- linux-日志服务
Code Rhythm
Linuxlinux运维服务器
linux-日志服务一、rsyslog1.配置文件2.消息级别3.设备类型二、日志轮转1.主配置文件2.配置日志轮转功能3.结合cron使用总结一、rsyslogrsyslog是Linux/Unix系统上的一款高性能、模块化的日志管理服务,用于收集、处理、过滤和转发系统日志及应用程序日志。支持多种协议(如TCP/UDP/TLS)、数据库存储(MySQL/PostgreSQL)、远程日志转发等高级功
- 2022-08-05日学录
当年观棋
月的最后一天,睡了很长的时间。外面的天气是燥热的,在宿舍的房间里有一丝微凉。实验说到底来说还是想法的验证,但在远远超出自己知识和能力范围的假设,自己也奈何估算不出来。对一些高级仪器的使用还在处于一个基本的阶段。后续在研二的这个阶段,要全身心投入到毕业论文的内容撰写之中去。其实想法有很多,但是真正估计出来可以做的其实也就一两个。这就最终决定了自己毕业论文的宽度。哈哈哈哈哈哈哈哈哈哈
- OSPF知识
之凹の鸥
网络智能路由器
在网络工程师、系统工程师等岗位的面试中,OSPF(OpenShortestPathFirst,开放最短路径优先)是高频考点,尤其是对中高级网络岗位(如网络架构师、运维工程师)。以下是OSPF的核心考点和必须掌握的知识点,按优先级分类整理,帮助你高效备考:一、基础概念与核心机制OSPF的定义与特点定义:OSPF是一种基于链路状态(Link-State)的内部网关协议(IGP),用于在自治系统(AS)
- C语言 第一章--C语言简介
C语言第一章--C语言简介一、指令、程序和软件1.什么是指令?2.什么是程序?3.什么是软件?二、计算机语言1.什么是计算机语言?2.计算机语言有哪些?三、高级语言的发展1.什么是非结构化语言?2.什么是结构化语言?3.什么是面向对象语言?四、C语言简介五、语言特点1.语法简洁2.具有结构化的控制语句3.丰富的数据类型4.丰富的运算符5.可对物理地址进行直接操作6.具有良好的移植性7.可生成高质量
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- helm charts_如何使用Helm Charts在Kubernetes上部署Kafka Connect
weixin_26737625
helmchartsByAmitYadav,Sr.Engineer,DevOpsatIgniteSolutionsIgniteSolutions的DevOps高级工程师AmitYadavHere’sourstep-by-stephow-toguidetodeployingKafkaConnectonKubernetesforconnectingKafkatoexternalsystems.这是我们
- HCIP第一天课程笔记整理
搞IT的马哥
IP网络网络协议tcp/ip服务器
HCIP----huawei认证高级工程师抽象语言先转化成编码编码一定要转化成二进制(为什么一定要转化成二进制?)二进制信号转化成电信号处理电信号(协议等同于标准,目的就是提升服务)(1876年电话诞生,1946年第一台电子计算机诞生)OSI参考模型---OSI/RM---ISO(国际标准化组织)---1979年颁布开放式系统互联参考模型(应表会传网数物)应用层---提供各种应用服务,将抽象语言转
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- C语言程序设计--第一章 C语言概述
✎ ぅTrip、°
c语言
计算机语言计算机语言种类有很多,根据其发展的过程和面向的对象,可分为三类:机器语言、汇编语言、高级语言。机器语言(第一代语言)由二进制代码0和1构成的指令序列,面向计算机CPU系统,是计算机可以直接识别并执行的计算机语言。例:加法指令10000000、减法指令10010000优点:机器语言能被计算机CPU直接理解和执行,不需要另外的翻译软件,占用空间少,执行速度快。缺点:机器语言缺点主要表现在难理
- 1.5万名选手“雨中跑马”,首届深圳盐田山海半程马拉松完美落幕
五谷芳
首届深圳盐田山海半程马拉松(简称“盐马”)于3月26日上午7:30在盐田区行政文化中心广场鸣枪开跑。本次赛事设置了半程马拉松和健康跑两个项目,共吸引了来自19个国家和地区的1.5万名选手参赛,其中包括30余名外籍选手和近200名港澳台选手。其中半程马拉松项目1万人,健康跑项目5000人,为全国最高级别A1类赛事。本次赛事起点位于盐田区行政文化中心广场,沿途经过灯塔图书馆、海滨栈道、盐田港、海鲜街、
