从开始使用 iOS10之后, 以前去除的 navi 的黑线又回来了.那么怎么进去处理呢.
方法一:
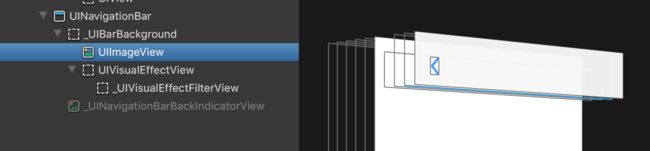
看一下 navi 的层次结构.
通过上面的图不难发现,我们要去除的黑线是一个 imageView.
先来看看iOS10之前怎么处理的吧.
#import "DZNaviViewController.h"
@interface DZNaviViewController ()
@end
@implementation DZNaviViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self getSubViews:self.navigationBar];
}
- (void)getSubViews:(UIView *)view {
for (UIView *subView in view.subviews) {
if (subView.subviews.count) {
[self getSubViews:subView];
} else {
if (subView.frame.size.height <= 1) {
NSLog(@"----%@", subView);
// >
// iOS10 之前
[subView removeFromSuperview];
// iOS10
// subView.hidden = YES;
}
}
}
}
@ end
在 iOS10 之前没有问题,但是现在通过加断点,我们发现确实是删除了.但是当运行时,发现其实还在.这是怎么回事呢.
为了查看问题所在,我在- (void)viewWillAppear:(BOOL)animated与- (void)viewDidAppear:(BOOL)animated方法中,都打印的子视图.发现当执行- (void)viewDidAppear:(BOOL)animated时,那条黑线又回来了.通过上面的查看, 把去除黑线的方法写在- (void)viewDidAppear:(BOOL)animated里果然就没有问题了.
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[self getSubViews:self.navigationBar];
}
不过我个人喜欢写在(void)viewWillLayoutSubviews里.
注意:
似乎删除了还会再加回来.那么就换一种思路.
在之前我们直接删除了,现在改成 subView.hidden = YES;直接进行隐藏,既然 还存在 就不会再创建了,一切就能迎刃而解.突然不用那么麻烦了
方法二:
如果你的 navi 不需要背景颜色 当然可以有更简单的方法.
[UINavigationBar appearance].clipsToBounds = YES;
这种方式问题很明显, naviBar是从20开始的,所以就出现了下图的效果.20高的状态栏背景颜色就会出问题.
附录
当然在 tabBar, 可能也有相同的问题,由于iOS10中 tabBar进行了重写.结构层次变化比较大.不过也可以通过上述方式进行删除. iOS10之前因为在直接子视图图中,不用使用递归遍历. iOS10需要递归遍历子视图.这点要注意.
更过开发细节请移步:iOS开发常见问题