在 HTML 中引入 vue.js 写页面
突然说要写两个页面(只有两个页面,不是一个完整的项目。。),有点懵,不知道从哪下手,而且只对 vue 熟悉那么一丢丢,其他框架不是很熟悉。但是没办法鸭,只能硬着头皮去做了!在这里做一下笔记。
一、前期准备
1. 新建文件夹,并且命名为: css、imgs、pages、js,在对应的文件夹下放对应的文件。
2. 引入样式。
不想要自己写样式和逻辑,还想要用到 vue ,那就只好找基于 vue 的 UI 库了—— elementUI,而且在 elementUI 的安装这里有教程,教你怎么去引用 element 和 vue。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
},
methods:{
//在这里写方法
}
})
</script>
</html>
3. 下载文件,并用相对路径引用资源。
在上面给了俩地址,最好把对应的文件下载下来,并且保存到自己的文件夹里面。
(1)element.css : https://unpkg.com/element-ui/lib/theme-chalk/index.css
(2)vue.js : https://unpkg.com/vue/dist/vue.js
(3)element.js :https://unpkg.com/element-ui/lib/index.js
4. 修改资源路径
上面的工作做完以后,将绝对路径改为相对路径。比如:
<link rel="stylesheet" href="../css/element.css">
<script src="../js/vue.js"></script>
二、书写样式,写页面
前期准备工作完成以后,就可以开始写页面了。这里有几个小坑需要注意一下:
1. 引用资源路径。
除了引用 css 和 js 之外,还有图片路径,路径最好写成:
同样的,上面引入 css 和 js 文件的时候也需要注意。
啥是根路径???就是:
2. 下载 element.css 后,小图标找不到了。
关于这个问题,是因为下载 element.css 中有这样一行代码:
src: url(fonts/element-icons.woff?t=1472440741) format('woff'), url(fonts/element-icons.ttf?t=1472440741) format('truetype');
这就需要我们有个 fonts 文件夹,除此之外,在这个文件夹下还需要: element-icons.woff 和 element-icons.ttf 两个文件。
还需要注意的是:版本要相同,不同版本也会导致 icon 错乱(错号显示成箭头)甚至不显示(显示为小方块)
(1)element-icons.woff: https://unpkg.com/element-ui/lib/theme-chalk/fonts/element-icons.woff
(2)element-icons.ttf: https://unpkg.com/element-ui/lib/theme-chalk/fonts/element-icons.ttf
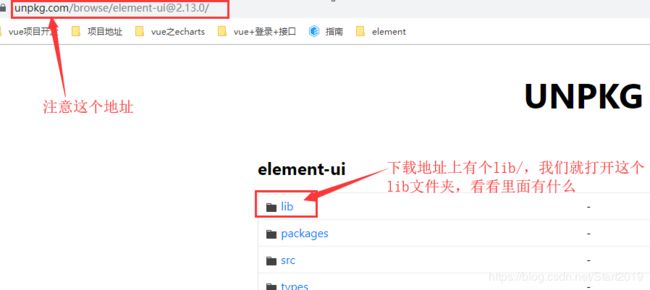
(3)不知道自己引入的 element 的版本??
根据前面引入 element 的 css 文件时的路径判断。比如说:
我在前面引入的 element 的 css 是根据 这个路径下载的,那么我引入小图标这两个文件时,把这个路径的 index.css 分别改为 fonts/element-icons.woff 和 fonts/element-icon.ttf ,然后在浏览器的地址栏上打开这个链接,就可以自动下载了。
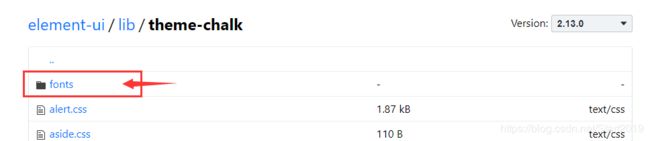
(4)想知道为什么下载 woff 和 ttf 这两个文件时,要在路径上加上 fonts/ ?
看官网。




打开它就能发现 woff 和 ttf 这两个文件了,点击这两个文件也可以进行下载。
三、请求数据
既然用了 vue 和 elementUI,那么请求数据首先就选 axios。 axios官网
1. 下载 axios.js 文件,放到 js 文件中,用相对路径引入到项目中。
axios.js : https://unpkg.com/axios/dist/axios.min.js
2. 使用:
//post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (res) {
console.log(res);
})
.catch(function (error) {
console.log(error);
});
//get请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
具体的使用,官网上有详细讲,就不再贴代码了。
做到这里就差不多结束了,因为只有两个页面,也就没有用 vue-router 直接用的 a 标签去跳转的页面。
还有需要注意的地方:这样写完以后,IE 浏览器不兼容,具体的可以看我上一篇的博客——HTML引入vue.js,在ie浏览器中不显示。