- Android UI 组件系列(五):CheckBox、RadioButton 与 Switch 控件详解
博客专栏:Android初级入门UI组件与布局源码:通过网盘分享的文件:Android入门布局及UI相关案例链接:https://pan.baidu.com/s/1EOuDUKJndMISolieFSvXXg?pwd=4k9n提取码:4k9n引言在Android开发中,用户与应用的交互往往离不开各种“选择”操作,例如:注册表单中选择兴趣爱好(可多选)设置界面中切换通知、Wi-Fi开关(开/关状态)
- java开发安卓和kotlin对比
哈哈皮皮虾的皮
javaandroidkotlin
Java和Kotlin都是用于Android开发的编程语言,它们各自具有独特的特点和优势。以下是对Java和Kotlin在Android开发中的对比:一、语法与简洁性Java:Java的语法相对繁琐,需要编写较多的样板代码。例如,在Java中,每一行代码的末尾都需要一个分号来表示语句的结束。Kotlin:Kotlin的语法更为简洁,支持更多的语法糖,可以减少冗余的代码。在Kotlin中,换行符通常
- 职场小说(9)职场中的瞎混沌—上
茉糖J
T今天第一天刚上任,做高级工程经理。他已是这个岗位6年内第三任。平均2年一轮换。已经邮件告知该部门文员和口头知会需要提前准备文具和电脑,仍无动于衷,还说不是她的职责,以前那任经理都不是她准备的。人事经理Jane亲自下去找部门副经理了解此事,果然口气如出一辙的,还觉得理直气壮,以前新员工也是一样,为何来了个经理就搞特殊。来了新员工才带他们领电脑或者文具。让新人自己找人领工具!第一次听说,如果你到了别
- 【Android】UI布局工具及详解
米莱虾
#Androiduiandroid
ViewGroup1.简介ViewGroup是一种View,他是View容器,也就是里边可以包含其他View.分类:(1)layout布局类的ViewGroup(2)ScrollView带滚动条的ViewGroup(3)高级View容器(适配器View)(4)其他ViewGroup2.布局类的ViewGroup布局类的容器主要是用来控制子元素的排布方式和排列位置分类:(1)线性布局(2)相对布局(
- JAVA学习-行为抽象和Lambda.Lambda表达式
守护者170
java学习java学习开发语言
行为抽象和Lambda表达式是Java8引入的新特性,用于简化代码和提高代码的可读性。一、概述、特点、使用方法以及与其他比较和高级应用的说明:1.行为抽象:它是指将一段代码抽象为一种功能或行为,以便在需要时可以传递给其他方法或对象。行为抽象通常通过接口来定义,其中接口包含一个或多个抽象方法来表示不同的功能。2.Lambda表达式:Lambda表达式是一种简洁的语法,用于实现行为抽象。它可以替代匿名
- 怎样挑到一件好的高仿maxmara羽绒服?
高端顶级奢侈品
怎样挑到一件好的高仿maxmara羽绒服?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMa
- 高仿maxmara羊绒大衣什么价格?
高端顶级奢侈品
高仿maxmara羊绒大衣什么价格?MaxMara是意大利风格的象征标志,其成衣系列独具高级定制女装的剪裁设计、奢华材质以及精致细节,彰显了这一品牌系列的优雅自信与现代品味。MaxMara由极富远见的AchilleMaramotti创立于1951年,以其时尚的外套、简约的单品、干练的西装和优雅的配饰而闻名。MaxMara系列如今远销90多个国家和地区,共有2254个销售网点,而且是MaxMara集
- GKD v1.9.2 安卓自动跳过广告
在下周大侠
安卓软件
GKD是一款基于无障碍+高级选择器+订阅规则的自定义屏幕点击APP。支持点击跳过任何开屏广告/点击关闭应用内部任何弹窗广告,如关闭百度贴吧帖子广告回复/知乎回答底部推荐广告回复;GKD还支持一些快捷操作,如微信电脑登录自动同意/微信扫描登录自动同意/微信自动领取红包。软件特色基于高级选择器+订阅规则+快照审查,它可以实现点击跳过任意开屏广告/点击关闭应用内部任意弹窗广告,如关闭百度贴吧帖子广告卡片
- InPixio Photo Maximizer(图片无损放大软件) v5.3.8625 便携版
