本文实例为大家分享了Qt绘制简单时钟的具体代码,供大家参考,具体内容如下
概述
(1)基本原理
利用简单的几何图形绘出表盘和指针,然后基于系统时间调整指针偏转角度达到模拟时钟的效果。
其中可以加上自己喜欢的背景资源,设计不同风格的时钟。
(2)部分函数说明
①调色和填充
painter.setBrush(Qt::red); //设置画刷,填充颜色(红色) painter.setPen(Qt::red); //设置画笔,外围轮廓颜色(红色)
②抗锯齿(减少图形外围锯齿状,使线条平滑)
painter.setRenderHint(QPainter::Antialiasing,true);
③自动保存与恢复
painter.save(); //保存属性 painter.restore(); //属性恢复
核心代码
dialog.h文件
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
void Dialog::paintEvent(QPaintEvent *); //函数声明
private:
Ui::Dialog *ui;
};
头文件
#include#include #include #include #include #include
指针参数(第一个QPoint前可以加static)
QPoint sec[4]={QPoint(0,-80),QPoint(2,0),QPoint(0,8),QPoint(-2,0)};
QPoint min[4]={QPoint(0,-62),QPoint(4,0),QPoint(0,10),QPoint(-4,0)};
QPoint hour[4]={QPoint(0,-48),QPoint(5,0),QPoint(0,11),QPoint(-5,0)};
关联函数
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
resize(300,300);
QTimer * timer = new QTimer(this);
timer->start(1000); //确定刷新时间(此处为1000毫秒=1秒)
connect(timer,SIGNAL(timeout()),this,SLOT(update())); //update()为自动刷新界面,使指针可以不停转动
}
绘图函数(注意:只要时、分、秒三个指针任意完成一个,则其余两个只需修改指针旋转角度规则,其余属性相同即可)
void Dialog::paintEvent(QPaintEvent *){
QPainter painter(this);
//时钟背景
QRect q1(20,20,0.5*512,0.5*512);
QRect q2(0,0,512,512);
QPixmap map(":/b/ClockBack/clockback.png");
painter.drawPixmap(q1,map,q2);
QTime time=QTime::currentTime(); //调用系统时间
//表盘
painter.setRenderHint(QPainter::Antialiasing,true); //抗锯齿,平滑化
painter.setPen(QPen(Qt::white,6,Qt::SolidLine)); //调色
painter.translate(50,50);
painter.drawEllipse(0,0,198,198);
//指针属性
painter.translate(99,99);
//秒针
painter.setRenderHint(QPainter::Antialiasing,true);
painter.setBrush(Qt::red); //设置画刷,填充颜色
painter.setPen(Qt::red); //设置画笔,外围轮廓颜色
painter.save(); //保存属性
painter.rotate(6.0*time.second());
painter.drawPolygon(sec,4); //绘制指针(绘制几何图形函数)
painter.restore(); //属性恢复
//分针(同秒针)
painter.setRenderHint(QPainter::Antialiasing,true);
painter.setBrush(Qt::white);
painter.setPen(Qt::white);
painter.save();
painter.rotate(6.0*time.minute()+time.second()/60.0);
painter.drawPolygon(min,4);
painter.restore();
//时针(同秒针)
painter.setRenderHint(QPainter::Antialiasing,true);
painter.setBrush(Qt::black);
painter.setPen(Qt::black);
painter.save();
painter.rotate(30.0*time.hour()+time.minute()/60.0);
painter.drawPolygon(hour,4);
painter.restore();
//表盘刻度
//长刻度(整点刻度)
for(int i=1;i<=12;i++){
painter.rotate(30);
painter.drawLine(0,-100,0,-85);
}
//短刻度
for(int i=1;i<=60;i++){
painter.rotate(6);
painter.drawLine(0,-94,0,-90);
}
}
背景与效果图
1、这里分享我自己采用的背景
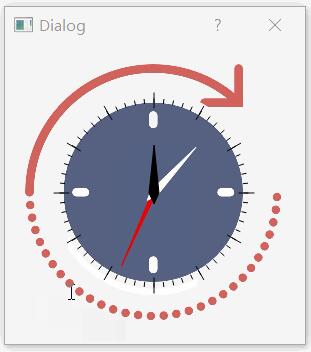
2、效果图
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。