webpack的安装和基本使用
webpack概念
中文文档官网: https://www.webpackjs.com/
网页中常用的静态资源:
JS(.js .jsx .coffee .ts(TypeScript中间语言,不能自浏览器中运行,需要编译器进行编译为js语言))
CSS(.css .less .sass -> .scss 类似于.less)
Images(.jpg .png .gif .bmp .svg)
字体文件( .svg .ttf .eot .woff .woff2)
模板文件(.ejs .jade .vue(在webpack中定义的组件方式,推荐使用,每一个.vue文件都是一个组件))
网页中静态资源多了以后有什么问题?
1.静态资源太多,浏览器渲染引擎在渲染页面时,遇到静态资源都会向服务器再一次发送请求,二次请求过多导致网页加载速度慢;
2.项目中可能会包含很多个静态资源,资源之间存在依赖,就需要处理复杂的依赖关系
如何解决上述问题?
1. 对资源进行合并(避免二次请求) 压缩(提高加载速度) 精灵图 图片的Base64编码
2. 使用requireJS,也可以使用 webpack解决包之间的复杂依赖关系,如下图
基于Node.JS开发出来的一个前端项目的自动化构建工具。webpack是一个现代Javascript应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,Less、TypeScript等),并将其打包为合适的格式以供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
webpack 安装
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
1、安装 Node.js
2、本地安装
最新的webpack版本是: webpack v4.16.1
要安装最新的或者特定的版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@注意:如果使用的webpack 4+ 版本,还需要安装 cli,因为webpack 4将 cli 分离出来了
npm install --save-dev webpack-cli3、全局安装
以下的 NPM 安装方式,将使 webpack 在全局环境下可用:
npm install --global webpack通过 webpack -v查看已安装的版本,安装成功则会显示安装的版本
webpack 基本使用
- webpack 处理 JS 文件之间的相互依赖关系,可以在一个.js文件中引入另一个.js(比如第三方jquery库)文件,可以把多个外部脚本的引入写入同一个.js文件中,进行打包,只在.html中引入这一个打包文件就可。
- webpack 能够处理 JS 兼容问题,把高级的浏览器不识别的语法(比如ES6等)转为低级的浏览器能识别的语法
- 不需要在 .html 文件中引入大量的静态资源(js css images 字体文件 模板文件),大量的静态资源会影响网页的加载速度,导致大量的二次请求。使用webpack可以很好解决这些问题
1、打包 .js 文件
应用场景:可以把多个外部脚本的引入写入同一个.js文件中,不要再在.html文件中引入外部脚本,防止多次发送二次请求,将该文件打包包,只在.html中引入这一个打包文件就可。
1)创建项目,项目包含的基本目录如下,
2)进入项目生成 package.json 文件
npm init -y
3)为项目添加依赖 node_modules
npm install webpack --save-dev4) 将 main.js 文件打包成 bundle.js 文件
当 main.js中包含浏览器不识别的语法时,webpack 能够处理JS的兼容问题,可以通过webpack进行处理转为浏览器能够识别的语法
webpack4 对命令的语法要求更加严格,打包文件的命令如下:
webpack main.js --output-filename bundle.js --output-pat --mode development打包成功后,会在 dist 文件夹中生成想要的 bundle.js,只需要在 .html 中script标签引入 bundle.js 文件即可。
***优化方法***:
通过创建配置webpack.config.js 文件,简化以上命令为 webpack,只需要在终端中输入 webpack 就可以打包文件,不需要输入要打包的文件路径 和 打包好的输出文件路径
const path = require('path');
// 配置文件就是一个 js 文件,通过 node 中的模块操作向外暴露一个配置对象
module.exports = {
// 手动指定一个 入口 和 出口
mode: 'development',
entry: path.join(__dirname, './src/main.js'), /*入口表示要使用webpack打包那个文件*/
output: {
/*输出文件相关配置*/
path: path.join(__dirname, './dist'), /*指定打包好的文件输出的目录*/
filename: 'bundle.js' /*指定输出文件的名称*/
},
}缺点:每次修改完 .html 之后都是要执行命令,刷新 bundle.js 文件,否则修改.html后不能同步到bundle.js 文件
2、webpack-dev-server 工具实现自动打包编译功能
应用场景:webpack-dev-server 工具实现自动打包编译,不需要每次修改.html 文件之后,手动打包
注意:使用webpack-dev-server 工具必须在本地项目中安装webpack
***使用步骤***:
1)安装工具,把工具安装到本地项目
