干货|IntelliJ IDEA插件开发
点击上方“中兴开发者社区”,关注我们
每天读一篇一线开发者原创好文
![]()
作者简介
作者姚刚,网管软件开发高级工程师,开源软件爱好者,对性能调优有深入研究,近年致力于TDD、重构、DDD、DSL等研究以及在团队中的落地。
今天他通过实战方式,为我们带来关于IDEA 插件开发全流程,希望给每个想要学习IDEA插件开发的朋友们提供些许帮助。
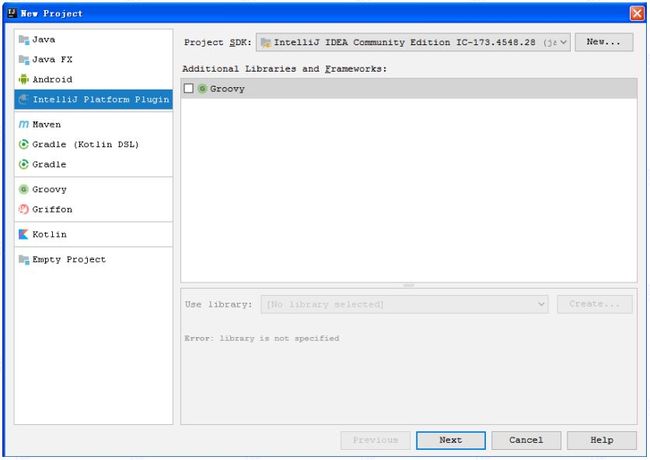
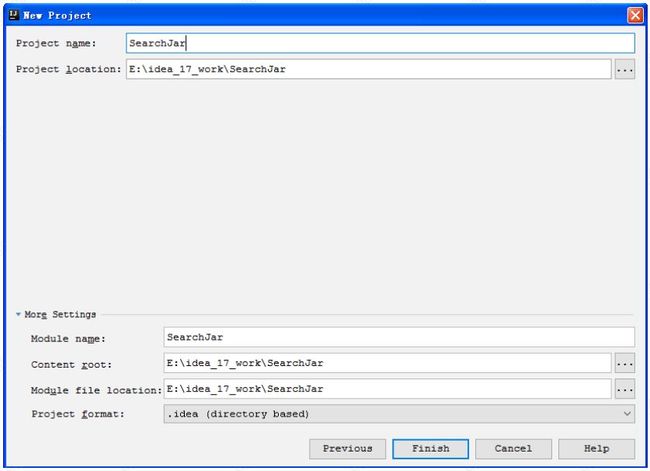
1.开发环境搭建
2.开发流程
2.1.开发插件访问入口(Action)
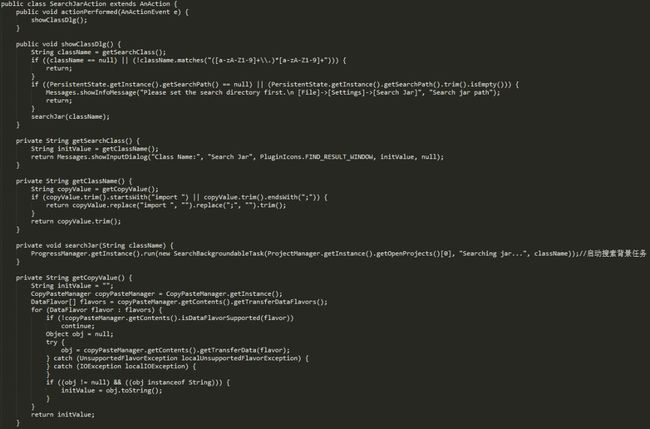
(1)扩展抽象类AnAction
Code:
(点击查看大图)
 (2)将扩展类注册到plugin.xml文件actions节点中,并完成相关属性配置。
(2)将扩展类注册到plugin.xml文件actions节点中,并完成相关属性配置。
属性含义:
Id:每个action的唯一标识,要保证整个插件定义中唯一。
Class:插件访问入口类,必须扩展抽象类AnAction
Text:插件在界面上的显示文本
Description:插件的描述信息
Icon:插件图标,本例效果:
add-to-group:定义action锚点,其中group-id指定显示在某个菜单栏或鼠标右键。
这里以ToolsMenu为例,指定显示在菜单栏“Tools”菜单中。
Anchor指定在菜单中相对于其他菜单项的位置,有三个取值“first”“last”,“before”,“after”。
keyboard-shortcut:定义插件的快捷键。
说明:当通过IDEA新建Action的时候,IDEA也会自动完成Aciton在plugin.xml文件中的注册配置,注册内容如下(其中部分属性内容可通过后期手动配置进行修改添加)。
2.2开发插件配置面板(SearchableConfigurable)
(1)实现SearchableConfigurable接口
三个关键方法:
getDisplayName:控制在配置面板中左侧窗口的显示名称。
createComponent:配置界面的绘制,负责用户输入信息的接受。
isModified:当用户修改配置参数后,在点击“OK”“Apply”按钮前,框架会自动调用该方法,判断是否有修改,进而控制按钮“OK”“Apply”的是否可用。
Apply:用户点击“OK”或“Apply”按钮后会调用该方法,通常用于完成配置信息持久化。
Reset:用户点击“Reset”按钮后,用户界面配置参数重置。
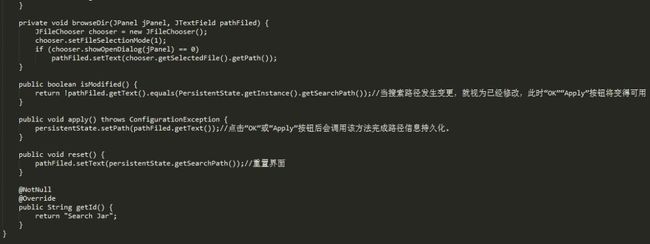
Code:
(点击查看大图)
(2)界面绘制
