黑马毕向东Java课程笔记(35天day30-1——30-12)CSS
- 注意,在用style标签方式或者导入方式使用CSS的时候,需要加type属性;而在使用link方式使用CSS的时候,需要加rel,href,type属性
- CSS选择器:html标签名选择器、class选择器(多个标签可以相同)、id选择器(变迁的di不同)。优先级:标签选择器<类选择器
- 关联选择器、组合选择器、伪元素选择器
- CSS盒子模型、CSS的布局(漂浮、定位),布局以属性的形式来设置。
1、CSS概述
CSS是层叠样式表(Cascading Style Sheets)用来定义网页的现实效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的现实效果功能。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
那么CSS和HTML是如何在网而代码中相结合的呢?
CSS与HTML通过4种方式进行结合
1、style属性方式:
利用标签中style属性来改变每个标签的显示样式。
例:
p标签段落内容。
该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻顺,适合局部修改。
2、style标签方式:(内嵌方式)
在head标签中加入style标签,对多个标签进行统一修改。
该方式可以对单个页面的样式进行统一设置,但对于局部不够灵活。
3、导入方式:
前提是已经存在一个定义好的css文件,网页的一部分样式需要用到,那么就用到这种方式。
例:
注:url括号后面必须要用分号结束。如果导入进来的样式与本页面定义的样式重复,以本页面定义样式为准。
4、链接方式:
通过head标签中link标签来实现,前提也是先要有一个已定好的css文件。
例:
"stylesheet" href="properties.css" type="text/css" />
注:可以通过多个href标签链接进来多个css文件,重复样式以最后链接进来的css样式为准。
方法1与方法2演示代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style type="text/css">
div
{
background-color:#000000; color:#FFFFFF;
}
style>
head>
<body>
<div style="background-color:#FF9966; color:#0000FF">这是一个div区域div>
<div>这是一个div区域div>
<span>这是一个span区域span>
<span>这是一个span区域span>
<p>这是一个段落1p>
<p>这是一个段落2p>
body>
html>
方法3演示代码如下:
css.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style type="text/css">
@import url(properties.css);
style>
head>
<body>
<div>这是一个div区域div>
<div>这是一个div区域div>
<span>这是一个span区域span>
<span>这是一个span区域span>
<p>这是一个段落1p>
<p>这是一个段落2p>
body>
html>
-------------
properties.css
/* CSS Document */
/*
在该文件中导入其他css文件。
注意,CSS导入语句前面需要加一个@
*/
@import url(div.css);
@import url(span.css);
-------------
div.css
/* CSS Document */
div
{
background-color:#FFFFFF;
color:#FF0000
}
--------------
span.css
/* CSS Document */
span
{
background-color:#FC3;
color:#0C0;
}
方法4演示代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<link rel="stylesheet" href="properties.css" type="text/css" />
head>
<body>
<div>这是一个div区域div>
<div>这是一个div区域div>
<span>这是一个span区域span>
<span>这是一个span区域span>
<p>这是一个段落1p>
<p>这是一个段落2p>
body>
html>
--------
其他的文件与方法3的示例相同
CSS样式优先级:由上到下,由外到内,优先级由低到高。记住是后加载的为主即可。
总结css代码格式:
选择器名称{属性名:属性值;属性名:属性值;…}
