- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- Nodejs模块:使用Helmet 增强Web应用安全性
ohn.yu
Nodejsjavascriptnode.js
Helmet是一个Node.js中间件,主要用于增强Web应用的安全性。它通过设置各种HTTP响应头,帮助你的应用抵御多种常见的Web漏洞攻击,例如跨站脚本攻击(XSS)、点击劫持(Clickjacking)、内容嗅探攻击(ContentSniffing)等。1.什么是Helmet?为什么使用Helmet?Helmet本身并不是一个"银弹",不能解决所有的安全问题,但它提供了一个简单有效的方式来设
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- electron 源码下载与编译构
五一编程
学习交流electronjavascript前端webrtcc语言c++
electron源码下载与编译构建预先安装安装nodejs下载eletron构建工具:安装python构建Electron基本要求环境依赖交叉编译构建故障排查高级提示使用clang之外的其它编译器electron的depot_tools工具下载构建源码。这个工具是用nodejs写的,封装了chromium自身的depot_tools工具。非常方便易用。主要是electron在下载完chromium
- 最新计算机专业毕设论文选题大全基于BeautifulSoup的毕业设计详细题目100套优质毕设项目分享(源码+论文)✅
会写代码的羊
毕设选题课程设计beautifulsoup毕业设计毕业设计题目毕设题目python网络爬虫
文章目录前言最新毕设选题(建议收藏起来)基于BeautifulSoup的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费
- Cool Admin5(Go版)后台管理系统开发框架搭建使用记录
后青春期的诗go
经验分享golang开发语言后端go
一、环境说明nodejs建议版本:18二、安装安装框架github下载最新的zip压缩包,然后解压。#进入解压缩后的目录cdcool-admin5#直接修改go.mod里面的模块名(或删除原go.mod文件,重新初始化:Gomodinitcool-admin5)#根据需要调整man.go文件里的导入路径#安装依赖gomodtidy#运行后端项目Gorun.#进入前端目录Cdfrontend#安装依
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- nodejs+mysql分页查询
m0_67987829
mysql前端node.js
router:(参数page,size)goodsRouter.get("/getList",getGoodsList)controllerasyncgetGoodsList(ctx,next){const{page,size}=ctx.query;//获取查询参数//将page和size转换为数字类型constparsedPage=parseInt(page);constparsedSize=p
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- Python-Django毕业设计医院门诊管理信息系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- Next.js项目MindAI教程 - 第一章:环境准备与项目初始化
琑95
Next.js实战项目node.jstypescriptgitmysql人工智能阿里云c5全栈
1.开发环境准备1.1Node.js安装#检查是否已安装Node.jsnode-vnpm-v#如果未安装,访问https://nodejs.org下载安装包#建议安装LTS版本(当前为18.x或20.x)1.2配置npm镜像(国内用户推荐)#设置淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com#或安装cnpmnpminstall-gcnp
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- node mysql limit,nodejs mysql 实现分页的方法
日签君AIUX
nodemysqllimit
这两天学习了nodejsmysql实现分页,很重要,所以,今天添加一点小笔记。代码如下varexpress=require('express');varrouter=express.Router();varsettings=require('../settings.js');varmysql=require('mysql2');router.get('/',function(req,res,nex
- nodeJs获取某个文件夹下的所有文件信息
努力的白熊
node.jsjavascript前端vue.js
constfs=require('fs');constpath=require('path');functiongetAllFilesInfo(dirPath){constitemsInfo=[];functiontraverseDirectory(currentPath){constitems=fs.readdirSync(currentPath);for(constitemofitems){c
- nodejs作为provider接入nacos
tvrddmss
springboot后端java微服务node.js
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。思路:用springcloudgateway将需要暴露的接口url转发,并将这个gateway注册到注册中心方案:1、转发原有nodejs的后台服务用Springboot建立一个gateway项目,引入gatewayorg.springframework
- 【第1到23讲】 基于vue + spring boot学生宿舍管理系统(文末附项目完整源代码+万字文档)
LuXi_foryou
vue.jsspringboot前端
