Web前端三大核心技术-CSS
Web前端三大核心技术-CSS
文章目录
- Web前端三大核心技术-CSS
- CSS概述
- CSS引入
- CSS选择器
- 基本选择器
- 关联选择器
- 组合选择器
- 伪元素选择器
- Div与Span
- Div示例
- Div与Span区别
- Div的边框样式
- Div内边框(padding)
- Div外边框(margin)
- 两个行内元素的margin:
- 父子块的margin
- Div浮动
- CSS定位
- 绝对定位
- 相对定位
- CSS文字处理
- 文字样式
- 文字大小
- 文字粗细
- 文字斜体
- 文字下划线、顶划线、删除线
- 文字对齐
- CSS背景处理
- 背景颜色
- 背景图片
- 背景平铺
- CSS表格处理
- CSS列表处理
- 图片符号
- 无需表格的菜单
- 水平菜单
CSS概述
CSS (Cascading Style Sheets)是层叠样式表用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
单纯使用html的属性来控制页面样式不方便
CSS引入
传统方式:
在html标签中使用style属性:
属性值是键值对形式的集合,每一个键值对之间的用:连接,多个属性值之间用;隔开
<p style="color: #00ff33;text-align: center;">www.baidu.comp>
<p style="color: #00ff33;text-align: center;">百度p>
<p style="color: #00ff33;text-align: center;">大家好,我们开始学习cssp>
在html的头信息定义CSS:
<style type="text/css">
p {
color:#00ff33;
text-align:center;
}
style>
在html中引入css文件:
html代码:
<p >www.baidu.comp>
<p >百度p>
<p >大家好,我们开始学习cssp>
CSS引入代码:
<link href="1.css" type="text/css" rel="stylesheet">
或者
css文件代码:
p {
color: #00ff22;
text-align: center;
}
注:可以通过多个link标签链接进来多个CSS文件。重复样式以最后链接进来的CSS样式为准
样式优先级:
由上到下,由外到内。优先级由低到高
CSS选择器
基本选择器
-
html选择器(元素类型选择器):就是把html本身作为选择器。
-
class选择器:就是把html标签的class属性值作为选择器。为了和HTML进行区分,加.作为前缀
-
id选择器,就是把html标签的id属性值作为选择器。为了和HTML进行区分,加#作为前缀
html代码:
www.baidu.com
百度
"p3" class="p_class">大家好,我们现在开始学习CSS
css代码:
基本选择器的优先级:元素类型选择器< 类选择器< ID选择器
关联选择器
写一个段话,我爱学习,把学习用粗体表示,针对一段话中的粗体部分添加样式:红色,30px
p b:元素中间的空格代表p元素内部的b元素
<p >我们开始学习<b>cssb>p>
组合选择器
我要把所有的p标签和b标签的内容都添加样式:蓝色,130px
html代码:
<p >大家好p>
<p >老师好p>
<b>css真简单b>
CSS代码:
b,p:逗号代表两侧的元素使用当前同一个样式
伪元素选择器
伪元素选择器:其实就在html中预先定义好的一些选择器。称为伪元素。是因为CSS的术语。
格式:标签名:伪元素{样式设置}
- a:link 超链接未点击状态。
- a:visited 被访问后的状态。
- a:hover 光标移到超链接上的状态(未点击)。
- a:active 点击超链接时的状态。
html代码:
<a href="http://www.rlteach.com">任亮a>
<a href="http://www.sina.com">新浪a>
<a href="http://www.baidu.com">百度a>
CSS代码:
Div与Span
div和span是html中块级元素,是层叠样式表中的定位技术
Div示例
<html>
<head>
<meta charset="UTF-8">
<title>div 标记范例title>
<style type="text/css">
style>
head>
<body>
<div>
这是一个div标记
div>
body>
html>
Div与Span区别
<html>
<head>
<title>div与span的区别title>
<meta charset="UTF-8">
head>
<body>
<p>div标记不同行:p>
<div><img src="building.jpg" border="0">div>
<div><img src="building.jpg" border="0">div>
<div><img src="building.jpg" border="0">div>
<p>span标记同一行:p>
<span><img src="building.jpg" border="0">span>
<span><img src="building.jpg" border="0">span>
<span><img src="building.jpg" border="0">span>
body>
html>
