学生信息管理系统(纯前端页面)———无后端数据库
无后端数据库版本的----学生信息管理系统
文末下载地址
这学期的前端作业很奇怪,不用数据库实现学生信息管理系统,随便写了下。
具体功能如下:
- 实现了查看信息(单击查看按钮,查看具体信息,且为不可修改格式)
- 实现了修改信息功能(单击修改按钮,可以对学生的信息进行修改)
- 实现了新增功能(可以新增加一个学生的信息,添加到最后边)
- 实现了删除功能(在复选框中选择几个就删除几个)
- 实现了全选功能(单击第一个复选框,就会选择所有的学生列表)
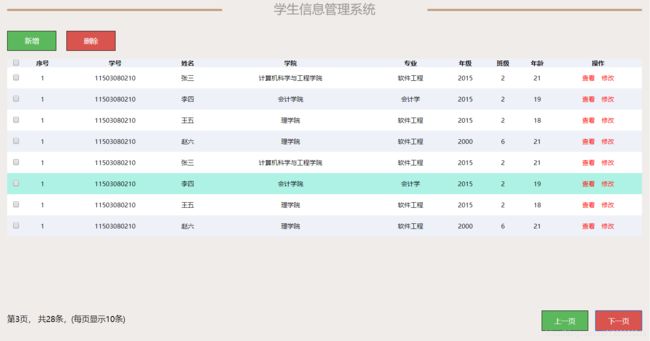
- 实现了翻页功能(统计共有多少条数据,当前页,下一页,上一页功能)
- 具体还有一些鼠标触碰了显示效果
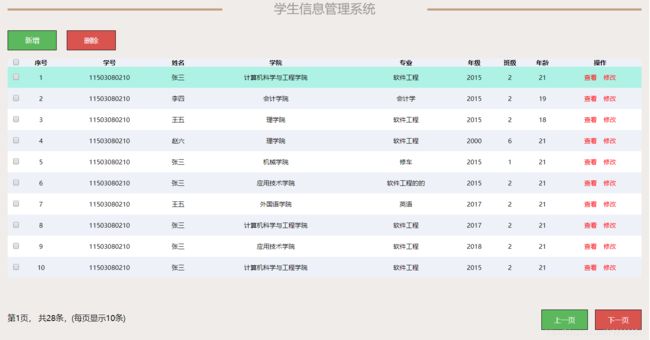
如图所示:
具体代码如下:
学生信息管理系统
学生信息管理系统
序号
学号
姓名
学院
专业
年级
班级
年龄
操作
1
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
2
11503080210
李四
会计学院
会计学
2015
2
19
查看
修改
3
11503080210
王五
理学院
软件工程
2015
2
18
查看
修改
4
11503080210
赵六
理学院
软件工程
2000
6
21
查看
修改
5
11503080210
张三
机械学院
修车
2015
1
21
查看
修改
6
11503080210
张三
应用技术学院
软件工程的的
2015
2
21
查看
修改
7
11503080210
王五
外国语学院
英语
2017
2
21
查看
修改
8
11503080210
张三
计算机科学与工程学院
软件工程
2017
2
21
查看
修改
9
11503080210
张三
应用技术学院
软件工程
2018
2
21
查看
修改
10
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
1
11503080210
王大大
应用技术学院
修路
2015
2
21
查看
修改
1
11503080210
王小小
应用技术学院
修路
2015
2
21
查看
修改
1
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
1
11503080210
李四
会计学院
会计学
2015
2
19
查看
修改
1
11503080210
王五
理学院
软件工程
2015
2
18
查看
修改
1
11503080210
赵六
理学院
软件工程
2000
6
21
查看
修改
1
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
1
11503080210
李四
会计学院
会计学
2015
2
19
查看
修改
1
11503080210
王五
理学院
软件工程
2015
2
18
查看
修改
1
11503080210
赵六
理学院
软件工程
2000
6
21
查看
修改
1
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
1
11503080210
李四
会计学院
会计学
2015
2
19
查看
修改
1
11503080210
王五
理学院
软件工程
2015
2
18
查看
修改
1
11503080210
赵六
理学院
软件工程
2000
6
21
查看
修改
1
11503080210
张三
计算机科学与工程学院
软件工程
2015
2
21
查看
修改
1
11503080210
李四
会计学院
会计学
2015
2
19
查看
修改
1
11503080210
王五
理学院
软件工程
2015
2
18
查看
修改
1
11503080210
赵六
理学院
软件工程
2000
6
21
查看
修改
*{
margin: 0;
padding: 0;
}
.wrapperBox{
width: 1229px;
height: 645px;
background-color:#f0ece9 ;
margin: 0 auto;
}
.header{
width: 1200px;
height: 111px;
margin: 0 auto;
}
.headerTitle{
width: 1200px;
height: 56px;
}
.headerButton{
width: 205px;
height: 40px;
line-height: 40px;
}
.container{
width: 1200px;
height: 455px;
margin: 0 auto;
font-size: 12px;
text-align: center;
}
.footer{
width: 1200px;
height: 79px;
margin: 0 auto;
}
/*.pageInformation{*/
/* width: 226px;*/
/* height: 79px;*/
/* background-color: blue;*/
/* float: left;*/
/*}*/
/**/
.pageButton{
width: 190px;
height: 79px;
line-height: 79px;
float: right;
}
.addButton{
width: 93px;
height: 38px;
background-color: #5cb85c;
border: 1px solid #000000;
color: #fff;
cursor: pointer;
}
#deleteButton{
width: 93px;
height: 38px;
background-color: #d9534f;
border: 1px solid #000000;
color: #fff;
margin-left: 14px;
cursor: pointer;
}
#prePageButton{
width: 88px;
height: 38px;
background-color: #5cb85c;
border: 1px solid #000000;
color: #fff;
cursor: pointer;
}
#nextPageButton{
width: 88px;
height: 38px;
background-color: #d9534f;
border: 1px solid #000000;
margin-left: 9px;
color: #fff;
cursor: pointer;
}
.viewInf ,.updateInf{
color: #ff0000;
cursor: pointer;
}
.updateInf{
margin-left: 9px;
}
.container table{
border-collapse: collapse;
width: 100%;
}
.container td{
height: 40px;
}
.tableHeaher{
height: 55px;
background-color: #dadee1;
}
tr.trHover:hover{
background-color: red;
}
/*headerStyle */