属性与属性之间用分号隔开,属性名与属性值之间用冒号:分开,如果一个属性有多个值的话,那么多个值用空格隔开。
2、基本选择器&优先级
选择器相关概念如下
就是指定css要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
如上面的html标签名选择器:
div{
background-color:#000000; color:#FFFFFF;
}
选择器共有三种:
a)html 标签名选择器,使用的就是html的标签名。(元素选择器)
b)class选择器,其实使用的是标签中的class属性。
c)id选择器,其实使用的是标签的中的id属性。
每一个标签都定义了clasa属性和id属性,用于对标签进行标识,方便对标签进行操作。
在定义的中,多个标签的clasa属性值可以相同,而id值要唯一,因为Javascript中经常用。
标签选择器我们之前已经演示,下面我们来演示class属性选择器
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
div
{
background-color:#999999; color:#FF0000
}
/*这里是css代码,可以使用css的注释
相要使用同一个类名来设置不同标签的样式相同,一个标签设置异常太麻烦
span.haha{}、div.haha{}、p.haha{}
我们使用.类名{},就可以将叫做“类名”的标签全部设置为相同样式
*/
.haha
{
background-color:#CCFF66; color:#0000FF
}
/*预定样式,实现动态的加载。我们后面可以将类名切换成预定义样式的类名,实现效果的转变
.hehe{
background-color:#C93;
color:#00F;
}*/
style>
head>
<body>
<div class="haha">这是一个div区域1div>
<div>这是一个div区域2div>
<span class="haha">这是一个span区域1span>
<span>这是一个span区域2span>
<p class="haha">这是一个段落1p>
<p>这是一个段落2p>
body>
html>
id选择器
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
div.haha /*绿底蓝字*/
{
background-color:#33FF99; color:#0033CC
}
div#qq /*黑底绿字*/
{
background-color:#000000; color:#33FF00
}
div /*白底红字*/
{
background-color:#FFFFFF; color:#FF0000
}
style>
head>
<body>
<div id="qq">这是一个div区域1div>
<div class="haha" id="qq" style="background-color:#FF00FF; color:#333333">这是一个div区域2div>
<span>这是一个span区域1span>
<span>这是一个span区域2span>
<p>这是一个段落1p>
<p>这是一个段落2p>
body>
html>
重点:优先级:标签选择器<类选择器
3、扩展选择器:关联选择器&组合选择器
相关介绍如下:
1、关联选择器
标签是可以嵌套的,要让相同标签中的不同标签显示不同样式,就可以用此选择器。
例:
p{color:#00FE00;}
p b{color:#FF000;}
p标签刘德华段落样式
P标签段落
2、组合选择器
对多个不同选择器进行相同样式设置的时候应用此选择器。
p,div{color:#FE0000;}
p标签显示段落。
div标签显示段落
注:多个不同选择器要用逗号分隔开。
相应的代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
span b /*关联选择器——选择器中的选择器的样式定义*/
{
background-color:#33FFFF; color:#CCCCCC
}
.haha,div b /*组合选择器——对多种选择器进行相同样式的定义*/
{
background-color:#000000; color:#FFFFFF
}
style>
head>
<body>
<div>这是<b>一个b>div区域1div>
<span>这<b>是一个b>span区域1span>
<hr />
<div>这是<b>一个b>div区域1div>
<span class="haha">这是一个span区域1span>
<p class="haha">这是一个p区域p>
body>
html>
4、扩展选择器:伪元素选择器
相应的介绍如下**:伪元素选择器——代表的其实是标签的某些状态**
其实就在html中预先定义好的一些选择器,称为伪元素,是css的术语
格式:
