博主主要参考《Dreamweaver CS6 完全自学教程》这本书进行学习,但不限于此书,如果用到其他资料会进行注明。 博主并非专业,主要利用闲余时间进行自学,更新时间不定,如有错误请及时指出
文章目录
第一章:网页制作基础知识
1.1 Web概述
1.1.1 Web服务的工作原理
1.1.2 Web服务的相关概念
1.1.3 Web的主要特点
1.2 浏览器 / 服务器模式
1.3 网页与网站
1.3.1 网页的基本要素
1.3.2 静态网页和动态网页
1.3.3 网页与网站的关系
1.3.4 网站与Internet
1.3.5 网站的组成
1.3.6 网站的参数
1.4 网页设计的基本原则
1.4.1 明确建立网站的目标和用户需求
1.4.2 总体设计方案要做到主题鲜明
1.4.3 网站的版式设计
1.4.4 网页形式与内容相统一
1.4.5 三维空间的构成
1.4.6 多媒体功能的使用
1.4.7 网站测试和改进
1.4.8 合理运用新技术
1.5 网站制作流程
1.5.1 选择主题
1.5.2 规划网站栏目和目录结构
1.5.3 设计网页布局
1.5.4 整合网页内容
1.6 网站的色彩选择与搭配
第一章总结:
第二章:Dreamweaver CS6 入门
2.1 Dreamweaver CS6 概述
2.2 Dreamweaver CS6 的启动与退出
2.2.1 启动 Dreamweaver CS6
2.2.2 退出 Dreamweaver CS6
2.3 Dreamweaver CS6 的工作界面
2.4 自定义工作界面
2.5 网页的创建与保存
2.6 可视化辅助工具
2.6.1 标尺工具
2.6.2 网格工具
2.6.3 辅助线工具
2.7 首选参数设置
2.7.1 常规参数
2.7.2 代码格式
2.7.3 代码颜色
2.7.4 复制粘贴
2.7.5 在浏览器中预览
2.7.6 字体
第二章总结:
第三章:创建网页中的基本对象
第一章:网页制作基础知识
1.1 Web概述
Web 也就是 www,是 World Wide Web 的缩写,也叫做万维网,是目前最流行、最方便的 Internet 信息服务。
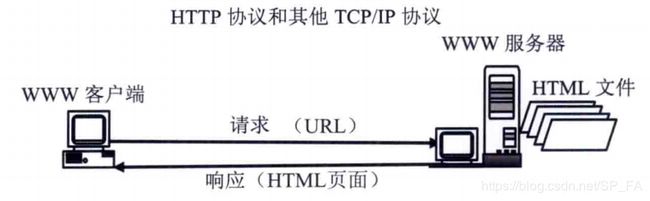
1.1.1 Web服务的工作原理
WWW 服务采用客户端 / 服务器工作模式 ,客户端和服务器之间采用 超文本传输协议 HTTP 为通信协议。信息资源,包括文本、声音、图像和视频都以页面的形式组织、存储、显示。网页是一个文档,由 HTML 超文本标记语言 来实现。页面间采用 超文本链接 的方式链接成一个整体。
1.1.2 Web服务的相关概念
浏览器: 页面、网站和主页: 页面 是 Internet 上信息的组织形式。网站 是若干主体相关的页面的集合。每一个网站都有一个入口点,主页(首页) 。首页的名称是特定的,一般为 index.htm 、index.html、default.htm 等 。输入网址时,若没有指明具体文件,则默认是主页。HTTP 协议: 从网络协议的层次结构上看,它属于应用层协议 。FTP 协议: HTML 语言: URL: <协议类型>://<域名或 IP 地址>/路径及文件名 协议类型 可以是 HTTP 、FTP(文件传输协议)、TELNET(远程登录协议)等。 域名或 IP 地址 (bilibili.com)指明要访问的服务器, 路径及文件名 指明要访问的页面名称。域名:
1.1.3 Web的主要特点
Web 是图形化的和易于导航的: Web 与平台无关: Web 是分布式的: Web 的分布式特性可以使在物理上并不在一个站点的信息在逻辑上一体化。 Web 是动态的: Web 是交互的:
1.2 浏览器 / 服务器模式
在 B / S(浏览器/服务器模式) 体系结构系统中,用户通过浏览器向分布在网络上的许多服务器发出请求,服务器对浏览器的请求进行处理,将用户所需信息返回到浏览器。
