Flutter学习第三篇之Android Flutter混合编译
1 为什么需要混合编译?
Flutter只是一个用来解决跨平台的UI框架,最终还是要使用原生平台进行绘制,对于大部分和系统API无关的页面都可以使用Flutter处理,但是有一些获取系统信息的页面比如某个页面获取Android是否打开了通知栏权限?获取手机电池电量?等等的需求就得需要原生支持了。
所以现在跨平台的主流方式是:
Native+Flutter混编,Native就是原生平台的意思,可以指android或者ios
好处是首先你可以想用原生用原生,Flutter有坑或者不好实现你可以切换到原生实现,其次是我们目前很多项目都是原生开发的,一次性全部改成Flutter页面也是不科学的,只能渐进式重构,综合这两点来看:Native+Flutter混编方式要持续很长一段时间
2 Android 和Flutter如何混编?
Flutter 英文官网 - Android Flutter 混编
英文官网是学习的源头,推荐开发者看第一手的资源而不是各种二次加工的博客(包括我的博客)
2.1 有哪些集成方式?
混编有两种方式:源码集成和产物集成
- 源码集成 (直接可以修改Flutter代码,便于调试)=> 类似于组件化中的module依赖,直接修改module中代码
- 产物集成 (无需关注Flutter业务,降低耦合)=> 无论是本地产物还是远程产物都是打包成aar供我们依赖
至于选用哪种集成方式就看个人了,建议是两者都集成,想调试源码就调试源码。
2.2 开始集成之前有哪些准备工作?一定要看!
在上一篇我讲了如何创建一个Flutter项目,注意最好是选择Module的方式创建,这种方式不仅可以单独运行,也可以进行Android 和Flutter混编集成,而Flutter Application只是单独运行的app,不能和原生混编

同一级目录下创建一个Android 项目(名为Native)和一个Flutter项目(名为flutter_module)

android app的build.gradle文件增加下面代码:
android {
//...
defaultConfig {
ndk {
// Filter for architectures supported by Flutter.
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86_64'
}
}
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
2.3 源码集成方式
android的 app build.gradle文件增加:
dependencies {
//增加一行依赖
implementation project(':flutter')
}
android的settings.gradle文件增加:
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))
这里要说一下这个路径,因为我们的Flutter项目名就叫flutter_module,所以需要这么写,其实flutter_module/.android/include_flutter.groovy就是一个路径,你一定要确保能找到。
Sync Now更新一下,代码就会自动变成:
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))
include ':flutter_module'
project(':flutter_module').projectDir = new File('../flutter_module')
与此同时结构也会变成:


构建完毕开始运行,如果能运行Apk成功就说明源码依赖的方式成功了,如果遇到错误请在评论区留言,请注意这里你还不能使用FlutterActivity,因为你还没注册,页面路由的知识我们下篇博客再讲,这篇博客只讲混编,不讲跳转。
2.3 产物集成方式
flutter项目中打开Terminal窗口执行以下命令,时间有点长,需要耐心等待
flutter build aar



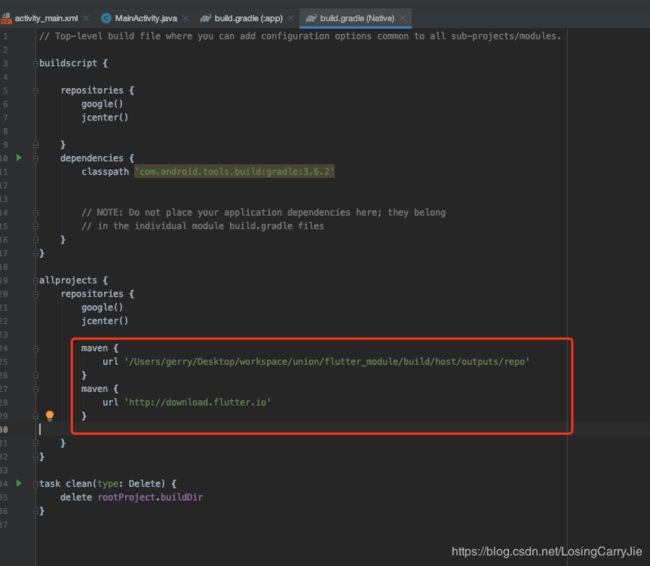
第二个红框就是提示我们在android项目如何使用,大家可以根据提示添加即可,注意3中依赖少了右边的一个’
将对应的代码添加到app的gradle文件之后如果能运行成功就说明集成成功啦,后续修改flutter代码需要执行flutter build aar才可以执行后续混编哈