标签名:伪元素。
类名:伪元素。
等都可以
——下面以超链接标签的伪元素(某些状态)为例
a:link 超链接未点击状态;
a:visited 被访间后的状态;
a:hover 光标移到超链接上的状态(未点击);
a:active 点击超链接时的状态。
使用顺序L-V-H-A
p:firat-line 段落的第一行文本。
p:firat-letter 段落中的第一个字母。
:focus 具有焦点的元素。
IE6浏览器不支持,在fireFox中可以看到效果。
相应的代码示例如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
/*伪元素
超链接状态,格式为标签名:伪元素{},{}中可以设置这个伪元素所处状态的样式
使用顺序:L V H A
*/
/*未点击*/
a:link
{
background-color:#000000;
color:#FFFFFF;
text-decoration:none; /*设置没有下划线*/
font-size:24px;
}
/*鼠标悬停*/
a:hover
{
background-color:#FFCC66;
color:#00FF00;
font-size:16px;
}
/*点击效果*/
a:active
{
background-color:#FF0000;
color:#FFFF33;
font-size:8px;
}
/*访问后效果*/
a:visited
{
background-color:#00CCFF;
color:#FFFFFF;
font-size:36px;
text-decoration:line-through;
}
/*p标签区域的伪元素选择器*/
p:first-line
{
background-color:#FF0000;
color:#000000;
font-size:24px;
}
p:first-letter
{
background-color:#00CCFF;
color:#FFFFFF;
font-size:36px;
}
/*
当然,以上的link\hover\active\visited,以及first-line\first-letter等伪元素选择器(状态)
也可以被其他的一些标签使用
*/
div:hover
{
background-color:#F00;
color:#FFF;
}
/*
设置表单中的文本框的焦点
*/
input:focus
{
background-color:#09F;
}
style>
head>
<body>
<a href="https://www.baidu.com" target="_blank">伪元素选择器演示a>
<hr />
<p>这是一个p标签测区域1p>
<p>这是一个p标签测区域2p>
<hr />
<div>这是一个div标签div>
<hr />
<input type="text" />
<input type="text" />
body>
html>
5、CSS样式的结合应用
示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style type="text/css">/*注意style内的内容就是css的语言,可以使用css的注释*/
/*无序列表演示*/
ul
{
list-style-type:cjk-ideographic;/*修改无序列表前面标签的格式*/
list-style-image:url(1.bmp);/*修改无序列表前面标签的格式,这次改为我们自定义的模式*/
}
/*
表格演示,表格属性,单元格属性等都可以自定义设计
*/
table
{ /*这里border-bottom属性有多个值,需要用空格分开.
注意这里面数值的大小需要加上px
*/
border-bottom:#FF0000 double 4px;
border-left:#33FF33 thick 3px;
border-right:#003399 dotted 2px;
border-top:#FFFFCC groove 6px;
width:500px;
}
/*关联选择器设计表中的单元格*/
table td
{
border:#99CC33 ridge 7px;
padding:20px;
}
/*只要是区域,都可以设置边框*/
div
{
border:#F90 dashed 2px;
height:200px;
width:400px;
}
/*表单演示*/
input
{
border:none;
border-bottom:#000000 solid 1px;
}
.haha
{
border:none;
}
style>
head>
<body>
<ul>
<li>无序列表标签li>
<li>无序列表标签li>
<li>无序列表标签li>
<li>无序列表标签li>
ul>
<hr/>
<table>
<tr>
<td><input type="text" class="haha"/>td>
