基于高德地图为底图实现全国、省、地级市下钻
目录
简介
效果图
具体实现
注意点
不足点
简介
由于前面通过echarts和百度地图都没能实现理想效果从而只能另寻方案,最终实现方案:全国省采用echarts渲染,单个省、地级市采用高德地图为地图渲染(有人可能会疑问为什么不全部采用高德地图渲染,在上一篇中我有解释到用高德地图渲染全国省时,由于数据量过于太大会导致卡顿)
效果图
全国
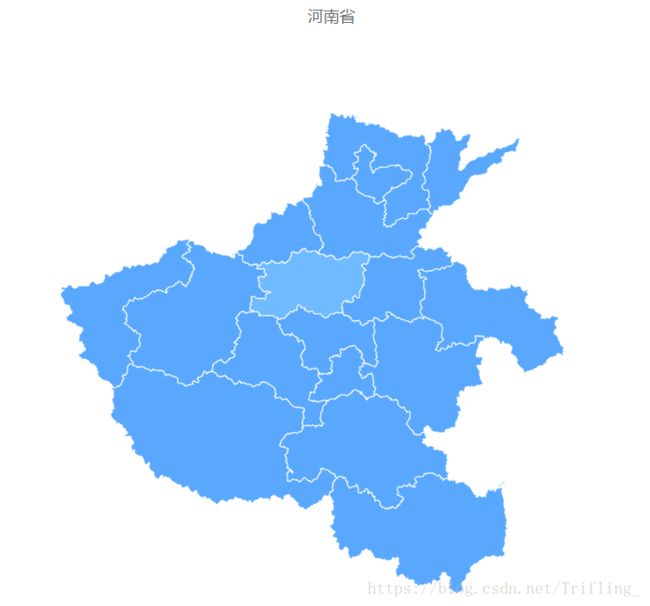
单个省
可通过放大地图,展示 行政区详情
地级市
具体实现
该项目基于vue开发(原生js原理一样)
1、全国省
参考echarts4.0渲染全国省,这个相当比较简单,下面提供部分核心代码
options:和echarts官网一样配置相应的参数即可
isShowAMap:是否展示echarts,用于和高德地图的动态切换
getSubMap: 获取子地图(即:高德地图渲染单个省、地级市)
2、单个省、地级市
/**
* 初始化 高德地图
* */
initMap(){
this.theMap = new AMap.Map('theMap',{
resizeEnable: true, // 是否监控地图容器尺寸变化
mapStyle:'amap://styles/0f97185f111252fe66c244d53f2d0cdd', //自定义底图
zoom:6,//缩放级别
})
// 关闭 mapTip 区域详情提示
this.theMap.on('mouseout',()=>{
this.mapTip.isShowMapTip = false
})
// 监控地图放大级别,从而控制覆盖层Text 显隐
this.theMap.on('zoomchange',()=>{
let ele = document.getElementsByClassName('amap-markers')[0]
if(ele){
let status = window.getComputedStyle(ele).display
if(this.theMap.getZoom() > 8 && status === 'none'){
document.getElementsByClassName('amap-markers')[0].className = 'amap-markers'
}
if(this.theMap.getZoom() < 8 && status === 'block'){
document.getElementsByClassName('amap-markers')[0].className = 'amap-markers amap-markers-none'
}
}
})
},
/**
* 渲染 每个区域块 地图数据
* */
renderEveryAreaData(){
if(this.areaInfo.curLevel == 'china'){
// 渲染全国地图 echarts
this.renderChinaMap()
}else{
// 渲染省、市地图 AMap
this.renderSubMap()
}
},
/**
* 渲染 子地图(省、市) 高德
* */
renderSubMap(){
const loading = this.$loading(this.zParam.pageLoading);
try{
this.isShowAMap = true
this.isChinaMap = false
this.theMap.clearMap(); //清除地图覆盖物
AMap.service(['AMap.DistrictSearch','AMap.Geocoder'],()=> {
let district = new AMap.DistrictSearch({
subdistrict: 1, //返回下一级行政区
extensions: 'all', //返回行政区边界坐标组等具体信息 level: 'district' //查询行政级别为 区(无效)
})
let geocoder = new AMap.Geocoder({
city: '全国'// city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
})
this.curMapData.forEach(item => {
this.renderAMap(item ,district,geocoder)
})
})
loading.close()
}catch (err){
console.log(err)
loading.close()
}
},
/**
* 根据 data 渲染高德 地图省市
* */
renderAMap(item,district,geocoder){
// 特别行政区、台湾 由于无法获取市级区域 不下钻
if(this.areaInfo.province == '香港特别行政区' || this.areaInfo.province == '澳门特别行政区' || this.areaInfo.province == '台湾'){
color = '#f1f2f3'
item = {name:this.areaInfo.province,value:1,noText:true}
}
//获取行政区域,
//注意:存在相同 行政区(重庆江北、杭州宁波江北),地级市与县级市同名(峨眉山市、眉山市),高德地图是模糊匹配的(即:搜索眉山市 会匹配到 眉山市、峨眉山市)