特点: 分布性强、维护方便、开发简单、共享性强、总体拥有成本低。缺点: 数据安全性问题、对服务器要求过高、数据传输速度慢、软件的个性化特点降低、难以实现传统模式下的特殊服务功能要求。比如通过浏览器进行大量的数据输入或进行填表的应答、专用性打印输出都比较困难和不便。而且难以实现复杂的应用构造。
1.3 网页与网站
WebPage(网页) 是一个实实在在的文件,储存在被访问的 Web服务器上,通常以 HTML 文件来表现。网站 是网页的集合,是用来进行网络交流、信息共享的平台。
1.3.1 网页的基本要素
文字&图片 是构成网页的两个基本要素。另外还有表单、导航、动画、广告 等。
文字: 图片: 表单: Logo: 导航: 动画: 广告:
1.3.2 静态网页和动态网页
1.3.3 网页与网站的关系
网页之间是独立的,通过超链接联系。
网页是网站的基本信息单位。
网页又由许多 HTML 文件集合而成。
网站可以由任意个网页集合而成。
1.3.4 网站与Internet
Internet 起源于美国国防部高级研究计划管理局建立的阿帕网。网站是指在 Internet 上根据一定规则,使用网页制作工具制作的用于展示特定内容的相关网页的集合。
1.3.5 网站的组成
网站主要由域名(网址)、网站空间、网站源程序 构成。
域名: 网站空间(Webhost): 网站源程序:
1.3.6 网站的参数
衡量一个网站的性能通常从网站空间大小、网站位置、网速、网站软件配置、网站提供服务等方面考虑。 最直接的标准是网站的真实流量 。
客户服务群体
内容方向和性质
功能描述和结构分析
用户体验
盈利方式
未来发展方向
1.4 网页设计的基本原则
网页设计的真正意图在于把适合的信息传达给适合的观众。
1.4.1 明确建立网站的目标和用户需求
根据消费者的需求、市场状况、企业自身的情况进行综合分析,牢记以用户为核心 ,而不是以界面为中心进行规划。
需要考虑的问题:
建设网站的目的是什么?
为谁提供服务和产品?
企业能提供什么样的服务和产品?
目标消费者和受众的特点是什么?
企业的产品和服务适合什么样的表现方式 / 风格?
1.4.2 总体设计方案要做到主题鲜明
网页的设计无论简单或复杂,都要做到主题突出,调动一切手段表现网站的个性和特点,增加吸引力。
1.4.3 网站的版式设计
网页设计作为一种视觉语言,要讲究编排和布局,讲究整体布局的合理性,特别要注意网页之间的有机联系。
1.4.4 网页形式与内容相统一
充分运用点、线、面,相互穿插形成最佳的页面效果。 (听起来有点像画画?)
1.4.5 三维空间的构成
网络上的三维空间是一个假想空间,这种空间关系借助动静变化、图像比例关系、图像文字叠加等因素表现出来。
1.4.6 多媒体功能的使用
网络资源的优势之一是多媒体功能。但要注意,由于网络带宽的限制,在使用多媒体形式表现网络内容时应考虑客户端的传输速度。
1.4.7 网站测试和改进
通过模拟用户询问网站的过程来发现问题,但要注意让用户参与测试。
1.4.8 合理运用新技术
如果不是介绍网络技术的专业站点,切忌将网站变成一个制作网页的技术展台,用户方便快捷的得到信息是最重要的。
技术专题 1 :屏幕分辨率与网页设计
屏幕分辨率低时,在屏幕上显示的项目少,但尺寸比较大。在屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细。在设计网页的时候,布局的难点在于用户各自的分辨率是不同的。(如水平滚动条是22像素左右) ,所以网页尺寸要小于屏幕分辨率。网页长度原则上不超过3屏,宽不超过1屏。
1.5 网站制作流程
1.5.1 选择主题
如果是个人网站,那么网页的设计可以围绕个性化来进行;如果是企业网站,则应立足于企业形象展示。
1.5.2 规划网站栏目和目录结构
网站栏目实际上是一个网站内容的大纲索引 ,在规划时要注意以下几点:
对搜集到的资料进行分类,并建立专门的栏目。
在创建网站目录结构时,不要将所有文件都存放在根目录下,而是按照网站专栏来建立 。如网站根目录下都有一个 Images 目录,不要把图片都存在这个目录下,这个只用于存主页的图片,其他图片存到对应专栏的 Images 目录下。
在命名目录文件时要使用简短的英文,文件名小于8个字符,一律小写 。同一类型的文件应以序号区分。
