Vue+Webpack+Typescript+Jest从零开始搭建
Vue+Webpack+Typescript+Jest从零开始搭建
为了能够环境的搭建,参考了以下教程:
Vue+webpack
https://blog.csdn.net/nsrainbow/article/details/80754968
jest
https://jestjs.io/docs/zh-Hans/getting-started
vue+typescript
https://segmentfault.com/a/1190000011744210#articleHeader11
为了能够更好地理解框架,拒绝使用vue init webpack demo,这东西很臃肿…不易我们这样的新手理解!
自己搭建还有一个原因是脚手架搭建起来的webpack,vue版本是固定的…不是很好用!!
我搭建时使用的版本是:
"vue": "^2.5.17",
"webpack": "^4.16.5",
"jest": "^23.5.0"
"typescript": "^3.0.1"
那么现在开始搭建:
先创个空白文件夹:
mkdir learn-vue
cd learn-vue
新建一个页面index.html:
learn-vue
{{ message }}
这是我们在学习vue的时候会看到的最原始的代码。那我们如何对其进行改造呢。
根目录建立package.json
{
"name": "learn-vue",
"version": "1.0.0"
}
然后安装webpack
yarn add webpack webpack-cli --dev会发现目录中增加了node_modules
node_modules其实就类似于maven,这里有个有趣的知乎回答:
https://www.zhihu.com/question/41409670
且package.json中变成这样了:
{
"name": "learn-vue",
"version": "1.0.0",
"devDependencies": {
"webpack": "^4.16.5",
"webpack-cli": "^3.1.0"
}
}
webpack是一个js打包工具,使用webpack你可以在一个js文件中使用 import 或者 require 来引用另外一个js文件中定义的组件。不消说,这样你就可以把js组件分文件存放了。
通过webpack就可以把多个js文件打包成一个js文件。使用了webpack就可以使用import语句来导入别的js文件,这样做有两个好处
- 不需要将公共库的js引用写到页面上来了,比如vue的引用就不需要写到index.html页面上了。
- 你可以将你的所有js脚本可以按模块来分文件存放了
vue+webpack后发生了第一次转变:
yarn安装vue:
yarn add vuepackage.json变为:
{
"name": "learn-vue",
"version": "1.0.0",
"devDependencies": {
"webpack": "^4.16.5",
"webpack-cli": "^3.1.0",
},
"dependencies": {
"vue": "^2.5.17",
}
}
根目录新建src文件夹,并建立main.js
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
index.html中的script语句替换成:
并把这句话去掉
打开网页还是有hello world的。
注意了,接下来就要开始用webpack了:
修改main.js脚本,增加这个开头:
import Vue from 'vue/dist/vue.js'
根目录新建文件webpack.config.js:
var path = require('path');
module.exports = {
mode: 'development',
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
简单的讲解一下这个webpack.config.js
- mode: 主要用到的模式有production和development。开发时使用development,所以我们现在用development,其实你就算用production对我们的例子也没什么影响。
- entry: 我嫩之前不是说过使用了webpack之后就可以引用import来导入别的js文件么?那么你可以想象一下,你项目中的js可以构成一个引用树。这个引用树总要有一个树根的,这个树根是不会被任何js所引用的,所有引用最后都可以回溯到它。这里的entry就是webpack的js引用树树根文件
- output:定义了打包后文件要存放的路径和文件名
index.html中main.js改成:
根目录新建一个dist文件夹作为output的目录。
mkdir distnpx webpack后我们能够看到Hello Vue.js。
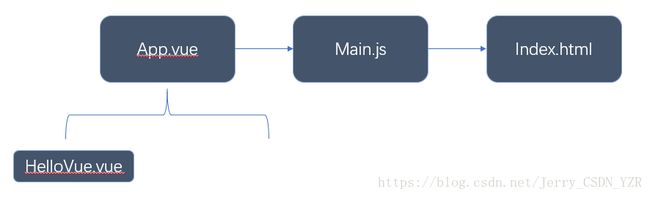
SFC结构:
src下新建components目录,新建HelloVue.vue
{{ message }}
src下新建App.vue
main.js改为:
import Vue from 'vue/dist/vue.js'
import App from './App.vue'
new Vue({
el: '#app',
components: { App },
template: "index.html:
learn-vue
原理:
index.html是不可能直接使用.vue文件的,因为浏览器不知道.vue文件是什么。所以App.vue是通过被某个js调用,从而被index.html所感知的。所以它们之间必须要有一个js文件作为连接。我们使用之前建立的main.js来引用App.vue。
使用template属性来定义模板 , 使用name属性来注册组件。我们在模板中使用了Hello.vue组件
除此之外,webpack是不认识vue的,所以要添加解析器:
yarn add --dev vue-loader vue-template-compiler并在webpack.config.js中添加:
const { VueLoaderPlugin } = require('vue-loader')plugins: [
new VueLoaderPlugin()
]
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
最终为:
var path = require('path');
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
plugins: [
new VueLoaderPlugin()
]
};
使用html-webpack-plugin自动插入脚本
安装:
yarn add --dev html-webpack-pluginwebpack.config.js 中添加:
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugins: [
new VueLoaderPlugin(),
// 以下是HtmlWebpackPlugin的配置
new HtmlWebpackPlugin({
template: 'index.html',
filename: './index.html', // 输出文件【注意:这里的根路径是module.exports.output.path】
hash: true
})
]
到这里就已经可以正常运行了。
那么如何实现热部署呢?
安装webpack-dev-server,它可以配置不同的模式来自动更新页面
yarn add --dev webpack-dev-server并在package.json中添加:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config webpack.config.js",
"start": "npm run dev",
},
yarn start/npm run dev就可以运行了额,并且更改后会自动更新。
js改为ts:(typescript)
安装:
yarn add vue-class-component vue-property-decorator
yarn add ts-loader typescript --dev
- vue-class-component:强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件
- vue-property-decorator:在
vue-class-component上增强更多的结合 Vue 特性的装饰器
webconfig.config.js中添加:
resolve: {
extensions: ['.js', '.vue', '.json', '.ts'],
alias: {
'@': path.resolve(__dirname, '..', 'src'),
}
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
根目录添加
tsconfig.json:
{
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
],
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"allowJs": true,
"module": "esnext",
"target": "es5",
"moduleResolution": "node",
"isolatedModules": true,
"lib": [
"dom",
"es5",
"es2015.promise"
],
"sourceMap": true,
"pretty": true
}
}在 ./src 目录创建 vue-shim.d.ts 文件,让 ts 识别 .vue 文件:
// vue-shim.d.ts
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}改造之后的 ts 文件不会识别 .vue 文件,所以在引入 .vue 文件的时候,需要手动添加 .vue 后缀
webpack.config.js中的main.js也改为main.ts!![]()
App.vue改造为:
HelloVue.vue改造为:
{{message}}
webpack.config.js最终改造为:
var path = require('path');
const { VueLoaderPlugin } = require('vue-loader')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
entry: './src/main.ts',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
resolve: {
extensions: ['.js', '.vue', '.json', '.ts'],
alias: {
'@': path.resolve(__dirname, '..', 'src'),
}
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template: 'index.html',
filename: './index.html',
hash: true
})
]
};
运行得到hello world!
jest么按自己需要装
https://jestjs.io/docs/zh-Hans/getting-started