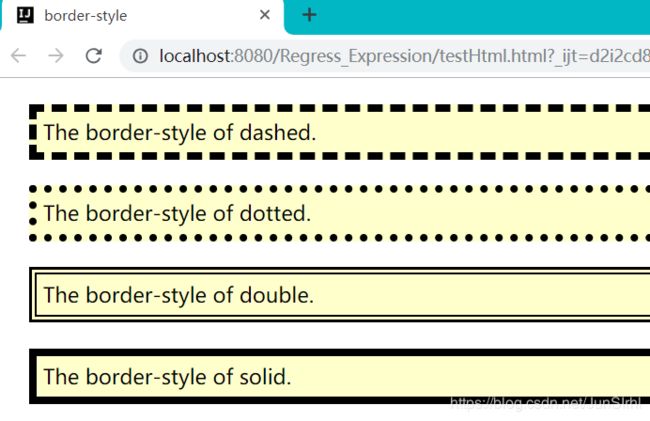
Div的边框样式
示例代码:
<html>
<head>
<title>border-styletitle>
<style type="text/css">
style>
head>
<body>
<div style="border-style:dashed">The border-style of dashed.div>
<div style="border-style:dotted">The border-style of dotted.div>
<div style="border-style:double">The border-style of double.div>
<div style="border-style:solid">The border-style of solid.div>
效果:
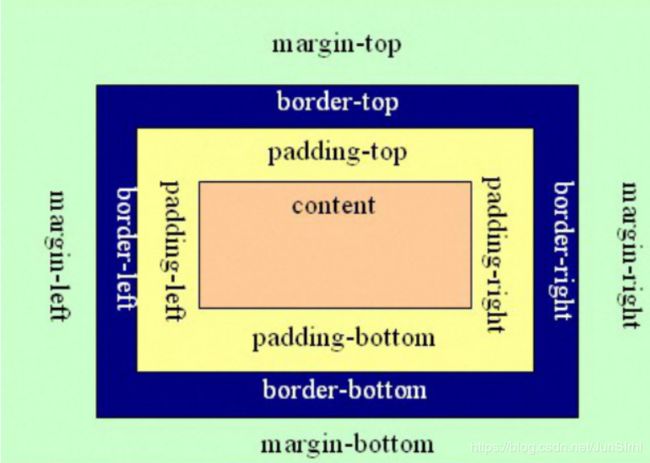
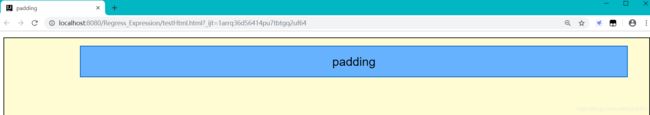
Div内边框(padding)
所有html在布局上都遵守盒子模型
示例代码:
<html>
<head>
<title>paddingtitle>
<style type="text/css">
style>
head>
<body>
<div class="outside">
<div class="inside">paddingdiv>
div>
body>
html>
效果:
Div外边框(margin)
两个行内元素的margin:
示例代码:
<html>
<head>
<meta charset="UTF-8">
<title>两个行内元素的margintitle>
<style type="text/css">
style>
head>
<body>
<span class="left">行内元素1span><span class="right">行内元素2span>
body>
html>
效果
父子块的margin
示例代码
<html>
<head>
<meta charset="UTF-8">
<title>父子块的margintitle>
<style type="text/css">
style>
head>
<body>
<div class="father">
<div class="son">子divdiv>
div>
body>
html>
效果
Div浮动
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素
Float有4个值:
left :元素向左浮动。
right :元素向右浮动。
none :默认值。
inherit :从父元素继承float属性。
浮动后的div宽度会变成0,但是其内边框可能撑起它的宽和高。
<html>
<head>
<meta charset="UTF-8">
<title>float属性title>
<style type="text/css">
style>
head>
<body>
<div class="father">
<div class="son1">float1div>
<div class="son2">float2div>
div>
body>
html>
效果:
如果浮动的div前面有同级别html元素,该浮动的div会排在html元素后面浮动,不会覆盖html元素
总结:div的浮动对前面的html元素没影响,对后面的html元素有影响。
多个同级块元素同时在一个方向浮动,则从该方向上水平依次排列:
<html>
<head>
<meta charset="UTF-8">
<title>float属性title>
<style type="text/css">
style>
head>
<body>
<div class="father">
<div class="son1">float1div>
<div class="son2">CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。div>
div>
body>
html>
前面div的浮动会影响后面的div的布局,如果想消除该影响可以使用clear:left|right|both
<html>
<head>
<meta charset="UTF-8">
<title>float属性 cleartitle>
<style type="text/css">
style>
head>
<body>
<div class="block1"><img src="building2.jpg" border="0">div>
<div>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本章从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。div>
<h3>CSS的概念h3>
<div>CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。div>
body>
html>
CSS定位
绝对定位
设置绝对定位的元素从文档流中完全删除,以浏览器的左上角为相对位置,设置水平位置和垂直的位置
<html>
<head>
<meta charset="UTF-8">
<title>position属性title>
<style type="text/css">
style>
head>
<body>
<div id="father">
