不加单位,默认值为0,数值越大,排列越靠后
flex-grow属性:调整子元素的放大比例
flex-grow: 数值; 数值不加单位,默认值为0,表示不放大
flex-shrink属性:调整子元素的缩小比例
flex-shrink: 数值; 数值不加单位,默认值为1,表示当空间不足时,等比例缩小;值为0表示当空间不足时,不缩小
align-self属性:调整弹性容器中被选中的子元素的对齐方式
align-self: auto; /*默认值,继承了父容器的align-items属性,如果没有父元素值为stretch*/
align-self: stretch; /*占满整个容器的高度*/
align-self: flex-start; /*交叉轴起点对齐*/
align-self: flex-end; /*交叉轴终点对齐*/
align-self: center; /*交叉轴中点对齐*/
align-self: baseline; /*子元素的第一行文字的基线对齐*/
换行显示文本
word-break: break-all; 单词截断,下行接着显示
word-wrap: break-word; 单词不够放,放下一行限时
white-space: nowrap;强制不换行 网页布局(layout)是 CSS 的一个重点应用。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局将成为未来布局的首选方案。本文介绍它的语法,下一篇文章给出常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
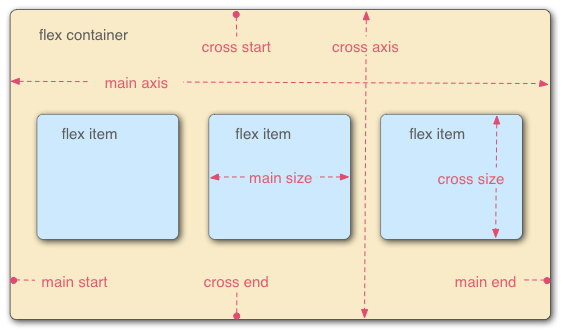