可通过所见即所得的绘制工具或插件完成,当然直接编码绘制也可以。
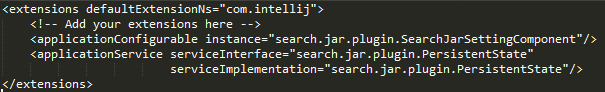
(3)在plugin.xml文件中注册配置面板
含义:
applicationConfigurable :配置
2.3 插件配置参数持久化
当插件有一些用户定制的配置参数信息时,需要插件具备记忆功能,在IDEA重启后,任然能够生效,这就需要用到插件配置信息持久化接口。
(1)实现接口PersistentStateComponent
(点击查看大图)
(2)配置持久化文件位置以及参数
@State(name = "SearchJar", storages = {@com.intellij.openapi.components.Storage(id = "other", file ="$APP_CONFIG$/searchJarPath.xml")})
含义:
name:持久化文件组件名称可随意指定,通常用插件名称即可。
storages :定义配置参数的持久化位置。其中$APP_CONFIG$变量为Idea安装后默认的用户路径,例如:C:\Documents and Settings\10139682\.IdeaIC2017.3\config\options\searchJarPath.xml
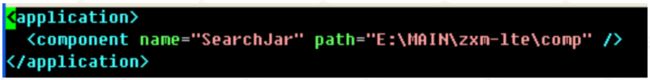
上面的注解配置参数,在用户通过配置界面设置查找路径后,会自动修改或生成(当文件不存在)如下配置文件:
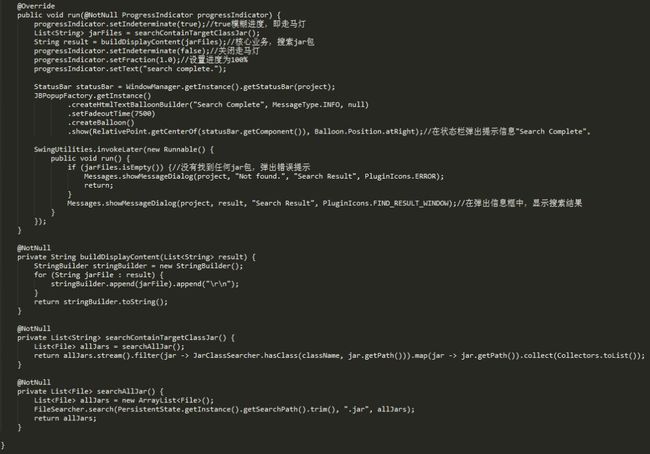
对于存在长耗时运算的插件,会了提升用户体验,常常需要增加进度条。
扩展Task.Backgroundable抽象类,并覆盖run方法。
Code:
3.运行效果
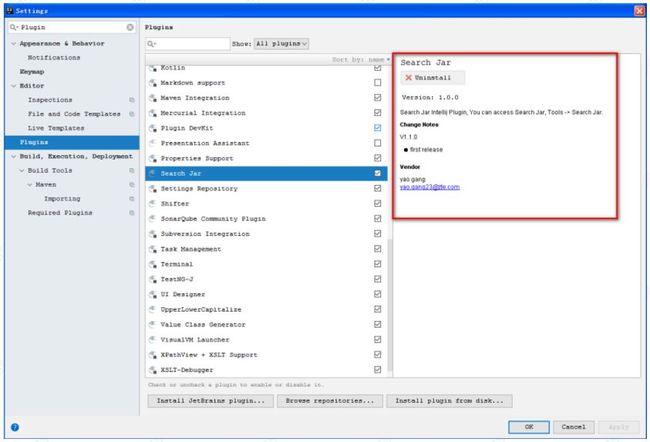
3.1插件管理
3.2 Setting配置界面
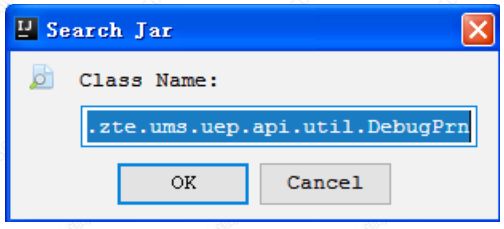
3.3 插件入口
通过菜单Tools>>Search Jar或执行Ctrl+Alt+U快捷键。
弹出搜索jar输入框
开始执行搜索,任务状态栏显示效果如下
查找结果展示:
插件源码:
https://10.89.168.164:8443/svn/Network_Management_Dept4/科室建设/EMS性能告警科/DEV_TEST_TOOLS/Plugin Dev/SearchJar
参考文献:
[1]http://blog.csdn.net/chengtt_love/article/details/53745025
[2]http://www.jetbrains.org/intellij/sdk/docs/welcome.html
![]()