<div id="block">absolutediv>
div>
body>
html>
效果:
相对定位
相对定位是一个非常容易理解的概念,如果对一个元素先定位,可以设置其水平位置和垂直位置,这个元素相对于元素的起点开始移动。
注意:在使用相对定位的时候无论是否进行移动,元素仍然会占据原有的空间,因此移动元素可能覆盖其他元素。
<html>
<head>
<meta charset="UTF-8">
<title>position属性title>
<style type="text/css">
style>
head>
<body>
<div id="father">
<div id="block1">relativediv>
div>
body>
html>
效果:
CSS文字处理
文字样式
-font-family
<html>
<head>
<meta charset="UTF-8">
<title>文字字体title>
<style>
style>
head>
<body>
<h2>立 春h2>
<p>自秦代以来,我国就一直以立春作为春季的开始。立春是从天文上来划分的,而在自然界、在人们的心目中,春是温暖,鸟语花香;春是生长,耕耘播种。在气候学中,春季是指候(5天为一候)平均气温10℃至22℃的时段。p>
<p class="kaiti">作者: isaacp>
body>
html>
效果:
文字大小
大小单位
px
相对长度单位。像素(Pixel)。
像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
em
相对长度单位。相对于当前对象内文本的字体尺寸。
如当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
ex
相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
pt
绝对长度单位。点(Point)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
pc
绝对长度单位。派卡(Pica)。相当于我国新四号铅字的尺寸。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
in
绝对长度单位。英寸(Inch)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
mm
绝对长度单位。毫米(Millimeter)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
cm
绝对长度单位。厘米(Centimeter)。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
<html>
<head>
<meta charset="UTF-8">
<title>文字大小title>
<style>
style>
head>
<body>
<p class="inch">文字大小,0.5inp>
<p class="cm">文字大小,0.5cmp>
<p class="mm">文字大小,4mmp>
<p class="pt">文字大小,12ptp>
<p class="pc">文字大小,2pcp>
body>
html>
效果:
文字粗细
<html>
<head>
<meta charset="UTF-8">
<title>文字粗体title>
<style>
style>
head>
<body>
<h1>文字<span>粗span>体h1>
<span class="ten">文字粗细: lighter span>
<span class="ten">文字粗细:boldspan>
<span class="eleven">文字粗细:normalspan>
body>
html>
效果:
文字斜体
<html>
<head>
<meta charset="UTF-8">
<title>文字斜体title>
<style>
style>
head>
<body>
<h1>文字<span>斜span>体h1>
<p class="one">文字斜体p>
<p class="two">文字斜体p>
body>
html>
效果:
文字下划线、顶划线、删除线
<html>
<head>
<meta charset="UTF-8">
<title>文字下划线、顶划线、删除线title>
<style>
style>
head>
<body>
<p class="one">下划线文字,下划线文字p>
<p class="two">顶划线文字,顶划线文字p>
<p class="three">删除线文字,删除线文字p>
<p class="four">文字闪烁p>
<p>正常文字对比p>
body>
html>
效果:
文字对齐
<html>
<head>
<meta charset="UTF-8">
<title>水平对齐title>
<style>
style>
head>
<body>
<p class="left">
这个段落采用左对齐的方式,text-align:left,因此文字都采用左对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
p>
<p class="right">
这个段落采用右对齐的方式,text-align:right,因此文字都采用右对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
p>
<p class="center">