InPixioPhotoMaximizer是一款用于放大和增强照片的软件。它提供了一系列功能和特点,使用户能够通过增大分辨率和细节来改善照片的质量和清晰度。软件功能图像放大:通过使用高级算法,可以将照片放大到原始分辨率的4倍,而保持良好的清晰度和细节。细节增强:通过增加图像的细节和锐度,可以改善照片的质量,并使图像更加清晰和逼真。手动调整:用户可以使用软件的手动调整工具,根据自己的需求进行尺寸和细
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
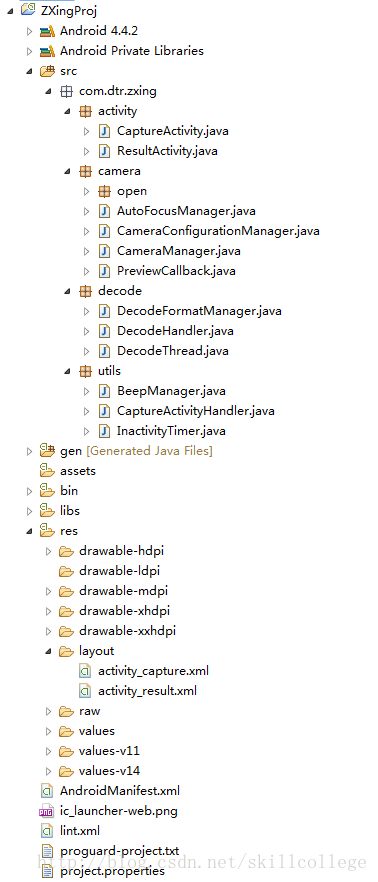
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 49、Jython 类、实例与继承深度解析
皮肤PHP
Jython类实例
Jython类、实例与继承深度解析1.封装、抽象与信息隐藏1.1基本概念封装是将多个实体组合成一个新的、通常为更高级的实体,如类。类将数据和相关功能封装到一个对象中,同时通过组织功能简化接口并隐藏实现细节,提供抽象。信息隐藏则是为了简化,只向用户展示他们需要看到的内容。Java使用如private和protected等属性权限修饰符来加强抽象,就像设置了“电子围栏”。而Jython的隐私机制则较为
- 使用Debug-View Kotlin,提升你的Android调试体验!
侯深业Dorian
使用Debug-ViewKotlin,提升你的Android调试体验!去发现同类优质开源项目:https://gitcode.com/1、项目介绍Debug-ViewKotlin是一个专为Android开发者设计的高效、直观的浮层调试控制台。它会在应用界面的最上方提供实时的性能指标和日志信息,包括但不限于内存占用、帧率(FPS)、启动时间和各种自定义的日志数据。只需简单集成,就能让开发和测试过程变
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- AI人才实在太抢手!顶级科学家年薪超7000万:中高级也能过千万
程序员 超超
人工智能transformer深度学习javaspringbootai大模型
快科技7月2日消息,据媒体报道,激烈的人工智能人才争夺战,导致一些顶尖资深研究科学家的年薪超过1000万美元(约7167万元人民币)。而典型的薪资方案则处于300万至700万美元区间,相较于2022年,这一数字实现了约50%的增长。薪酬追踪网站Levels的统计数据显示,Meta给予AI工程师的薪酬范围为18.6万至320万美元,OpenAI则在21.2万至250万美元之间;若以薪酬中位数来衡量,
- 网络爬虫再深入——对抗指纹检测、分布式架构与智能解析实战
rooney2024
爬虫
目录一、深入反爬:浏览器指纹检测与对抗(配图1)1.高级指纹检测原理2.对抗方案与实战二、分布式爬虫架构深度设计(配图2)1.容错与弹性设计2.智能限流算法三、智能解析:LLM与计算机视觉的融合(配图3)1.LLM解析非结构化文本2.视觉辅助定位元素四、法律与伦理:爬虫工程师的自我修养1.关键法律边界2.道德实践框架五、未来战场:Web3.0时代的爬虫技术演进1.去中心化网络挑战2.AI驱动的自适
- 视频直播源码在Android端实现1对1音视频实时通话
程序员老舅
音视频开发进阶音视频androidstudio视频编解码webrtc实时音视频
我们要使用WebRTC进行音视频互动时需要申请访问硬件的权限,至少要申请以下三种权限Camera权限RecordAudio权限Intenet权限在Android中,申请权限分为静态权限申请和动态权限申请,这对于做Android开发的同学来说已经是习以为常的事情了。下面我们就看一下具体如何申请权限:静态权限申请在Android项目中的AndroidManifest.xml中增加以下代码:视频直播源码
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 最好的返利app是哪一个?网购返利app哪个好?
日常购物技巧呀
高省app是杭州长孚科技有限公司旗下的一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品隐藏优惠券以及获得返利。【高省】分会员和运营商,会员定位是自用的,而运营商是针对推广者的。另外还有一个城市合伙人,这个是在高级运营商的基础上,多了同城本地CPS的一些收益,而且无论粉丝是不是自己下面,城市合伙人都可以获得相应收益。其中运营商分为三个级别:1、团长2、运营商
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的