<td><input type="text" class="haha" />td>
tr>
<tr>
<td>单元格1td>
<td>单元格1td>
tr>
table>
<hr/>
<div>这是一个div区域div>
<hr/>
姓名:<input type="text" /> 成绩:<input type="text"/>
body>
html>
CSS的更多样式与操作请查看CSS2.0手册。CSS还有滤镜功能,该功能将某些常见效果进行封装,只需要将滤镜挂到需要显示的数据之上,就会有相应的效果。
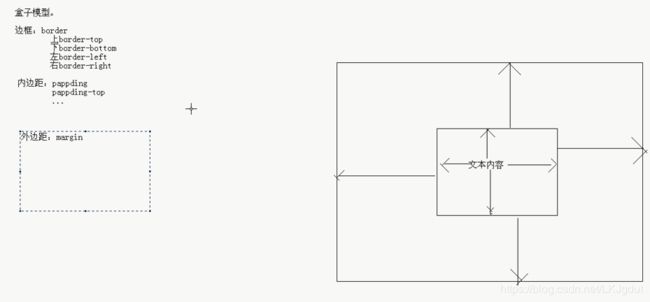
6、CSS的盒子模型
以前做界面就是将一个界面按表格的形式来做,一个表格分为很多部分,代表界面的各个部分。现在都是用div+css的布局方式来做,这种方式的页面由很多div组成,div封装了很多数据,然后通过css来完成页面的布局以及效果。既将数据放到div的“盒子”里面,然后再完成盒子的布局。(35-30-8-2.40盒子的解析)
盒子主要涉及3部分的描述:内边距padding,外边距margin,边缘border

相应的代码描述如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
div
{
border:#0033FF solid 1px;
/*height:100px;*/
/*width:200px;*/
}
div#div1
{
background-color:#99FFFF;
/*padding:20px 100px 200px 300px;*/
/*padding是内边距的意思
当padding指定2个值的时候,第一个值是上下,第二个值是左右
当padding指定3个值的时候,分别是上,左右,下的值
当padding指定4个值的时候,分别是上,右,下,左
当然padding也可以一个一个设置
*/
margin:0px;
/*
要注意,外边距指的是div的边与body的距离,而body距离浏览器显示数据窗体的边缘也有一定的距离
当然我们可以直接设置body的margin为0
*/
}
body
{
margin:0px;
}
div#div2
{
background-color:#33FF99;
}
div#div3
{
background-color:#FFFF66;
}
style>
head>
<body>
<!-
一个div封装的一个区域就叫做一个盒子(注意在定义数据大小的时候要加上单位px)
-->
<div id="div1">第一个盒子11第一个盒子11div>
<div id="div2">第一个盒子22div>
<div id="div3">第一个盒子33div>
body>
html>

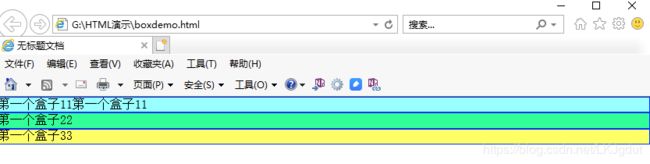
7、CSS的布局
7.1、漂浮
漂浮见chm文档以及35-30-9解析。我们在实验的时候发现和视频里面的代码一样但是效果不一样,有可能是浏览器或者IDE设置的问题,不要纠结,知道怎么做的即可。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
div
{
border:#0033FF solid 1px;
height:100px;
width:200px;
}
#div1
{
background-color:#99FFFF;
/*下面设置div1的布局*/
float:left;
}
#div2
{
background-color:#33FF99;
float:left;
}
#div3
{
background-color:#FFFF66;
/*
如果我们不想让第三个界面浮动,我们可以对clear属性进行设置(具体看视频以及查阅文档)
*/
clear:left;
}
style>
head>
<body>
<!-
一个div封装的一个区域就叫做一个盒子(注意在定义数据大小的时候要加上单位px)
漂浮设计float与clear
-->
<div id="div1">第一个盒子11第一个盒子11div>
<div id="div2">第二个盒子22div>
<div id="div3">第三个盒子33div>
body>
html>
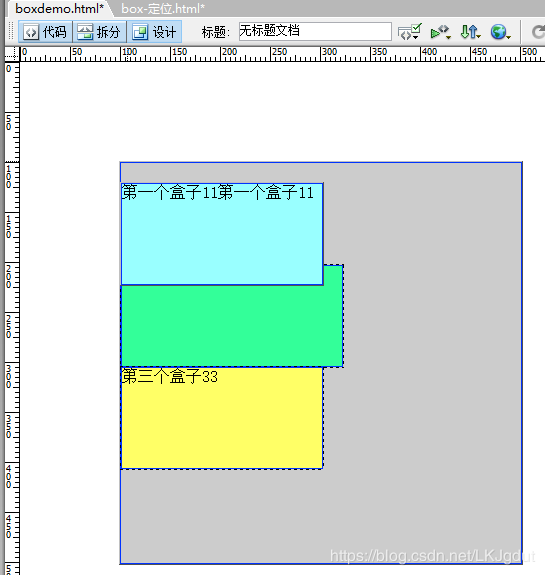
7.2、定位
可以实现我们的盒子想放哪里就放哪里。(这一部分描述较为复杂,参考视频35-30-10)首先是绝对定位的代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
/*
定位布局(positioning)
position:absolute:将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。(35-30-10-3.00)
如果不存在这样的父对象,则依据 body 对象。
下面之前对div1的操作:
position:absolute;将div1从文档流中拖出
top:50px;对div1进行定位,这里的定位是相对于body而言
left:50px;
如果我们使用程序对top和left的值不断做修改,就类似于div1在不断移动
(必须使用position:absolute将div从文档流中拖出,然后再使用top、left等设置div与其父标签之间的距离)
*/
div
{
border:#0033FF solid 1px;
height:100px;
width:200px;
}
/*多设置一个div0*/
#div0
{
background-color:#CCC;
height:400px;
width:400px;
position:absolute;
top:100px;
left:100px;
/*发现在外面的div0移动,内部的div1-3也跟着移动*/
}
#div1
{
background-color:#99FFFF;
position:absolute;
top:20px
/*
我们定位了父的div0,进行absolute定位后,再对子的div1绝对定位
发现div1相对于div0移动,就是div1的父对象div0已经定义过position的定位属性,
那么div1会相对div0定位,否则会相对body定位
例如将div0的position改为static,那么div1就相对于body定位(或者是父标签div0不设置position,那么div1等子标签就会根据body移动)
*/
}
#div2
{
background-color:#33FF99;
width:220px;
}
#div3
{
background-color:#FFFF66;
}
style>
head>
<body>
<div id="div0">
<div id="div1">第一个盒子11第一个盒子11div>
<div id="div2">第二个盒子22div>
<div id="div3">第三个盒子33div>
div>
body>
html>


div0有设置absolute定位,div1也是absolute,并且是相对于div0绝对定位。并且div1被取出文档流,可以看到div2顶到div1的位置
其次是相对定位的代码:(35-30-10-14解析)

div0设置了绝对定位,而div1设置相对与div0设置relative定位,div1没有被取出文档流,可以看到div2没有顶到div1的位置。
7.3、图文混排
相应代码示例如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style>
#imgtext
{
border:#99FFFF solid 2px;
width:180px;
}
#img
{
float:left
}
#text
{
color:#F60;
font-family:"华文隶书";
}
style>
head>
<body>
<div id="imgtext">
<div id="img">
<img src="9.bmp"/>
div>
<div id="text">
这是一个美女,说明文字。一切尽在不言中。哇
这是一个美女,说明文字。一切尽在不言中。哇
这是一个美女,说明文字。一切尽在不言中。哇
div>
div>
body>
html>
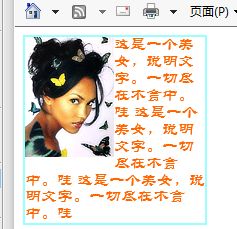
7.4、图像签名
相应的代码如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档title>
<style type="text/css">
#text
{
font-family:"华文隶书";
font-size:24px;
/*
为了将文字浮动到图片上,我们将文字设置为position:absolute
将其从文档流取出,再设置相对位置即可.
我们担心图片移开效果就没有了,那么我们将最外层的div也具备定位效果,
这样子内部的div就是相对于外部的div定位,无论整体怎么移动,效果都不会变化
*/
position:absolute;
top:80px;
left:10px;
/*
如果imgtext没有position:absolute,那么text相对于body定位
而imgtext定位之后,text就会相对于imgtext定位,这样不管文字怎么定位,都不会在imgtext框之外
*/
}
#imgtext
{
border:#F60 dotted 1px;
width:500px;
position:absolute;
top:100px;/*发现图片移动文字随着imgtext的整体在移动*/
}
style>
head>
<body>
<div id="imgtext">
<div id="img"><img src="1.jpg" height="300" width="500" />div>
<div id="text">
花丛中的美女,我的!