1.5.3 设计网页布局
最好先用笔画草图,包括 logo,广告栏、导航条、文本、图片、表格。再通过网页制作工具(这里博主用的 Dreamweaver)做成一个简略的网页。多阅读平面设计类书籍有利于提高自己的版面布局水准。
1.5.4 整合网页内容
将收集好的素材落实为网站各种元素(这里可能需要用到图形处理工具),完成制作。
1.6 网站的色彩选择与搭配
1.6.1 选择色彩
若果是公司网站,最好沿用公司的标准色。一般来说,网站的标准色不能超过3种
1.6.2 搭配色彩
除主色调外,搭配不同的辅助色会有不同的效果。
第一章总结:
第一章详细介绍了网页制作的基础知识,包括基本原理、网络术语、网页的组成元素、制作流程和注意事项。由于这本书出版时间非常早,有些知识可能早已过时,或者有些新知识没有提及,以后会不断更新完善。博主为初学者,如果有错误请及时指出,谢谢~
第二章:Dreamweaver CS6 入门
2.1 Dreamweaver CS6 概述
Dreamweaver CS6 是世界顶级软件厂商 adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页(通常是标准通用标记语言下的一个应用HTML),对于初级人员,你可以无需编写任何代码就能快速创建web页面。——
2.2 Dreamweaver CS6 的启动与退出
这个我感觉没什么好说的,就略写了
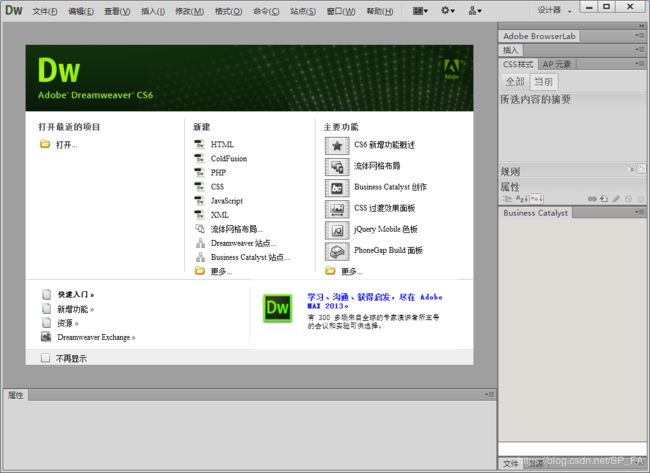
2.2.1 启动 Dreamweaver CS6
初次打开时,显示的是 “设计器” 界面布局和 “欢迎屏幕”编辑 > 首选参数 > 常规 然后选中 “显示欢迎屏幕”。
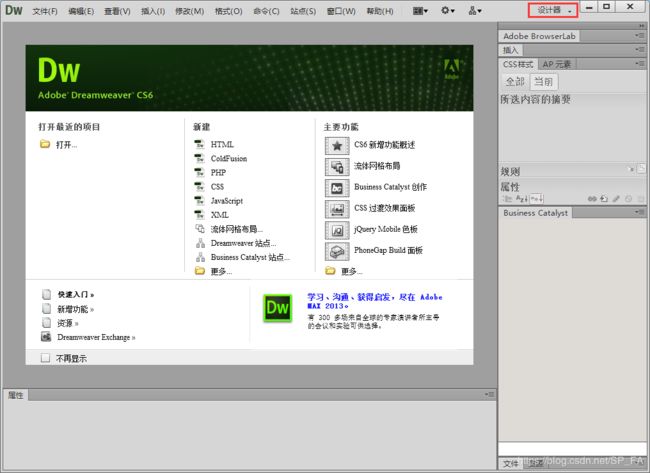
Dreamweaver CS6 提供了多种开发环境,可以在如图位置更换
2.2.2 退出 Dreamweaver CS6
双击左上角的图标
快捷键:Alt+F4
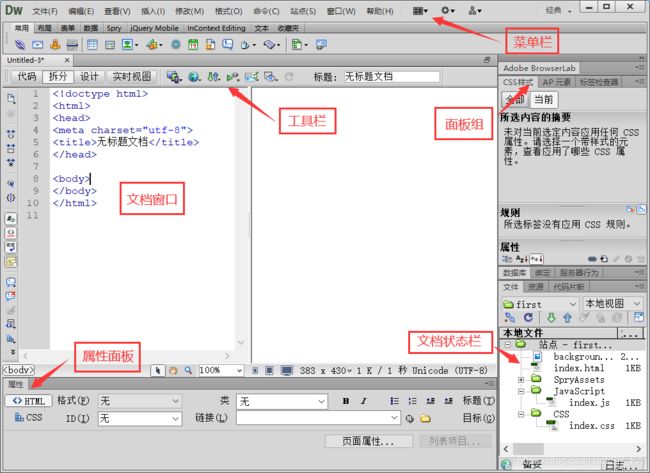
2.3 Dreamweaver CS6 的工作界面
常用选项
记录一些比较有用的、不容易找到的,或者自己经常忘记在哪的选项路径和快捷键。不定期更新~
属性面板:窗口 > 属性 。 快捷键:Ctrl+F3
自定义快捷键:编辑 > 快捷键
2.4 自定义工作界面
2.5 网页的创建与保存
这两个是在没什么好说的。。。跳过好了
2.6 可视化辅助工具
各种工具的介绍,笔记笔记~
2.6.1 标尺工具
可以精确的计算网页高度、宽度。
相关操作:
通过 查看 > 标尺 > 显示 可以打开或关闭标尺
标尺原点默认位置在左上角,但可以拖动到任意位置。通过 查看 > 标尺 > 重设原点 可以将原点恢复到默认位置
2.6.2 网格工具
可以让页面的元素自动靠齐,注意,无论网格是否可见,都可以使用网格靠齐。
相关操作:
通过 查看 > 网格设置 > 显示网格 来显示或关闭网格
通过 查看 > 网格设置 > 网格设置 可以进行网格设置
【“网格设置”参数介绍】
显示网格: 可使网格在设计视图中可见。靠齐到网格: 可使网格中的层自动靠齐到网格。
2.6.3 辅助线工具
辅助线通常与标尺配合使用。
相关操作:
通过 查看 > 辅助线 > 显示辅助线 显示辅助线,然后再文档上方标尺中向文档拖拽,可创建辅助线。可以创建多条水平和垂直辅助线。
通过 查看 > 辅助线 > 清除辅助线 删除全部辅助线,也可将辅助线拖拽到文档外来删除一条辅助线。
通过 查看 > 辅助线 > 编辑辅助线 对辅助线进行设置。
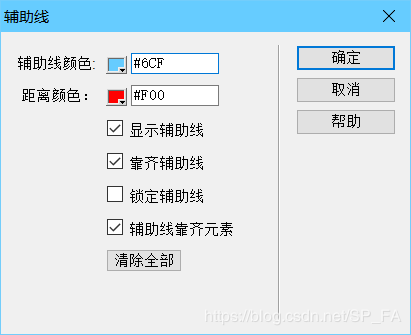
【“辅助线”参数介绍】
距离颜色: 按住 Ctrl 出现的距离指示器颜色。锁定辅助线: 可将辅助线锁定在适当位置。靠齐辅助线: 页面元素在移动时靠齐辅助线。辅助线靠齐元素: 拖拽辅助线时将靠齐页面元素。
2.7 首选参数设置
快捷键:Ctrl + U
2.7.1 常规参数
这个没什么好说的,可以自己去改一下,让软件更人性化