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
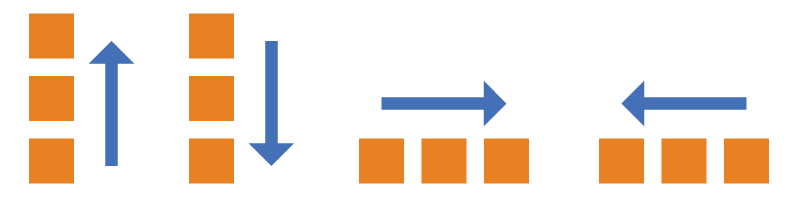
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
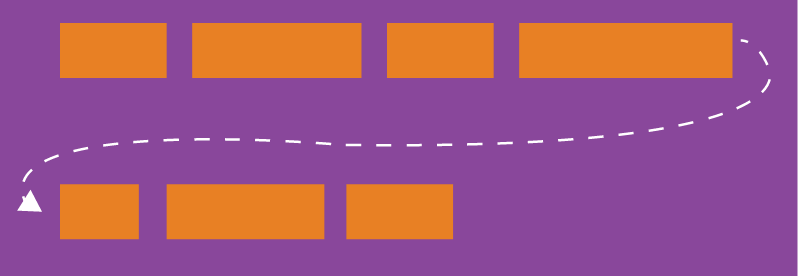
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
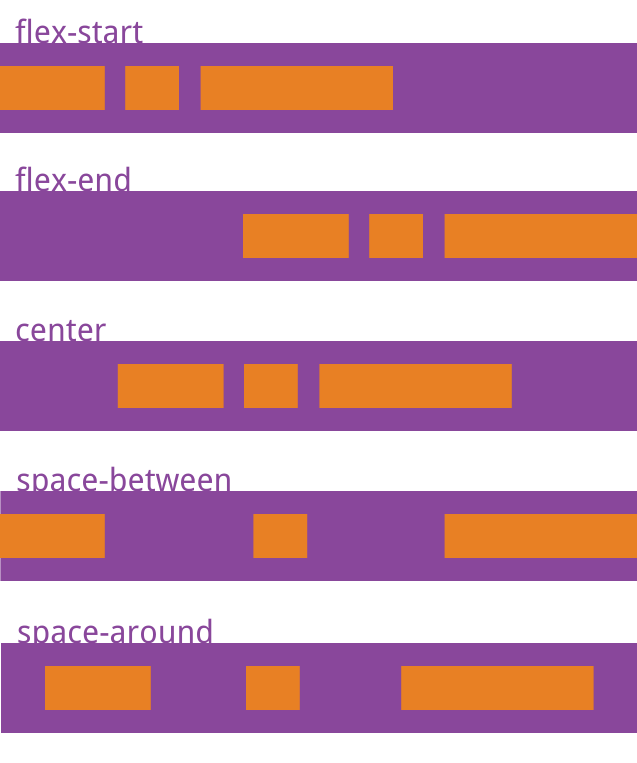
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
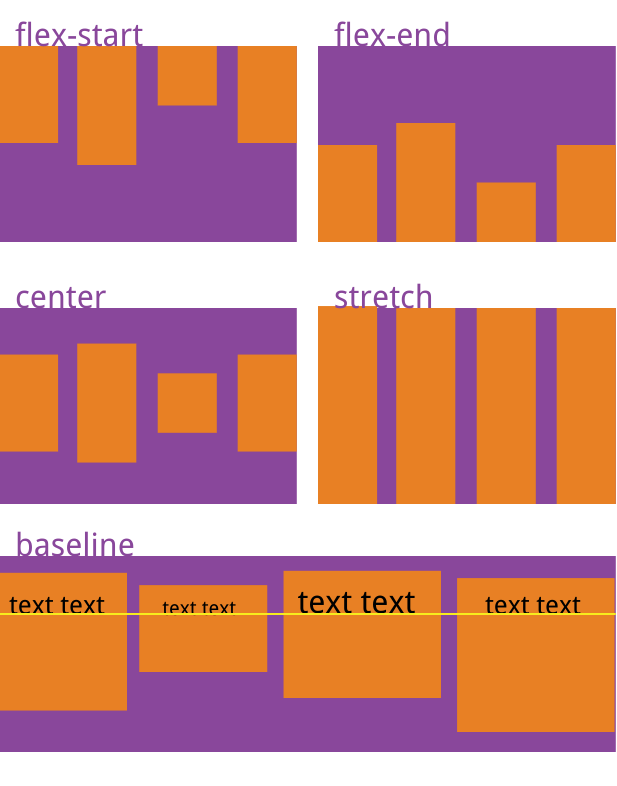
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
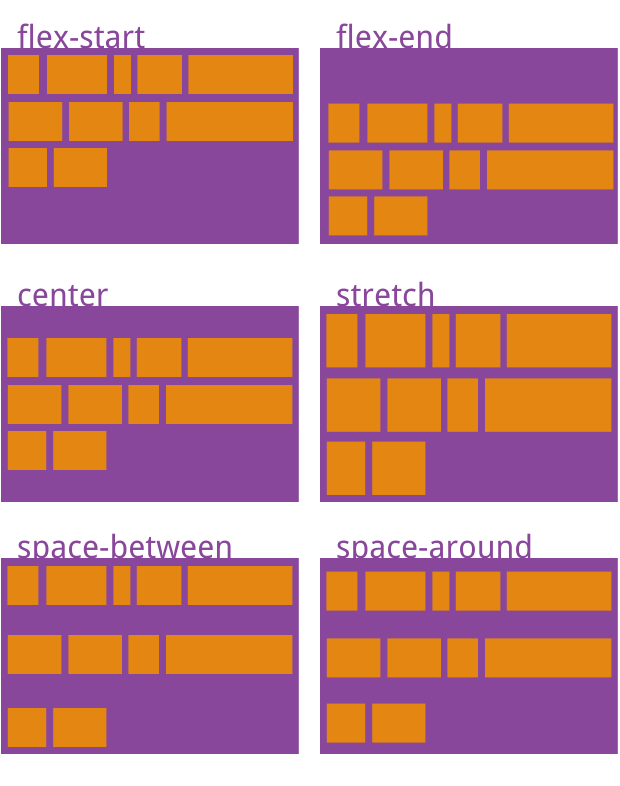
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
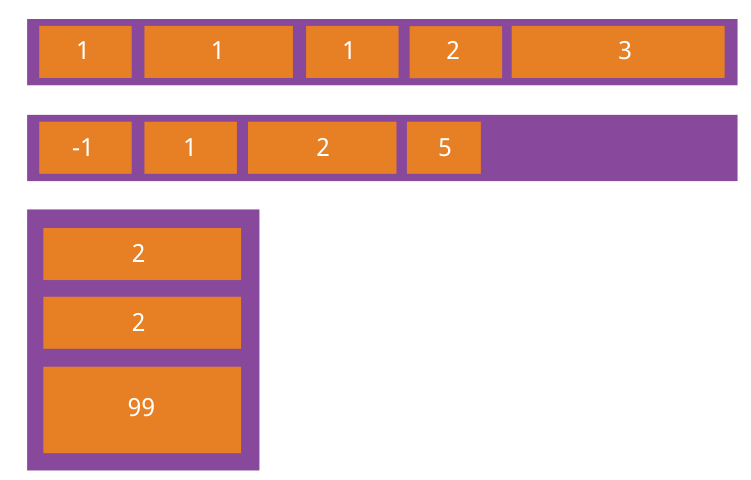
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
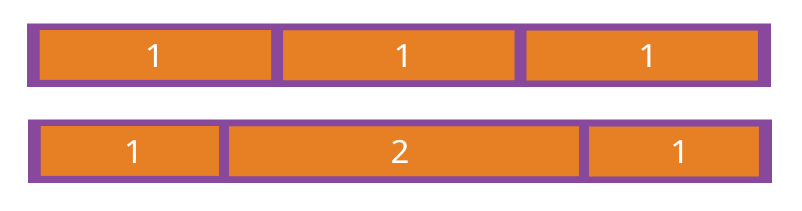
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。