Vue+Webpack+OpenLayers6完成组件化的WebGIS开发(二、组件化开发WebGIS实例)
上一章我们搭建了vue-cli,npm等环境,并且基于组件化开发的模式借助vue+webpack+openlayers6实现了地图的加载。今天这一章,我们将继续组件化的开发地图相关功能,我会通过具体的地图功能实例来进行阐述,大家加油!
这里把上一章内容链接发一下:https://blog.csdn.net/MagicMHD/article/details/104962747
一、地图双屏联动功能的开发
1、在上一章新建的项目的基础上添加一个DoubleMap组件如下图:
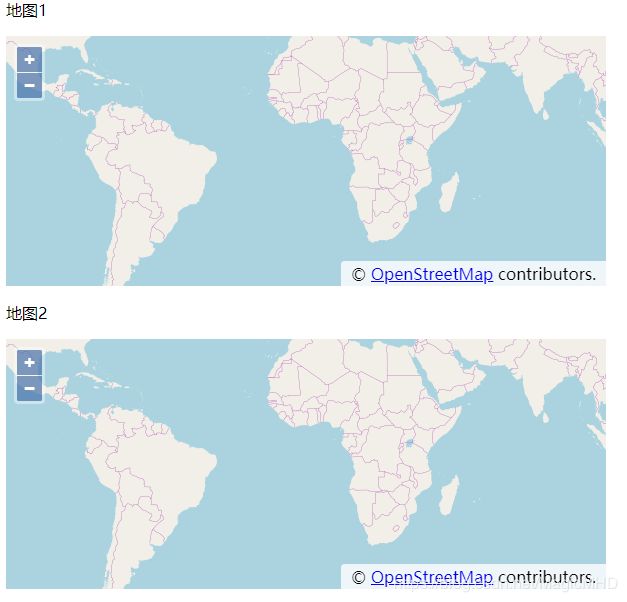
2、编写DoubleMap组件完成双屏联动效果,代码如下:
地图1
地图2
这里我们新建了两个map,但是让两个map共用一个view,这样就可以达到双屏联动的效果,如果你只是想双屏展示,不想联动,那就让两个map分别对应不同的view即可。
3、调用DoubleMap组件完成地图双屏联动
首先我们要在Home组件里面引入DoubleMap局部组件,包括:引入DoubleMap组件、声明局部组件和最后在模板中使用局部组件这三步,Home.vue组件的具体代码如下:
这里面还有上一章引入的Map组件,我没删除但是在模板template里面只用了DoubleMap组件,所以程序界面也就只会显示地图双屏联动的功能了!
4、运行程序测试
效果如下图所示:
当我们移动一个地图时,另外一个地图也会移动,也就实现了地图联动功能!
二、地图上下左右移动及定位功能
1、新建MapLoc组件,如下图所示:
2、编写MapLoc组件,使之完成地图上下左右移动及定位功能,代码如下:
这里说一下由于我们在做地图操作时一般都会涉及map、view、layer等操作,为了方便获取这些对象,我们把这些对象放到data方法里面,初始化地图的时候使用this方法给这些参数赋值,在操作地图的时候只需要使用this指向这些参数就可以。说白了就是给这些参数定义全局变量,使我们方便使用!
3、调用MapLoc组件完成地图双屏联动
首先我们要在Home组件里面引入MapLoc局部组件,包括:引入MapLoc组件、声明局部组件和最后在模板中使用局部组件这三步,Home.vue组件的具体代码如下:
4、运行程序测试,如下图:
经过测试上述功能都没有问题!
三、 加载各种在线地图
这一部分我们要实现一些常见的在线地图的加载,比如ArcGIS地图服务、OSM地图服务、天地图服务和高德地图服务。并且实现这些图层的叠加顺序的相关操作!
1、新建MapOnline组件,如下图所示:
2、编写MapOnline组件,使之可以加载常用的在线地图,代码如下:
显示/隐藏:
加载ArcGIS地图
加载Open Street Map地图
加载天地图
加载高德地图 -->
图层顺序:
ArcGIS地图在最上
OSM地图在最上
天地图在最上
高德地图在最上
3、调用MapOnline组件完成地图双屏联动
首先我们要在Home组件里面引入MapOnline局部组件,包括:引入MapOnline组件、声明局部组件和最后在模板中使用局部组件这三步,Home.vue组件的具体代码如下:
4、运行测试
经过测试,以上功能均没有问题!
四、加载我们自己发布的地图服务
这里以加载Geoserver发布的WMS服务为例进行讲解。关于Geoserver如何发布地图服务我之前在openlayers入门开发中做过一个详细的说明,不明白的同学可以看一下,链接如下:https://blog.csdn.net/MagicMHD/article/details/91430148
好了,下面开始实际编码加载Geoserver发布的wms地图服务了!
1、新建MapWms组件,如下图所示
2、编写MapWms组件,使之可以加载Geoserver发布的wms地图服务,代码如下:
3、调用MapWms组件完成地图双屏联动
首先我们要在Home组件里面引入MapWms局部组件,包括:引入MapWms组件、声明局部组件和最后在模板中使用局部组件这三步,Home.vue组件的具体代码如下:
4、运行测试
这里我们就成功的把Geoserver发布的wms服务加载出来了!
五、加载离线矢量地图数据
这里以加载GeoJSON数据为例进行讲解!
1、新建MapJson组件,如下图所示
2、编写MapJson组件,使之可以加载GeoJSON数据,代码如下:
这里要提醒大家的是json文件一定要放到static文件夹下,不然在Vue中是访问不到的!这里我踩了坑-。-
3、调用MapJson组件完成地图双屏联动
首先我们要在Home组件里面引入MapJson局部组件,包括:引入MapJson组件、声明局部组件和最后在模板中使用局部组件这三步,Home.vue组件的具体代码如下:
4、运行测试
加载成功!
这里就介绍这五种地图的操作,如果你想详细的了解OpenLayers的地图操作,你可以看一下我之前根据原生js写的openlayers的各种地图操作,链接我就不给了,有好几篇,你可以翻一下我的博客,截图如下:
然后根据我们前面整理的基于vue+openlayers的模块化地图开发模式开发新的功能组件!其实原理掌握一点就行了,当你要使用openlayers的某个对象时,首先引用他,然后别的就和我们原声js的openlayers操作基本一致了!
关于Vue+Webpack+OpenLayers6完成组件化的WebGIS开发的地图实例讲解就先讲到这儿了!
下一章节我们将正式开始前后端分离+模块化开发的WebGIS实战项目的开发!我们现在有了中国的行政区划数据,正好眼前全国正值抗击新馆疫情的关键时期,我们的实战项目就以抗击疫情为主题!大家加油!