JSON.parse 和 JSON.stringify
JSON.stringify(),,将value(Object,Array,String,Number...)序列化为JSON字符串;
JSON.parse(),将JSON数据解析为JS原生值。
1. stringify函数
方法:JSON.stringify(value,filter,indent);
功能:返回JSON字符串
-value {type : String|Object|String|Number|Boolean|null} {explain : 传入的类型可以是列出的這些}
-filter : {type : []|{}} {explain : 过滤器可以是个数组,也可以是个函数}
-indent : {type : Number | 特殊符号} {explain : 如果是数字则代表空白符的个数,最多10个;也可以直接传入缩进的符号}
注意:JSON字符串必须使用双引号;数字可以不用引号
示范:
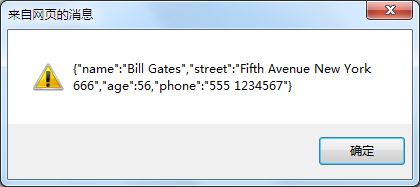
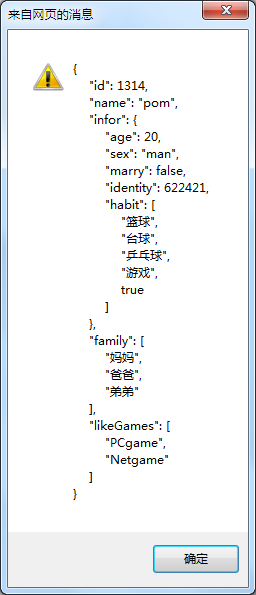
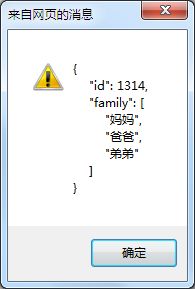
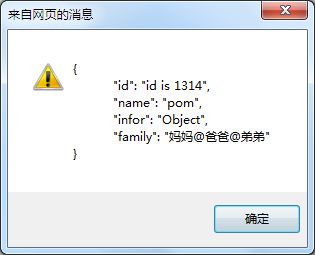
/** 方法:JSON.stringify(value,filter,indent); 功能:返回JSON字符串 -value {type : String|Object|String|Number|Boolean|null} {explain : 传入的类型可以是列出的這些} -filter : {type : []|{}} {explain : 过滤器可以是个数组,也可以是个函数} -indent : {type : Number | 特殊符号} {explain : 如果是数字则代表空白符的个数,最多10个;也可以直接传入缩进的符号} 注意:JSON字符串必须使用双引号;数字可以不用引号 */ function testJSONStringify() { // 片段一,简单示范 var object1 = { "name":"Bill Gates", "street":"Fifth Avenue New York 666", "age":56, "phone":"555 1234567" }; var jsonText0 = JSON.stringify(object1); alert(jsonText0); // 片段二,稍复杂示范 var gather = { id : 1314, name : 'pom', infor : { age : 20, sex : 'man', marry : false, identity : 622421, habit : ['篮球','台球','乒乓球','游戏',true] }, family : ['妈妈','爸爸','弟弟'], likeGames : ['PCgame','Netgame'] }; // 第一种方式 var jsonText1 = JSON.stringify(gather, null, 4); alert(jsonText1); // 第二种方式,带过滤参数:只会序列化返回数组里列出的名称 var jsonText2 = JSON.stringify(gather,['id','family'],4); alert(jsonText2); // 第三种方式,函数实现过滤 var jsonText3 = JSON.stringify(gather,function(key,val){ switch(key){ case 'id' : return 'id is ' + val; case 'family' : return val.join('@'); case 'infor' : //infor的val还可以使用JSON.stringify(),如:return JSON.stringify(val,["age","sex"]); return Object.prototype.toString.call(val).slice(8, -1); case 'likeGames' : //通过返回undefined删除该属性 return undefined; // 一定要default,以便传入的其他值能正常的返回到序列化结果中。 default : return val; } },10); alert(jsonText3); }
输出:




2. parse函数
方法:JSON.parse(val,replacer);
功能:将json字符串解析为原生的javascript值。
-val{type : String} {explain : 需要解析的json字符串}
-replacer {type : function} {explain : 和JSON.stringify()第二个参数类似,接受2个参数,key,val,不过是用来还原json串的函数}
注意:JSON字符串必须使用双引号;数字可以不用引号
示范:
/** 方法:JSON.parse(val,replacer); 功能:将json字符串解析为原生的javascript值。 -val{type : String} {explain : 需要解析的json字符串} -replacer {type : function} {explain : 和JSON.stringify()第二个参数类似,接受2个参数,key,val,不过是用来还原json串的函数} 注意:JSON字符串必须使用双引号;数字可以不用引号 */ function testJSONParse() { // 代码片段一,简单示范 var jsonText0 = '{"name":"张三","age":23,"gender":"female","birthday":"1987-11-6"}'; var userInfo = JSON.parse(jsonText0); alert(userInfo.age + "|" + userInfo.birthday); // 代码片段二,稍复杂示范 var obj = { title : '对象的标题', type : 'primitive' , releaseDate : new Date(2012,03,1) // obj中的relaeseDate对象序列化之后成了有效的json串 }; var o = JSON.stringify(obj); var parsedO = JSON.parse(o,function(k,v){ if(k == 'releaseDate'){ return new Date(v); // 在parsedO中还原为一个Date对象 }else{ return v; } }); alert(parsedO.releaseDate); }
输出:



本文讲述的是JavaScript中JSON的两个函数,Java中JSON的使用,请参考:使用json-lib进行Java和JSON之间的转换(转)
本文参考:
http://handyxuefeng.blog.163.com/blog/static/4545217220123510051162/