2.7.2 代码格式
换行符类型: 每个操作系统的结束符类型都是不同的,Mac 使用 CR (carriage return) ,Unix 使用 LF (line feed) ,Windows 使用 CR 和 LF。 如果知道远程服务器的类型,选择正确的换行符类型可以确保源代码在远程服务器上正确显示。TD标签: 可以确保在 内没有换行符。
高级格式设置: 可以设置 CSS 与标签库。2.7.3 代码颜色
好看的代码颜色可以提高工作效率,并且让人心情舒畅
2.7.4 复制粘贴
CV大法好
仅文本: 粘贴无格式的纯文本,分行和段落都会被删除。带结构的文本: 保留结构,但不保留基本格式设置,如列表、间隔、分行、段落。带结构的文本以及基本格式: 粘贴简单的格式化文本,如加粗、下划线。如果文本是从 HTML 文档复制过来的,还将保留所有 HTML 类型标签。带结构的文本以及全部格式: 保留所有结构和格式。
2.7.5 在浏览器中预览
“+” 、“-”: 添加浏览器或删除选中浏览器。使用临时文件预览: 将创建用于预览和调试的临时文件,而不是直接更新当前文档。
2.7.6 字体
均衡字体: 在正规文本中使用的字体。固定字体: 在 、、 标记中使用的字体。 代码视图: 显示在代码面板中文本的字体,默认与 固定字体 相同使用动态字体映射: 可以定义模拟设备时使用的字体。在网页文件中,可以指定通用设备字体。 Dreamweaver 会在运行时尝试将通用设备字体与可用字体匹配。
实战:自定义快捷键
实战:自定义代码视图
一些简单的实战就不在这里演示了,如果有演示我会另开博客专门实践
第二章总结:
这一章介绍了 Dreamweaver 的界面、工具、设置,很多都非常简单,没什么难度,但实用性很强,尤其是工具部分和快捷键部分,所以以后会不定时更新,不断积累。
第三章:创建网页中的基本对象
你可能感兴趣的:(Dreamwaver学习)
深度学习之目标检测的常用标注工具
铭瑾熙
人工智能 机器学习 深度学习 深度学习 目标检测 目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
34、深度学习-自学之路-深入理解-NLP自然语言处理-RNN一个简单的程序,可以从程序中理解RNN的基本思想。
小宇爱
深度学习-自学之路 深度学习 自然语言处理 rnn
importsys,random,mathfromcollectionsimportCounterimportnumpyasnpf=open('tasks_1-20_v1/en/qa1_single-supporting-fact_train.txt','r')raw=f.readlines()f.close()tokens=list()forlineinraw[0:1000]:tokens.ap
DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
侯捷 C++ 课程学习笔记:C++ 面向对象开发的艺术
孤寂大仙v
c++ c++ 学习 笔记
在侯捷老师的C++系列课程中,《C++面向对象开发》这门课程让我对面向对象编程有了更深入的理解。面向对象编程(OOP)是现代软件开发中最重要的编程范式之一,而C++作为支持OOP的语言,提供了强大的工具和特性。侯捷老师通过系统的讲解和实战案例,帮助我掌握了如何在C++中高效地使用面向对象技术。以下是我对这门课程的学习笔记和心得体会。一、课程核心内容:C++面向对象开发的关键特性![侯捷老师的课程详
【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1 Python python 开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
DeepSeek如何重塑我的编程学习:计算机新生的AI实践
EnigmaCoder
DeepSeek 学习 人工智能
