canvas绘制图形——直线、多边形、七巧板
前言
canvas 是 html5 中的一个新元素,主要用于图形的绘制,通过 JavaScript 来控制。
创建canvas
创建 canvas 只需要添加 canvas 标签就可以了,在创建时,除 id 外一般还会定制画布尺寸(width height)。定义画布尺寸不建议使用 css 的方式定制,这里的尺寸也定义了画布内部的分辨率,是 w3c 的标准用法。
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>CanvasDemotitle>
head>
<body>
<canvas id="canvas" width="768" height="768">canvas>
body>
html>
绘制图形
在 js 中首先要对 canvas 对象初始化。
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d'); // 使用 2d 画图
绘制直线
绘制直线用到的两个函数主要是 context.moveTo(x1, y1) 和 context.lineTo(x2, y2)。表示一条从 (x1, y1) 到 (x2, y2) 的直线, context.lineTo( ) 函数可以多次调用实现多笔画。然后调用 context.stroke( ) 绘制。
// 状态设置
context.moveTo(100,100) // 起点
context.lineTo(700,700)
context.lineTo(700,100)
context.lineWideh = 5 // 画笔宽度
context.strokeStyle = "#005588" // 画笔样式,主要指颜色
// 绘制
context.stroke();
绘制多边形
使用 context.lineTo( ) 可以实现多笔画,因此回到起点的话,就绘制出了一个多边形。
context.moveTo(100,100) // 起点
context.lineTo(700,700)
context.lineTo(700,100)
context.lineTo(100,100) // 回到起点
context.stroke();
上述例子中就绘制了一个空心三角形,我们可以使用 context.fill( ) 来给三角形着色。用法如下:
context.fillStyle = "rgb(2,100,30)";
context.fill();
绘制多个图形
在实际应用中,大部分情况下不会只绘制一条直线或一个图形,当要在一个画布中绘制多个图形时,要使用 context.beginPath( ) 和 context.closePath( )。
context.beginPath();
context.moveTo(100,100) // 起点
context.lineTo(700,700)
context.lineTo(700,100)
context.lineTo(100,100)
// 绘制
context.fillStyle = "rgb(2,100,30)";
context.fill();
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,200) // 起点
context.lineTo(600,700)
// 绘制
context.strokeStyle = "blue";
context.lineWidth = 5;
context.stroke();
context.closePath();
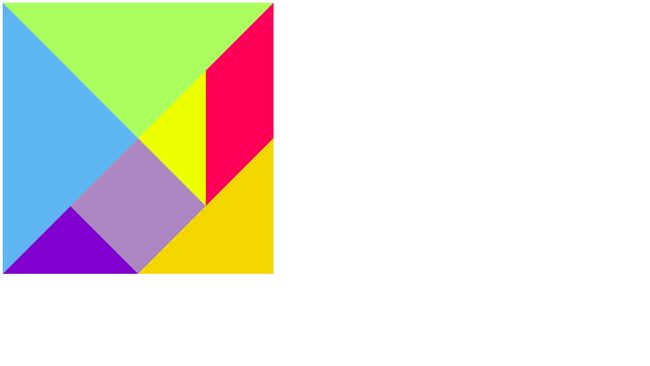
实例:绘制七巧板
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>七巧板title>
head>
<body>
<canvas id="canvas">canvas>
<style>
#canvas{
margin: auto;
}
style>
<script>
// 定义数据
var data = [
{p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:"#caff67"},
{p:[{x:0,y:0},{x:400,y:400},{x:0,y:800}],color:"#67beef"},
{p:[{x:800,y:0},{x:800,y:400},{x:600,y:600},{x:600,y:200}],color:"#ef3d61"},
{p:[{x:600,y:200},{x:600,y:600},{x:400,y:400}],color:"#f9f51a"},
{p:[{x:400,y:400},{x:600,y:600},{x:400,y:800},{x:200,y:600}],color:"#a594c0"},
{p:[{x:200,y:600},{x:400,y:800},{x:0,y:800}],color:"#6a5acd"},
{p:[{x:800,y:400},{x:800,y:800},{x:400,y:800}],color:"#f6ca29"},
];
// 绘制
window.onload = function(){
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
canvas.width = 800;
canvas.height = 800;
for(var i = 0;i < data.length;i++){
draw(data[i], context);
}
};
// 绘制函数
function draw(data,context){
context.beginPath();
context.moveTo(data.p[0].x, data.p[0].y);
for(var i = 1;i < data.p.length;i++){
context.lineTo(data.p[i].x, data.p[i].y);
}
context.lineTo(data.p[0].x, data.p[0].y)
context.closePath();
context.fillStyle = data.color;
context.fill();
}
script>
body>
html>