基于vue+springboot学生宿舍管理1、环境准备1、安装node.js2、安装vue-cli3、安装vscode开发工具2、下载node.js浏览器打开https://nodejs.org/zh-cn/download/进入下载1.2点击【以往的版本】进入所示列表界面,选择自己所需要的版本进行下载安装3、vue-cli安装1.2.1检查node.js是否安装通过命令提示符,node-vnp
- NodeJs中npm国内慢的问题解决
夏木炎
npm前端node.js
方法一:更改npm配置文件:$npmconfigsetregistryhttp://registry.npm.taobao.orgURL即为需要设置的镜像站点地址,如淘宝镜像:http://registry.npm.taobao.org方法二:你可以使用淘宝NPM镜像定制的cnpm(gzip压缩支持)命令行工具代替默认的npm:$npminstall-gcnpm--registry=https:/
- Nodejs中npm i 与npm ci的区别
IT 老王
vue.js前端javascript
在Node.js里,npmi(也就是npminstall)和npmci都是用来管理项目依赖的命令,但它们在功能和使用场景上存在差别,下面为你详细说明:1.npmi功能:它的主要功能是安装项目依赖,会依据项目根目录下的package.json文件来安装所有依赖包。要是项目里有package-lock.json或者npm-shrinkwrap.json文件,npmi会尽量依照这些文件里记录的版本来安装
- nodejs部署云服务器
数据潜水员
node.js服务器
###笔记##一、安装Node.js运行环境1.**安装NVM**:```bashbash-c"$(curl-fsSLhttps://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh)"source~/.nvm/nvm.sh```2.**安装Node.js**:```bashnvminstall--lts```3.**检查版本**:```bashnod
- 基于Nodejs的你划我猜词库管理系统+源码+高分项目
墨痕_777
python
你划我猜词库管理系统本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。word-manage前端代码npmrunserve运行前端项目npmrunbuild打包生产环境代码npmruntest打包测试环境代码运行系统先打包前端代码npmrunbuild,放在static文件夹nodeapp.js项目运行在2900端口word表设计title词语hard难
- tsc : 无法加载文件 ..\nodejs\node-cache\tsc.ps1,因为在此系统上禁止运行脚本。
typescript
ts脚本无法执行,可能是因为vscode执行策略问题,尝试使用管理员运行vscode,再执行以下命令:get-ExecutionPolicy查看执行策略,得到结果为Restricted,再执行set-ExecutionPolicyRemoteSigned将执行策略休改为RemoteSigned即可正常运行。
- 【笔记】nodejs中使用axios获取binary文件流并转换成base64
痞老板2
笔记vue.js前端javascriptnode.js
awaitaxios.get('http://aaa.com/xxxx.jpg'+Date.parse(newDate()),{responseType:'arraybuffer'}).then(res=>{console.log('成功')returnBuffer.from(res.data,'binary').toString('base64')}).catch(e=>{returne})把t
- Vue脚手架
遇见~未来
Vue.jsvue.js前端javascript
Vue脚手架1.确保npm能用(安装Node.js)Node.js下载地址:https://nodejs.org/zh-cn/download/安装步骤:直接按照安装向导进行安装。安装完成后:打开终端,输入npm命令并确保配置环境变量。2.VueCLI(脚手架安装)Vue的脚手架简介VueCLI:Vue官方提供的标准化开发平台,用于编译.vue代码并生成HTML、CSS、JS代码,同时自动发布到自
- 第七课:Nodejs开发用户认证与JWT实践
deming_su
Nodejsnode.jsrestfulauthing
在现代Web开发中,用户认证是一个至关重要的环节。随着前后端分离架构的流行,传统的Session认证方式逐渐暴露出了一些局限性。而JWT(JSONWebToken)作为一种无状态的认证机制,凭借其简洁、安全和高效的特性,在现代Web应用中得到了广泛应用。本文将详细介绍Session与Token认证的对比、JWT的原理与生成/验证流程、使用bcrypt加密用户密码,并通过实战展示如何在Node.js
- 计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram
- npm执行安装报错
Snalne
笔记vue.jsnode.jsnpm
安装vue脚手架的过程中,遇到了npminstall-g报错的问题。具体报错信息如下npmERR!codeEPERMnpmERR!syscallmkdirnpmERR!pathD:\Develop\nodejs\node_cache_cacachenpmERR!errnoEPERMnpmERR!FetchError:Invalidresponsebodywhiletryingtofetchhttp
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l

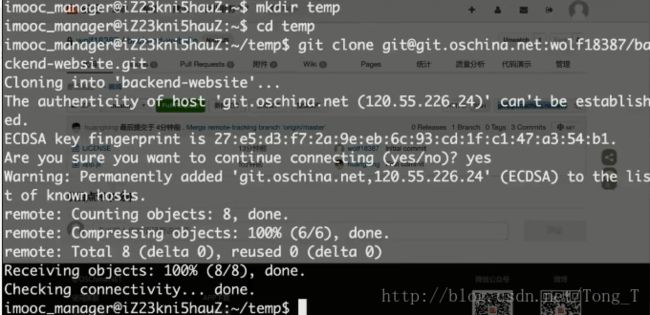
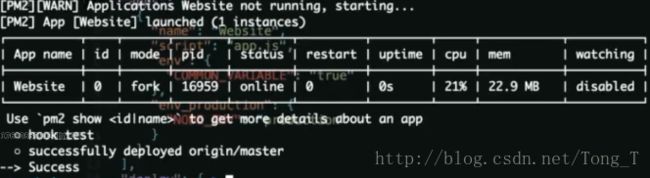
 将本地的代码给上传push到线上
将本地的代码给上传push到线上 
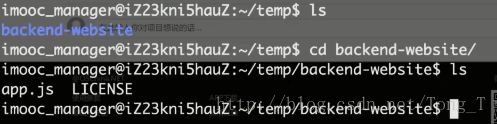
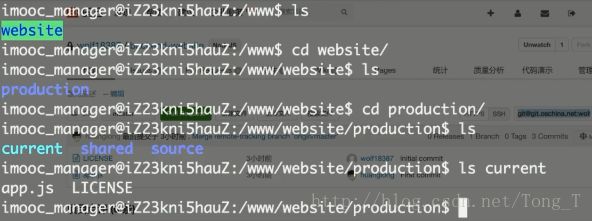
 website改为RSPT文件夹
website改为RSPT文件夹