目录前言邂逅DeepSeek:从困惑到惊喜初学编程的困境DeepSeek的优势️DeepSeek在编程学习中的运用注释算法逐步分析调试帮助跨语言迁移学习AI时代学习方法论革新知识获取方式转变新型学习能力培养反思与展望反思展望总结前言大家好!我是EnigmaCoder,本文我将介绍我的AI编程学习之旅。春节期间,DeepSeek横空出世,迅速登顶热榜。它功能强大,精准答疑、高效创作,瞬间点燃大众热情
【自然语言处理|迁移学习-08】:中文语料完型填空
爱学习不掉头发
深度学习 自然语言处理(NLP) 自然语言处理 迁移学习 人工智能
文章目录1中文语料完型填空任务介绍2数据集加载及处理3定义下游任务模型4模型训练5.模型测试1中文语料完型填空任务介绍任务介绍:完成中文语料完型填空完型填空是一个分类问题,[MASK]单词有21128种可能数据构建实现分析:使用迁移学习方式完成使用预训练模型bert模型提取文特征,后面添加全连接层和softmax进行单标签多分类2数据集加载及处理数据介绍:数据文件有三个train.csv,test
利用Beautiful Soup和Pandas进行网页数据抓取与清洗处理实战
傻啦嘿哟
pandas
目录一、准备工作二、抓取网页数据三、数据清洗四、数据处理五、保存数据六、完整代码示例七、总结在数据分析和机器学习的项目中,数据的获取、清洗和处理是非常关键的步骤。今天,我们将通过一个实战案例,演示如何利用Python中的BeautifulSoup库进行网页数据抓取,并使用Pandas库进行数据清洗和处理。这个案例不仅适合初学者,也能帮助有一定经验的朋友快速掌握这两个强大的工具。一、准备工作在开始之
鸢尾花分类项目 GUI
编织幻境的妖
分类 数据挖掘 人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
python做一个注册界面_python如何做一个登录注册界面
weixin_39824033
python做一个注册界面
python做一个登录注册界面的方法:首先初始化一个window界面,并使用画布实现欢迎的logo;然后用代码实现登录和注册按钮;接着并进行登录判断代码;最后完成注册界面即可。【相关学习推荐:python视频教程】python做一个登录注册界面的方法:一、登录界面1、首先初始化一个window界面window=tk.Tk()window.title('WelcometoMofanPython')w
python读取zip包内文件_Python模块学习:zipfile zip文件操作
weixin_40001634
python读取zip包内文件
最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用
《神经网络与深度学习》(邱锡鹏) 内容概要【不含数学推导】
code_stream
# 机器学习 神经网络
第1章绪论基本概念:介绍了人工智能的发展历程及不同阶段的特点,如符号主义、连接主义、行为主义等。还阐述了深度学习在人工智能领域的重要地位和发展现状,以及其在图像、语音、自然语言处理等多个领域的成功应用。术语解释人工智能:旨在让机器模拟人类智能的技术和科学。深度学习:一种基于对数据进行表征学习的方法,通过构建具有很多层的神经网络模型,自动从大量数据中学习复杂的模式和特征。第2章机器学习概述基本概念:
图像识别与应用
狂踹瘸子那条好脚
python
图像识别作为人工智能领域的重要分支,近年来取得了显著进展,其中卷积神经网络(CNN)功不可没。CNN凭借其强大的特征提取能力,在图像分类、目标检测、人脸识别等任务中表现出色,成为图像识别领域的核心技术。一、卷积神经网络:图像识别的利器CNN是一种专门处理网格状数据的深度学习模型,其结构设计灵感来源于生物视觉系统。与全连接神经网络不同,CNN通过卷积层、池化层等结构,能够有效提取图像的局部特征,并逐
大模型如何改变教育?典型应用场景的探究与展望!
AGI大模型学习
大模型应用 人工智能 AI产品经理 llama 大模型 AI 大模型教程