npm install --save-dev webpack-dev-server注意:安装完毕之后,用法和 webpack 命令一样,但是由于是在项目中安装的 webpack-dev-server,所以无法当做脚本命令直接运行在终端中,只有安装到全局 -g 的工具才能在终端中直接运行;
webpack-dev-server 帮我们打包好的 bundle.js 和 webpack命令(以上手动打包的)打包的存放在dist文件中的bundle.js并不是同一个,它并没有存放在实际的物理磁盘中,而是托管在电脑的内存中(因为放在内存中读取速度快),所以在根目录中找不到这个 bundle.js 文件,实际是一个虚拟的文件,但是在.html文件中引用时,路径就是 src = '/bundle.js',如下:
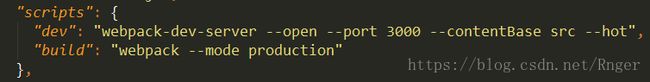
注意:可以在 package.json 中 'scripts' 对象进行配置,配置如下:
属性 dev 是自定义的命令,通过 npm run dev 执行,替代了 webpack-dev-server 命令,执行该命令后,只要修改.html就会自动进行打包无需手动,参数说明:
--open :执行 webpack-dev-server 时,自动打开浏览器,默认 http://localhost:8080
-- port 3000: 修改默认的端口号8080为3000
--contentBase src :默认打开的页面,因为 index.html 存放于 src 文件夹下
--hot :热更新(局部修改),实现浏览器的无刷新
也可以通过在webpack.config.js 中配置 devServer 对象实现,相对比有点麻烦,推荐使用上种方式
使用webpack-dev-server 工具来实现自动打包编译功能实现步骤:
1、运行 npm install --save-dev webpack-dev-server 把工具安装到项目的本地开发环境
2、安装完毕后,用法和webpack 命令用法一样
3、由于是在项目中安装的 webpack-dev-server,所以无法当做脚本命令运行在终端中直接运行,只有安装到 全局 -g 的工具才能在终端中正常运行
4、webpack-dev-server 帮我们 打包好的 bundle.js 和 webpack main.js --output-filename bundle.js --output-pat --mode development
命令生成的存放于 dist 中的 bundle.js 并不是同一个,它并没有存放在实际的 物理磁盘中,而是托管到 电脑的内存中,所以在根目录中找不到这个打包好的 bundle.js
文件,是一个虚拟的文件,但是我们在index.html中引入的时候,路劲就是'/bundle.js'
3、html-webpack-plugin插件
在内存中生成一个以 指定.html文件为模板的内存页面,等于是将本地磁盘中的.html文件复制一份到内存中去,项目中会引用内存中的复制的.html文件,类似于内存中的 bundle.js
应用场景:使用上方的npm run dev可以帮我们启动一个服务器,但是需要手动打开链接,html-webpack-plugin插件可以在自动打包完成后自动打开浏览器
作用:
- 自动在内存中 根据指定的页面生成一个内存页面
- 自动把打包好的bundle.js追加到内存页面中,不用考虑复制前在页面中引用内存中的bundle.js文件还是内存中的bundle.js文件
1)安装html-webpack-plugin插件
npm i html-webpack-plugin -D
2)在webpack.config.js 中配置
// 第一步:导入内存中生成的 html 页面的插件
const htmlwebpackPlugin = require('html-webpack-plugin');
// 第二步:只要是插件都要放到 plugins 节点中去
module.exports = {
plugins:[ // 配置插件的节点
new htmlwebpackPlugin({ // 创建一个在内存中生成的 html 页面的插件
template: path.join(__dirname,'./src/index.html'),
// 指定模板页面。会根据指定的模板页面路径生成内存中的页面
filename: 'indexcopy.html' // 指定生成页面的名称
})
]
};执行npm run dev 启动
4、webpack 处理非 JS 文件——loader 加载器
在 .js 中利用 import 引入 .css 样式表,但是webpack默认只能处理JS类型文件,如果需要处理非JS文件,需要安装合适的第三方 loader 加载器
- webpack 发现处理的文件不是 JS 文件,就会去配置文件中查找有没有对应的第三方 loader 规则,如果找到对应的规则就会去调用 对应的 loader 处理文件
- 在调用 loader时候是从后往前调用的,当最后一个 loader 调用完毕之后,会把处理结果直接交给 webpack 进行打包,最终输出到 bundle.js 中
1) 安装第三方 loader 加载器
cnpm i style-loader css-loader -D2)在 webpack.config.js 文件中新增一个配置节点module,他是一个对象,有一个rules属性,属性值为存放了所有第三方文件的匹配和处理规则
// 配置文件就是一个 js 文件,通过 node 中的模块操作向外暴露一个配置对象
module.exports = {
module: { // 第三方模块加载器
rules: [ // 匹配规则
{test: /\.css$/, use:['style-loader','css-loader']} // 配置处理 .css 文件的第三方 loader 规则
]
}
};
如内容有误,希望及时指正,谢谢!