浪漫程序员会表白之抖音旋转立方体照片墙
在继上一次写了抖音上的时钟屏保,被我改造完用来表白后,有个兄弟给我评论,下一篇《淘宝上超火的水晶发光相册,被我买来用于表白》,恰好我之前写过这个小demo,于是我忙里偷闲把这个小demo的博客写了出来。
写在前面,源代码传到github上,在最下面,大家自行下载
这个小demo使用的是html + css3 + javascript实现,主要目的是锻炼我的编(撩)程(妹)技(能)术(力)!
闲言少许,书归正文,先看看效果图吧,还是因为csdn上只能上传5M的图,所以只能降帧做gif啦
上次写的小demo,还有兄弟希望适配一下移动端,所以我简单的使用媒体查询+JavaScript,适配了下移动端。上效果图
各位看官,如果效果图不尽人意

因为在移动端没用鼠标悬浮事件,所以我改成直接将立方体放大的效果。
我在写这个项目的最初目的是为了练习一下css3中的过渡、变换和动画,所以在立方体部分几乎都是由css3来完成。我建议大家在看这个项目之前,先学习一下css3的新语法。学成之后,再做这个小demo的话,你的css3过渡、变换和动画这部分就可以通神了!
我来依次解释这个小demo是如何一步一步完成的:
从上面的演示,我们可以清楚的看到,这个小demo,总共分成四个阶段:
- 图片平铺的初始状态
- 点击后,图片逐渐由小变大,再缩小(闪烁效果)
- 图片旋转一周后逐渐缩小消失
- 出现立方体,pc端鼠标悬浮时放大,移动端直接缓慢放大
在未点击时,图片是通过js生成的:
function initImg() {
const imgBox = document.getElementsByClassName("imgBox")[0]
//生成图片的数量
let index = 30
if(document.body.clientWidth < 450){
//适配移动端
index = 15
}
for (var i = 0; i < index; i++) {
var src = 0
//随机生成图片的路径,大图片和小图片中随机
if(Math.random()>0.5){
src = Math.floor(Math.random() * 6) +1;
}else{
src = "0" + (Math.floor(Math.random() * 6) +1);
}
var img = document.createElement("img")
img.src = `./img/${src}.png`
imgBox.appendChild(img)
}
}
代码中,获取了屏幕宽度,是为了适配移动端,当屏幕宽度小于450px时,只生成15张图片
注意图片的格式,因为后面需要变成立方体,且分大小,所以小图片是0开头的,大小是100 x 100像素,大图片是400 X 400像素,为了更清楚点,我还是放个图吧
function bindEvent(){
//获取按钮,设置点击事件
const btn = document.getElementsByClassName("btn")[0]
btn.onclick = function(e){
//获取所有的图片
let imgs = document.getElementsByTagName("img")
for(let i=0;i<imgs.length;i++){
setTimeout(() => {//每个图片随机延迟1s内进行变小操作
//变小动画
imgs[i].style.animation = "small 2s linear forwards"
}, Math.random()*1000);
}
//此时按钮已经没用作用了,我们让按钮慢慢消失
let btn = document.getElementsByClassName("btn")[0]
btn.style.animation = 'display 4s linear forwards'
setTimeout(() => {
showCircle() // 当所有的图片都变小消失后,开始旋转一周
}, 3000);
}
}
不知道大家有没有注意到在调用showCircle(),做了一个三秒延迟,是因为我们要在变小动画都结束时才可以调用。为什么是三秒呢?嘿嘿嘿嘿,因为动画时间2s + 随机延迟 最多1s。
我们来看一下动画效果:so easy
@keyframes small{
0%{
transform: scale(1);
opacity: 1;
}
20%{
transform: scale(0);
opacity: 1;
}
50%{
transform: scale(0);
opacity: 1;
}
100%{
transform: scale(1);
opacity: 0;
}
}
@keyframes display{
0%{ opacity: 1;}
100%{ opacity: 0;}
}
当图片消失后的showCircle()方法:
function showCircle(){
let imgs = document.getElementsByTagName("img")
for(let i=0;i<imgs.length;i++){
imgs[i].style.animation = ''
imgs[i].style.opacity = 0
//旋转一圈,当然我们需要将z轴向后随机移动一些
imgs[i].style.transform = "rotateY(0deg) translateZ(-"+ Math.random()*500 +"px)"
//过渡时间1.5s
imgs[i].style.transition = "all 1.5s linear"
setTimeout(() => {
imgs[i].style.opacity = 1
//旋转一周
imgs[i].style.transform = "rotateY(-360deg) translateZ(0)"
}, Math.random()*1000);
}
setTimeout(() => {
displayImg()
}, 2000);
}
接下来就是变成魔方效果了,魔方效果主要是通过css3来完成的,先看看代码操作吧。
function displayImg(){
let imgs = document.getElementsByTagName("img")
for(let i=0;i<imgs.length;i++){
setTimeout(() => {
imgs[i].style.animation = "displayImg 1s linear forwards"
}, Math.random()*1000);
}
setTimeout(() => {
//这里的操作是将原来的文本替换掉,换成魔方的html
let wrappper = document.getElementsByClassName("wrapper")[0]
wrappper.parentNode.removeChild(wrappper)
var box = document.createElement("div")
box.classList.add("box")
let ul = document.createElement("ul")
ul.classList.add("minbox")
for(var j=0;j<6;j++){
let li = document.createElement("li")
ul.appendChild(li)
}
let ol = document.createElement("ol")
ol.classList.add("maxbox")
for(var j=0;j<6;j++){
let li = document.createElement("li")
ol.appendChild(li)
}
box.appendChild(ul)
box.appendChild(ol)
document.getElementsByTagName("body")[0].appendChild(box)
}, 2000);
}
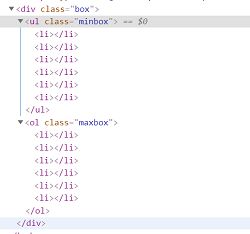
魔方的样式是提前写好的,加上class类的时候,会直接作用上。html结构,下面来说道说道css3的魔方效果。