.headerLine{width: 1200px;color: #999999;text-align: center;font-size: 24px;}
.headerLine:before,.headerLine:after{content: "";width: 406px;border-top: 4px #c3a080 solid; display: inline-block;
vertical-align: middle;}
.headerLine:before{margin-right: 98px;}
.headerLine:after{margin-left: 98px;}
/*end */
/*cintainerStyle */
i{font-style: normal;}
td{
height: 40px;
}
#addmodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
#viewmodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
#movemodal{
position: fixed;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
background: rgba(0,0,0,0.5);
display: none;
}
.modal-dialog{
position: relative;
width: 500px;
margin: 0px auto;
background: white;
border-radius: 5px;
}
.modal-header {
border-bottom: 1px solid #e5e5e5;
color: #fff;
background-color: #555;
height: 40px;
line-height: 40px;
padding-left: 20px;
}
.modal-header>i{
font-weight: bold;
color: #ADADAD;
float: right;
cursor: pointer;
}
.modal-body {
position: relative;
text-align: center;
}
.modal-body input{
width: 202px;
border: 1px solid #a9a9a9;
outline: none;
margin: 10px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
.addButton_ok{
width: 93px;
height: 38px;
border-radius: 4px;
background: #5cb85c;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.addButton_no{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.pageInformation{
width: 226px;
height: 16px;
padding-top: 29px;
font-size: 15px;
line-height: 16px;
float: left;
}
.updatabtn_ok{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}
.updatabtn_no{
width: 93px;
height: 38px;
border-radius: 4px;
background: #fff;
color: #808080;
outline: none;
cursor: pointer;
border: 1px solid #aeaeae;
}/*全选功能*/
$('table th input:checkbox').on('click', function(){
var that = this;
$(this).closest('table').find('tr > td:first-child input:checkbox')
.each(function(){
this.checked = that.checked;
$(this).closest('tr').toggleClass('selected');
});
});
/*end*/
//表格操作
$(function(){
//Add
var arrAdd=[]
$(document).on("click",".addButton",function(){
$(".addfade").fadeIn(0)
})
//addArray
$(document).on("click",".addButton_ok",function(){
$(".addfade").fadeOut(0)
arrAdd=[]
$('#addmodal').find("input").each(function(){
arrAdd.push($(this).val())
});
var str='' +
''+arrAdd[0]+' ' +
''+arrAdd[1]+' ' +
''+arrAdd[2]+' ' +
''+arrAdd[3]+' ' +
''+arrAdd[4]+' ' +
''+arrAdd[5]+' ' +
''+arrAdd[6]+' ' +
''+arrAdd[7]+' ' +
'' + '查看 修改 ' +
' '
$("tbody").append(str)
//奇偶行的颜色不同
$("tr:odd").css("background-color","#fff");
$("tr:even").css("background-color","#eef1f8");
//end
//颜色选择变化
var trEven = $("#tdata tr:even");
trEven.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#FFFFFF");
$(this).children("td").css("background-color", "#FFFFFF");
});
var trOdd = $("#tdata tr:odd");
trOdd.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#eef1f8");
$(this).children("td").css("background-color", "#eef1f8");
});
//end
$('#addmodal').find("input").val('')
})
$(document).on("click",".addButton_no",function(){
$(".addfade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".addfade").fadeOut(0)
})
//delete
var del=[]
$(document).on("click",".delbtn",function(){
del=[]
if(confirm("确定删除吗?")){