目前,大模型在教育领域的应用主要体现在个性化学习助手、智能问答系统、内容生成与创作辅助、智能写作评估、跨语言学习支持、数学解题辅助等几个方面。大模型技术在教育领域凭借卓越的数据处理能力和深度学习技术,极大推动了教育质量的提升与教育公平的实现。分级分类的教育数据助力大模型发展在构建与优化大模型的过程中,教育数据能够帮助我们更精准地理解教育现象,更有质量地辅助教学。教育数据涵盖广泛,包括但不限于学生的
Python中的 redis keyspace 通知_python 操作redis psubscribe(‘__keyspace@0__ ‘)
2301_82243733
程序员 python 学习 面试
最后Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习Python门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的Pytho
Python数据分析与可视化
程序媛小果
python python 数据分析 开发语言
Python数据分析与可视化在数据驱动的商业世界中,数据分析和可视化成为了理解复杂数据集、做出明智决策的关键工具。Python,作为一种功能强大且易于学习的编程语言,提供了丰富的库和框架,使得数据分析和可视化变得简单高效。本文将探讨Python在数据分析和可视化中的应用,包括数据预处理、分析、以及如何通过可视化工具将数据洞察转化为可操作的策略。1.数据分析的重要性数据分析是提取数据中有用信息的过程
DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek 人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度
向哆哆
YOLO 目标跟踪 深度学习 YOLOv8
文章目录动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度1.什么是动态蛇形卷积?2.YOLOv8的卷积改进2.1常规卷积与动态蛇形卷积的区别2.2动态蛇形卷积的实现原理2.3YOLOv8中集成动态蛇形卷积3.手把手实现动态蛇形卷积3.1安装依赖3.2设计动态蛇形卷积层3.3集成到YOLOv8中3.4训练与优化4.动态蛇形卷积的进一步优化4.1蛇形路径的动态学习4.1.1学习动态路径
【Python 学习 / 7】模块与文件操作
卜及中
Python基础 python 学习 数据库
文章目录前言一、导入模块1.导入整个模块2.导入模块中的特定函数3.给模块或函数起别名二、常用模块1.`math`模块2.`random`模块3.`os`模块4.`sys`模块三、文件处理1.打开文件2.读取文件3.写入文件4.关闭文件5.使用`with`语句管理文件四、日期时间1.`datetime`模块获取当前日期和时间创建日期和时间对象格式化日期和时间解析字符串为日期对象2.`time`模块
rust学习五、认识所有权
大雄野比
rust 学习 开发语言
一、变量的存储方式和赋值方式要进入rust所有权范围讨论问题,那么必须先理解RUST的变量的存储方式和赋值方式rust出于各种目的,规定变量可以存放在栈和堆上:栈-存放哪些编译时期就知道大小的。通常存储那些简单的数据类型,例如整数、浮点、布尔、字符、成员类型都是整数、浮点、布尔、字符之一的元组注意这是一个FILO(先进后出,或者是后进先出)类型的,好似堆碟子,反而最上面的最先用。堆-存放那些编译时
【学习笔记】Elasticsearch之环境搭建
聪明马的博客
elasticsearch 学习 笔记 elasticsearch
Elasticsearch官网本文是自己在学习Elasticsearch的过程中,记下的觉得非常有用的笔记,希望对大家认识Elasticsearch有一点点帮助。1.什么是Elasticsearch官网上是这么介绍的:Elasticsearchisadistributeddocumentstore.Insteadofstoringinformationasrowsofcolumnardata,El
Git Submodule用的多吗?