div>
div>
body>
html>

8、就业班补充
这部分主要看“.md”文档,里面说的很清楚了。
补充1
CSS的使用:CSS与html结合方式
1. 内联样式
* 在标签内使用style属性指定css代码
* 如:"color:red;">hello css
2. 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
hello css
3. 外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
* 如:
* a.css文件:
div{
color:green;
}
"stylesheet" href="css/a.css">
hello css
hello css
* 注意:
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,后期常用2,3
* 3种格式可以写为:
补充2
css语法
* 格式:
选择器 {
属性名1:属性值1 属性值2...;
属性名2:属性值2;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用;隔开,最后一对属性可以不加;
选择器:筛选具有相似特征的元素
* 分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素(标签)选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
* 语法: *{}
2. 并集(组合选择器)选择器:
* 选择器1,选择器2{}
3. 子选择器(关联选择器):筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1(父) > 选择器2(子){}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
(这个选择器使得元素可以根据任意的html属性值来设置样式)
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如:
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:url(图片):通过这种方式可以将背景设置为一张图片
* eg:background: url("img/logo.jpg") no-repeat center;
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小(既设置这个属性后,盒子的宽和长就不会受内边距的影响变化)
下面2个是盒子的布局方式浮动与定位,他们同样也是属性。
* float:浮动
* left
* right
*position :定位
* absolute
* relative
父选择器需要注意的点:
如我们定义一个区域如下:
gagaga
传智播客
我们使用css对其进行设定,这里使用父选择器进行设定
div > p {
border: 1px solid;
}
div > div{
border: 3px solid;
}
这里设定的是所有父级是div的p元素边线为1px,而所有父级是div的所有div元素边线为3px
案例
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>注册页面title>
<style type="text/css">
/*首先是设置整个界面的所有元素*/
* {
/*将每一个元素(标签)的内外边距都设置为0,如果我们下面对内外边距有需求,可以下面设置,会将前面的设置覆盖*/
margin: 0px;
padding: 0px;
box-sizing: border-box;/*设置内边距变化对盒子的大小的变化没有影响*/
}
/*接下来设置整个body标签*/
body{
padding-top: 25px;/*整个body与浏览器界面上沿的距离为25个像素*/
background: url("img/register_bg.png") no-repeat center;/*插入一张图片作为背景*/
}
/*接下来设置注册盒子rg_layout的样式*/
.rg_layout{
width: 900px;
height: 500px;
background-color: white;
border: 8px solid #EEEEEE;
/*这个属性要注意
让div水平居中
auto 浏览器计算外边距。
*/
margin: auto;
}
/*接下来设置左侧样式*/
.rg_left{
/*外边距设置为15,向左浮动*/
margin: 15px;
float: left;
}
/*设置父级为div的第一个p区域样式*/
div>p:first-child{
color:#FFD026;
font-size: 20px;
}
/*设置父级为类名为rg_left的div区域的最后一个p区域样式*/
.rg_left>p:last-child{
color:#A6A6A6;
font-size: 20px;
}
/*接下来设置中间区域样式*/
.rg_center{
float:left;
/*border: 1px solid red;*/
}
/*接下来设置右侧样式*/
.rg_right{
float: right;
margin: 15px;
/*border: 1px solid red;*/
}
/*设置右侧区域样式*/
/*设置父级为类名为rg_right的div区域的第一个p区域样式*/
.rg_right > p:first-child{
font-size: 15px;
}
/*子选择器,设置超链接部分颜色*/
.rg_right p a {
color:pink;
}
/*接下来设置表单左右侧样式*/
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
/*
因为class是放在表格td设置的,因此描述的是表格与行之间的内边距
右侧只设定表格与行左侧内边距为50,其他样式使用id选择器设置
*/
/*border: 1px solid red;*/
padding-left: 50px ;
}
/*接下来单独设置每一个标签的样式*/
/*设置表单右侧所有文本区域样式*/
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
/*因为id是放在input中的,所以我们设置内边距是设置文本与表格的内边距*/
padding-left: 10px;
}
#checkcode{
/*单独将验证码宽设置长一点,较为好看*/
width: 110px;
}
#img_check{
/*设置验证码图片*/
height: 32px;
/*图片垂直居中*/
vertical-align: middle;
}
#btn_sub{
/*设置验证宽的样式*/
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
style>
head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册p>
<p>USER RREGISTERp>
div>
<div class="rg_center">
<div class="rg_form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名label>td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名">td>
tr>
<tr>
<td class="td_left"><label for="password">密码label>td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码">td>
tr>
<tr>
<td class="td_left"><label for="email">Emaillabel>td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱">td>
tr>
<tr>
<td class="td_left"><label for="name">姓名label>td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名">td>
tr>
<tr>
<td class="td_left"><label for="tel">手机号label>td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号">td>
tr>
<tr>
<td class="td_left"><label>性别label>td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
td>
tr>
<tr>
<td class="td_left"><label for="birthday">出生日期label>td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">td>
tr>
<tr>
<td class="td_left"><label for="checkcode">验证码label>td>
<td class="td_right">
<input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="img/verify_code.jpg" id="img_check">
td>
tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub">td>
tr>
table>
form>
div>
div>
<div class="rg_right">
<p>已有账号<a href="http://www.baidu.com">立即注册a>p>
div>
div>
body>
html>