$(this).parents("tr").fadeOut(0)
}
})
//updateShow
var arrMove=[];
var _this = null ;
$(document).on("click",".updateInf",function(){
arrMove=[]
_this=$(this).parents("tr")
$(".movefade").fadeIn(0)
$(this).parent().siblings().each(function(){
arrMove.push($(this).next().text())
})
$(this).parents().find('.movemodal input').each(function(i){
$(this).val(arrMove[i])
})
})
//updateBtn
$(document).on("click",".updatabtn_ok",function(){
arrMove=[]
$(this).parent().siblings().find('input').each(function(){
arrMove.push($(this).val())
console.log($(this))
})
console.log(arrMove)
$(this).parents().find('.movemodal input').each(function(i){
$(this).val(arrMove[i+1])
})
_this.find("td").next().each(function(i){
$(this).text(arrMove[i])
})
$(".movefade").fadeOut(0)
})
//updateCancel
$(document).on("click",".updatabtn_no",function(){
$(".movefade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".movefade").fadeOut(0)
})
//view
var arrView=[];
var _thisView = null ;
$(document).on("click",".viewInf",function(){
arrMove=[]
_thisView=$(this).parents("tr")
$(".viewfade").fadeIn(0)
$(this).parent().siblings().each(function(){
arrView.push($(this).next().text())
})
$(this).parents().find('#viewmodal input').each(function(i){
$(this).val(arrView[i]).attr("disabled", "disabled");
})
})
//viewCancel
$(document).on("click",".addButton_no",function(){
$(".viewfade").fadeOut(0)
})
$(document).on("click",".modal-header i",function(){
$(".viewfade").fadeOut(0)
})
})
//单数行和多数行背景色设置
$(document).ready(function(){
$("tr:odd").css("background-color","#fff");
$("tr:even").css("background-color","#eef1f8");
});
//改变tr的背景颜色
$(function () {
var trEven = $("#tdata tr:even");
trEven.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#FFFFFF");
$(this).children("td").css("background-color", "#FFFFFF");
});
var trOdd = $("#tdata tr:odd");
trOdd.mouseover(function () {
$(this).css("background-color", "#AEF2E5");
$(this).children("td").css("background-color", "#AEF2E5");
}).mouseout(function () {
$(this).css("background-color", "#eef1f8");
$(this).children("td").css("background-color", "#eef1f8");
});
});
//end
//多选框删除
$(function(){
// var cit= $("#containerTable");
// if(cit.size()>0) {
// cit.find("tr:not(:first)").remove();
//
// }
$("#deleteButton").click(function() {
$("input:checked").each(function() { // 遍历选中的checkbox
n = $(this).parents("tr").index(); // 获取checkbox所在行的顺序
$("table#containerTable").find(".trHover:eq("+n+")").remove();
});
});
});
//end
//翻页功能
//table分页
var pageSize=10; //每页显示的记录条数
var curPage=0; //显示第curPage页
var len; //总行数
var page; //总页数
$(function(){
len =$("#containerTable tr").length-1; //去掉表头
page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数
console.log("len:"+len+"page:"+page);
document.getElementById("page").value=page;
curPage=1;
displayPage();//显示第一页
$("#nextPageButton").click(function(){//下一页
if(curPage1){
curPage-=1;
}
else{
alert("已经是第一页了不能再翻了");
}
displayPage();
});
});
function displayPage(){
var begin=(curPage-1)*pageSize;//起始记录号
var end = begin + pageSize;
console.log(" begin:"+len+" end:"+end);
if(end > len ) end=len;
$("#tdata tr").hide();
$("#containerTable tr").each(function(i){
if(i-1>=begin && i-1 最后github上的源码