表单提交对数据进行加密详解(RSA加密)
一、使用背景
以前在做项目的时候就觉得表单直接明文提交非常不安全。有心之人只要稍加操作就能轻易获取用户的信息,这是非常可怕的事情,但又苦于不知道该如何加密,如何提高安全性。
后来慢慢接触到RSA,才知道原来加密没有想象中那么麻烦。无非就是前端加密,后端解密问题。而普通的MD5安全性实在不高,这里选用RSA来进行加密。这篇文章和主要是讲述RSA加密在tp3.2.3框架中的使用。同理,在其他框架也可以按照这种方法使用。
二、关于RSA
对于RSA加密的基本讲解,我这里就不说了,大家有兴趣的话可以参考以下的链接:
1、RSA加密算法在laravel中的使用
2、关于RSA详解
3、阮一峰讲解RSA
三、RSA准备工作
1、首先是下载私钥公钥生成器
支付宝公钥私钥生成器
2、下载之后,解压文件,并点击文件中的:
支付宝RAS密钥生成器SHAwithRSA1024_V1.0.bat文件
3、点击之后,选择生成。然后我们会发现在目录结构下已经存在了公钥和私钥。
4、然后在这些文件的统计目录下,新建build_js.php文件,该文件的代码:
点击此处,复制代码即可
5、打开CMD,并且进入到公钥文件的目录下。执行该php文件。
//前提是必须配置好php环境,并且配置php的环境变量
php build_js.php6、接下来,就会生成一个hlz_rsa.js文件,这个文件一会儿需要引入到框架中。因为我们前端加密,是需要用JS来加密表单提交的数据的,因此,必须把公钥的加密方法以JS的形式生成。自此,准备工作已全部完成。
四、RSA在TP中的使用
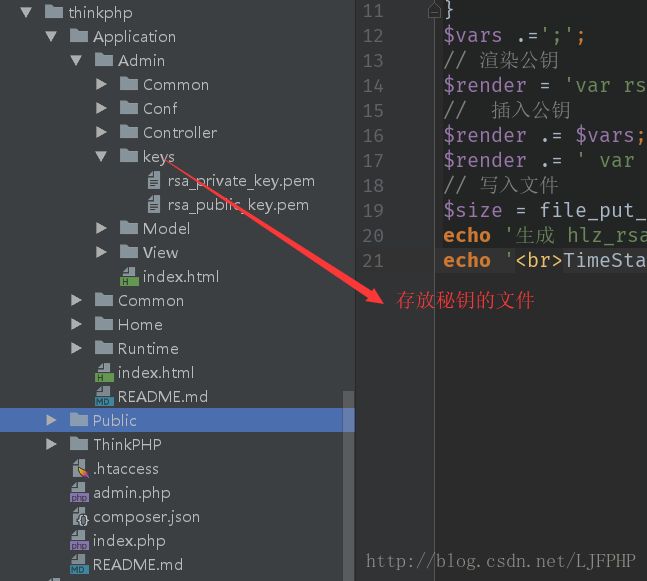
1、把公钥和私钥都放到ksys文件下吗,然后文件目录如下:
2、引入刚才生成的JS文件,并且在前端执行加密:
var username = $("#account").val();
var rsa_username = rsa_encode( username ); // 经RSA加密后的数据
// alert(rsa_username);
var pwd = $("#pwd").val();
var rsa_pwd = rsa_encode( pwd ); // 经RSA加密后的数据
$.ajax({
url:"{:U('你的方法名')}",
data:{"account":rsa_username,"pwd":rsa_pwd},
dataType:'json',
type:'post',
success:function(data){
alert(data);
}
});这步完成之后,前端加密算是完成了。但对于整个表单提交来说,只是相当于完成了一半。接下来需要服务器端解密我们传过去的数据。
3、服务器端的php代码
function rsa_decode($data)
{
//读取私钥文件
//dirname(dirname(__FILE__)) 是获取本文件绝对路径的上一层目录
$private_key = file_get_contents(dirname(dirname(__FILE__)).'/keys/rsa_private_key.pem');
openssl_private_decrypt(
base64_decode($data),
$decode_result,
$private_key
);
return $decode_result;
}解释下:
1)这里传入的数据$data就是从前端传过来的加密数据
2)然后我们需要获取私钥的内容。我这里是用dirname(dirname(FILE))来获取当前文件的上一层目录,然后再进入到keys文件下,找到我们需要的私钥文件
3)获取到私钥之后,执行解密操作
4)这个方法是我们封装的方法。在服务器端直接调用该方法即可返回解密后的数据
五、总结
网络安全永远是很重要的一环。特别是对于表单提交的内容,如果是明文的话,实在是太不安全。目前为止,有实力的公司都采用https的方式来保证安全。但是对我等小公司,我们只能采用其他的加密方法了。而RSA的安全性,实用性实在是突出。在此记录一下。
参考链接:https://github.com/HaleyLeoZhang/rsa-js-php