Eleven
git 全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
Maven学习总结(15)——Maven 项目中pom.xml详解
一杯甜酒
Maven
<ver
DeepSeek与ChatGPT:AI语言模型的全面对决
金枝玉叶9
程序员知识储备1 程序员知识储备2 程序员知识储备3 chatgpt 人工智能 语言模型
DeepSeek(深度求索)与ChatGPT作为当前备受关注的两大AI语言模型,在技术架构、应用场景和性能表现上各有特色。以下从六大维度展开全面对比,为不同需求场景提供选择参考:一、核心技术对比维度DeepSeekChatGPT架构设计混合专家系统(MoE)+自研深度优化架构Transformer架构(GPT-3.5/4系列)训练策略万亿token中文语料预训练+领域强化学习多语言混合训练+RLH
auto-gptq安装以及不适配软硬件环境可能出现的问题及解决方式
IT修炼家
大模型部署 大模型 auto-gptq cuda
目录1、auto-gptq是什么?2、auto-gptq安装3、auto-gptq不正确安装可能会出现的问题(1)爆出:`CUDAextensionnotinstalled.`(2)没有报错但是推理速度超级慢1、auto-gptq是什么?Auto-GPTQ是一种专注于量化深度学习模型的工具库。它的主要目标是通过量化技术(Quantization)将大型语言模型(LLM)等深度学习模型的大小和计算复
【deepseek与chatGPT辩论】辩论题: “人工智能是否应当具备自主决策能力?”
海宁不掉头发
软件工程 人工智能 人工智能 chatgpt deepseek
探讨辩论题这个提案涉及创建一个精确的辩论题目,旨在测试deepseek的应答能力。创建辩论题目提议设计一个辩论题目以测试deepseek的应答能力。希望这个题目具有挑战性并能够测量其回应质量。好的,来一道适合深度学习的辩论题:辩论题:“人工智能是否应当具备自主决策能力?”这个话题涉及到人工智能的发展、伦理以及未来应用,可以从以下几个方面展开辩论:支持方:认为人工智能的自主决策能力能够加速科技进步,
《数组》学习——移除元素
小翔很开心
学习
移除元素题目:给你一个数组nums和一个值val,你需要原地移除所有数值等于val的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用O(1)额外空间并原地修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。测试用例:示例1:给定nums=[3,2,2,3],val=3,函数应该返回新的长度2,并且nums中的前两个元素均为2。你不需要考虑数组中超出新长度后
React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员 react.js 学习 笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数 matlab PSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VO TO BO POJO DAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
Javascript----HTML DOM 事件
何必如此
JavaScript html Web
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
动态绑定和删除onclick事件
357029540
JavaScript jquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
HttpClient|HttpClient请求详解
7454103
apache 应用服务器 网络协议 网络应用 Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
PHP如果自带一个小型的web服务器就好了
houxinyou
apache 应用服务器 Web PHP 脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis 数据库 NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
谁在用Hadoop?
bingyingao
hadoop 数据挖掘 公司 应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
Scala: JVM上的函数编程
bookjovi
scala erlang haskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java 框架 Web 项目管理 企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
Python 报错:IndentationError: unexpected indent
daizj
python tab 空格 缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
枚举类型详细介绍及方法定义
gaomysion
enum javaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
Java 枚举
ShihLei
java enum 枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
java HotSpot GC 垃圾回收 VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&