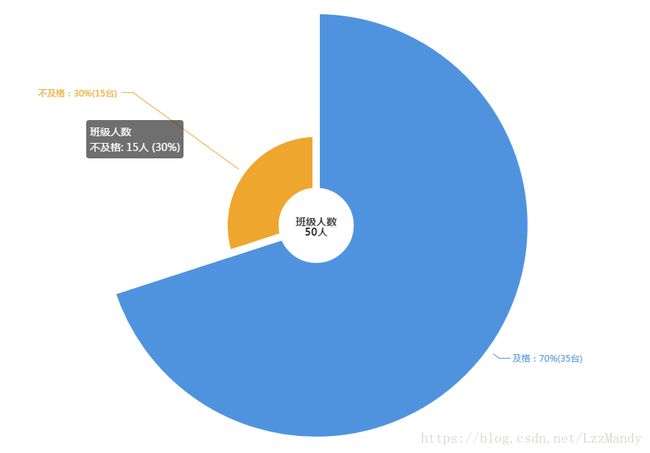
Pie-1-南丁格尔玫瑰图-中心带文字
1、源码
var data1=35;
var data2=15;
option = {
backgroundColor:'#fff',//1、背景色和饼图块色一致,则能解决块之间间距问题
color:['#4f93df','#efa62e'],
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c}人 ({d}%)"
},
legend: {
show:false,
orient: 'vertical',
x: 'left',
data:['及格','不及格']
},
graphic: [{//2、中心的文字设置
type: 'group',
left: 'center',
top: 'center',
children: [
{
type: 'circle',
z: 100,
left: 'center',
top: 'middle',
shape: {
cx: 0,
cy: 0,
r:50,
},
style: {
fill: '#fff',
stroke: '#fff',
lineWidth: 2,
// shadowBlur: 8,
// shadowOffsetX: 3,
// shadowOffsetY: 3,
// shadowColor: 'white'
}
},
{
type: 'text',
z: 100,
left: 'center',
top: 'middle',
style: {
x:3,
y:10,
fill: '#333',
text: [
'班级人数',
data1+data2+'人',
].join('\n'),
font: 'bolder 1em "Microsoft YaHei", sans-serif',
textAlign:'center',//3、居中显示
}
}
]
}],
series: [
{
name:'班级人数',
type:'pie',
// radius: ['10%', '70%'],
// hoverOffset:30,//4、hover时,偏移距离
roseType: 'radius',
radius : '65%',
center: ['50%', '50%'],
itemStyle:{
borderColor:'#fff',//1、背景色和饼图块色一致,则能解决块之间间距问题
borderWidth:10,
opacity:1,
},
label: {
normal: {
formatter: '{b}:{d}%({c}台) ',
}
},
data:[
{value:data1, name:'及格'},
{value:data2, name:'不及格'},
]
}
]
};