这个段落采用居中对齐的方式,text-align:center,因此文字都采用居中对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
p>
body>
html>
效果:
CSS背景处理
背景颜色
<html>
<head>
<meta charset="UTF-8">
<title>背景颜色title>
<style>
style>
head>
<body>
<img src="mainroad.jpg" style="float:right;">
<span>春span>
<p>季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。春季气温和生物界的变化对人的心理和生理也有影响。p>
<p>对农民来说,春季是播种许多农作物的季节。在春季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。p>
body>
html>
效果:
背景图片
<html>
<head>
<meta charset="UTF-8">
<title>背景图片title>
<style>
style>
head>
<body>
body>
html>
效果:
背景平铺
<html>
<head>
<title>背景重复title>
<style>
style>
head>
<body>
body>
html>
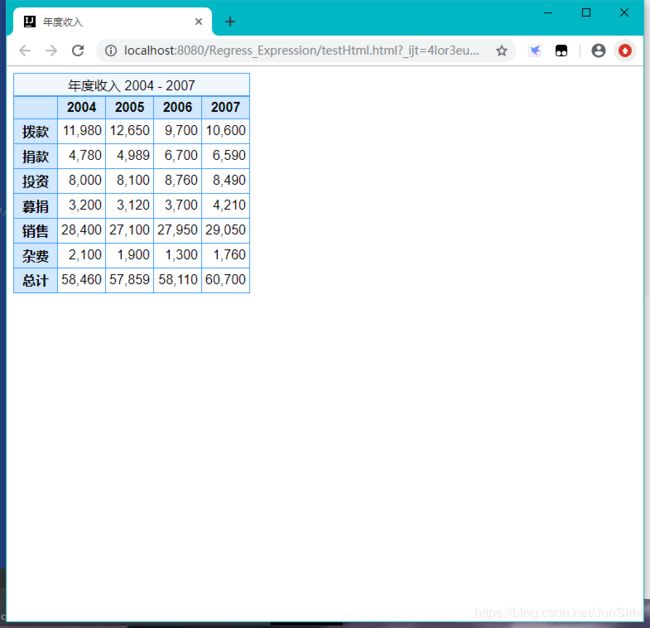
CSS表格处理
<html>
<head>
<meta charset="UTF-8">
<title>年度收入title>
<style>
style>
head>
<body>
<table class="datalist">
<caption>年度收入 2004 - 2007caption>
<tr>
<th>th>
<th scope="col">2004th>
<th scope="col">2005th>
<th scope="col">2006th>
<th scope="col">2007th>
tr>
<tr>
<th scope="row">拨款th>
<td>11,980td>
<td>12,650td>
<td>9,700td>
<td>10,600td>
tr>
<tr>
<th scope="row">捐款th>
<td>4,780td>
<td>4,989td>
<td>6,700td>
<td>6,590td>
tr>
<tr>
<th scope="row">投资th>
<td>8,000td>
<td>8,100td>
<td>8,760td>
<td>8,490td>
tr>
<tr>
<th scope="row">募捐th>
<td>3,200td>
<td>3,120td>
<td>3,700td>
<td>4,210td>
tr>
<tr>
<th scope="row">销售th>
<td>28,400td>
<td>27,100td>
<td>27,950td>
<td>29,050td>
tr>
<tr>
<th scope="row">杂费th>
<td>2,100td>
<td>1,900td>
<td>1,300td>
<td>1,760td>
tr>
<tr>
<th scope="row">总计th>
<td>58,460td>
<td>57,859td>
<td>58,110td>
<td>60,700td>
tr>
table>
body>
html>
效果:
CSS列表处理
图片符号
<html>
<head>
<meta charset="UTF-8">
<title>图片符号title>
<style>
style>
head>
<body>
<p>自行车p>
<ul>
<li>Road cycling 公路自行车赛li>
<li>Track cycling 场地自行车赛li>
<li>sprint 追逐赛li>
<li>time trial 计时赛li>
<li>points race 计分赛li>
<li>pursuit 争先赛li>
<li>Mountain bike 山地自行车赛li>
ul>
body>
html>
效果:
无需表格的菜单
<html>
<head>
<meta charset="UTF-8">
<title>无需表格的菜单title>
<style>
style>
head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Homea>li>
<li><a href="#">My Bloga>li>
<li><a href="#">Friendsa>li>
<li><a href="#">Next Stationa>li>
<li><a href="#">Contact Mea>li>
ul>
div>
body>
html>
效果:
水平菜单
<html>
<head>
<meta charset="UTF-8">
<title>菜单的横竖转换title>
<style>
style>
head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Homea>li>
<li><a href="#">My Bloga>li>
<li><a href="#">Friendsa>li>
<li><a href="#">Next Stationa>li>
<li><a href="#">Contact Mea>li>
ul>
div>
body>
html>
效果