css3在前端是非常重要的,前面的设置大小,居中,绝对定位等等,我就不解释了。
.minbox li:nth-child(1){
background: url(../img/01.png) no-repeat 0 0;
transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../img/02.png) no-repeat 0 0;
transform:rotateX(180deg) rotate(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../img/03.png) no-repeat 0 0;
transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../img/04.png) no-repeat 0 0;
transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../img/05.png) no-repeat 0 0;
transform:rotateY(-90deg) translateZ(50px);
}
这里的六个样式是构建一个立方体,沿y轴旋转90、180deg,在移动z轴的距离,当旋转之后,旋转轴也会发生改变,所以此时只要移动z轴就可以了
@media (min-width: 450px){
/* */
}
@media (max-width: 450px){
/* */
}
上面的代码是为了适配移动端。具体操作看代码吧。
@keyframes move{
0%{
transform: rotateX(13deg) rotateY(0deg);
}
100%{
transform:rotateX(13deg) rotateY(360deg);
}
}
立方体旋转的动画就很简单啦,是无限次循环旋转360deg
在移动端时,我们把鼠标悬浮效果去掉了,通过js实现逐渐放大
if (document.body.clientWidth < 450) {
//移动端时,直接让其变成大图,无鼠标悬浮效果
let lis = document.getElementsByClassName("maxbox")[0].children
for(let i=0;i<lis.length;i++){
lis[i].style.transition = "all 2s"
lis[i].style.width = "200px"
lis[i].style.height = "200px"
lis[i].style.opacity = "0.8"
lis[i].style.left = "-25px"
lis[i].style.top = "-25px"
}
lis[0].style.transform = "translateZ(150px)"
//...此处省略
lis[5].style.transform = "rotateY(90deg) translateZ(150px)"
}
移动端适配这方面我接触的不多,只是按照谷歌浏览器的模拟来做的,以450px为分割点。学习之路,永无止境

设置一个旋转动画,为box类加上动画效果
animation:move 5s linear infinite;
其他的代码都大差不差,我相信各位一定可以看得懂。
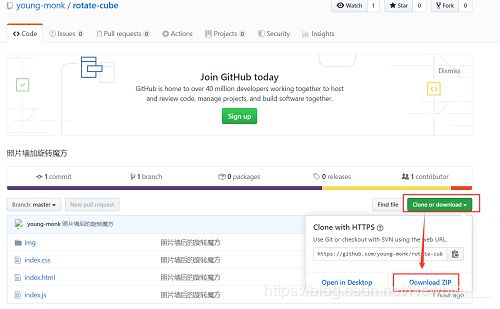
下面附上源码的github地址:https://github.com/young-monk/rotate-cube
如果不会使用git的话,看图操作。
文章最后再附上之前写的钢铁程序员写给女朋友的情话