district.search(item.name, (status, result) => {
if(status != 'complete'){return}
let bounds = []
// 常规 获取单个省、市、区(不存在重名情况)
if(result.districtList.length === 1){
bounds = result.districtList[0].boundaries
this.renderAMapByPolygon(item ,bounds ,result.districtList[0].center)
return
}
// 地级市与县级市模糊匹配(峨眉山市、眉山市),且都不属于同一层级
if(this.areaInfo.curLevel === 'province' && result.districtList.length > 1){
for(let i=0;i1){
for(let i=0;i {
if(status === 'complete'){
let addr = addrResult.regeocode.addressComponent
if(addr.city === this.areaInfo.city || addr.province.slice(0,addr.province.length-1) === this.areaInfo.province ){
bounds = result.districtList[i].boundaries
this.renderAMapByPolygon(item ,bounds ,result.districtList[0].center)
return
}
}
})
}
}
})
},
/**
* 渲染 覆盖层Polygon、Text
* */
renderAMapByPolygon(item ,bounds ,center){
let color = ''
// 获取 区域填充色
for(let key in this.colors){
if(item.value >= parseFloat(key)){
color = this.colors[key]
break
}
}
if (bounds) {
for (let i = 0;i < bounds.length; i++) {
let polygon = new AMap.Polygon({
map: this.theMap,
strokeWeight: 1,
path: bounds[i],
strokeColor: '#666666',
fillColor: color,
cursor:'pointer'
});
// 香港、澳门、台湾暂不支持下钻地图
if(this.areaInfo.province != '香港特别行政区' && this.areaInfo.province != '澳门特别行政区' && this.areaInfo.province != '台湾'){
polygon.on('click', () => {
this.getAMapSubArea(item.name)
})
polygon.on('mouseover', (e) => {
this.mapTip.isShowMapTip = true
this.mapTip.info = item.name + ':'+ this.zMethod.formatPercent(item.value)
})
polygon.on('mouseout', (e) => {
this.mapTip.isShowMapTip = false
this.mapTip.info = item.name + ':'+ this.zMethod.formatPercent(item.value)
})
}
}
// 覆盖层Text,展示区域信息详情
new AMap.Text({
text: item.name + (item.noText===true ? '': '(' + this.zMethod.formatPercent(item.value)+')') ,
map: this.theMap,
position:[center.lng,center.lat],
style:{
color : "#000",
fontSize : "12px",
backgroundColor:'transparent',
border:'none',
},
})
}
this.theMap.setFitView();//地图自适应
},
说明:为提高用户体验,初始时不展示行政区详细信息,通过放大地图或鼠标hover再展示详细,且鼠标移动到具体行政区时高亮。echarts 与AMap切换通过动态控制显隐,返回上一层原理也一样,高德地图单个省下钻地级市通过对行政区的点击动态获取行政区与数据来实现,参考renderSubMap、renderAMap这两个核心方法,高德地图的具体配置使用可参考官网,本文主要提供思路与方案。
注意点
1、存在相同行政区(重庆江北区、杭州宁波江北区)
2、高德地图是模糊匹配的(即:搜索眉山市 会匹配到 眉山市、峨眉山市),不支持级联方式匹配,如宁波市不能写成浙江省宁波市
不足点
1、暂时无法获取香港、澳门、台湾下级的行政区
2、渲染有部分延迟
3、由于高德地图行政区获取是单表模糊匹配不支持级联查找,就导致无法获取街道详情(全国存在大量的同名街道、乡镇),也就无法支持下钻乡镇详情