字体也有使用原则
协调
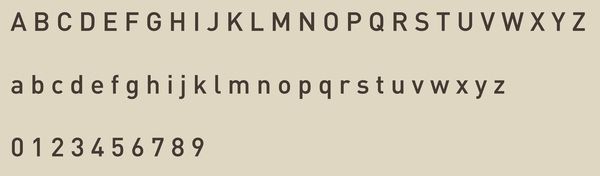
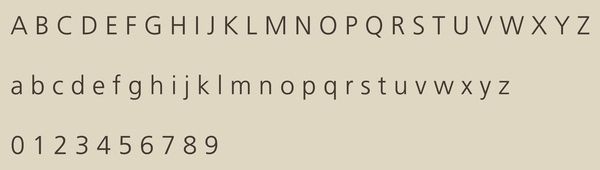
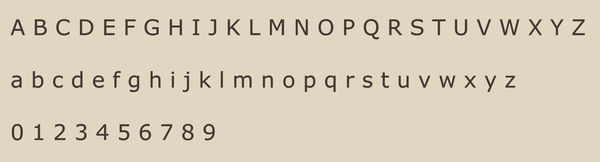
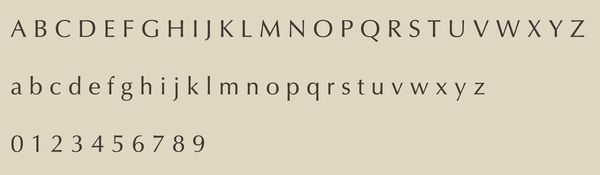
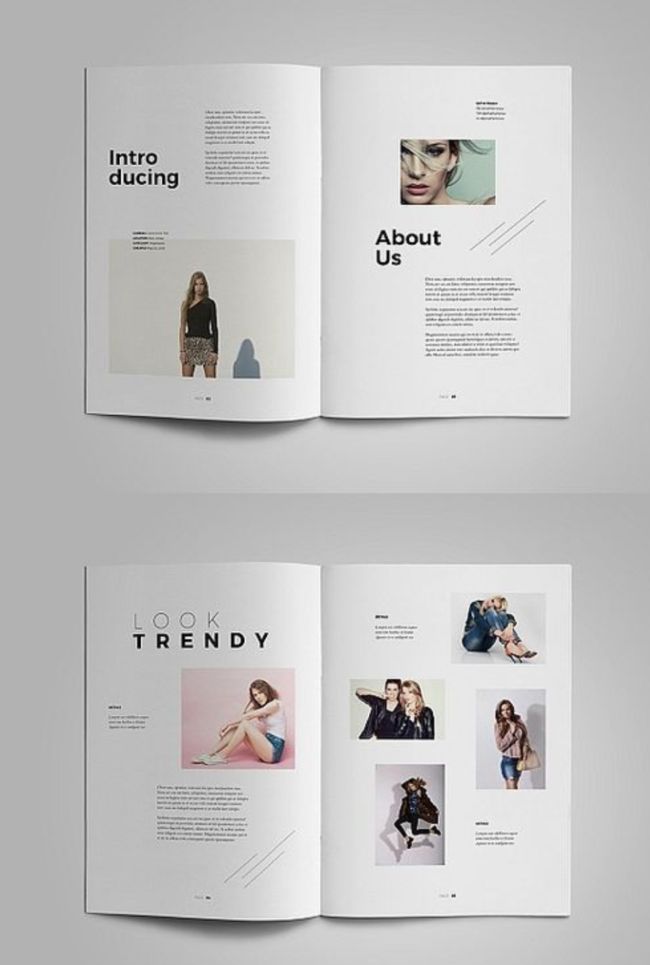
页面上所有元素都使用同样性质的字体,这种设计就是协调的
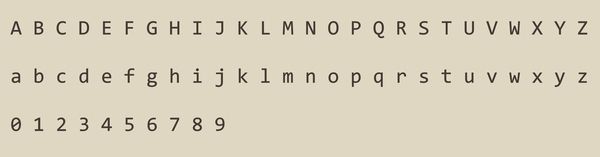
下图中尽管字体大小 字体摆放位置等不一致,但由于字体性质一致,且中英文字体也有相同的特质,所以页面 依旧具有协调性
冲突
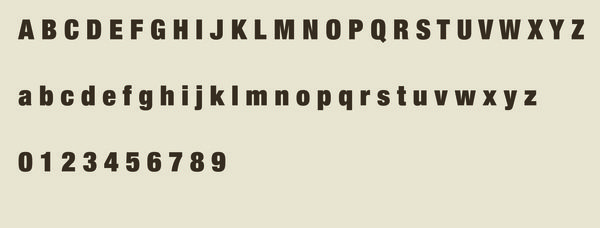
如果一个页面中出现了两个或者多个类似字体,它们并非完全相同,也并非完全不同,那么这个设计就是冲突的。
不要为了匹配页面上的某种字体查找看上去很类似的字体
相似性是互相冲突的,要么一致性,要么截然不同
对比
这个世界上所有特性都依赖于比较才能显现,如果没有比较,则根本没有存在的前提——Herman Melville
创建协调很简单,制造冲突也很简单,不过不受欢迎。产生对比则是非常有趣的
强烈的对比容易吸引视线,要在设计中增加对比,最简单有效且让人满意的方法就是利用字体
字体设计原则总结:
对比的六种明确方式=大小/粗细/结构/形状/方向/颜色
对比不只能增加作品的美感,页面上信息的条理性和清晰性与对比密不可分
字体的类别
字体的分类有很多
罗马字体或衬线体(roman,serif);无衬线体(sanserif);手写体(script);雕刻字系(glayphic);典籍体字系(Classical);装饰体字系(decorative); 展示体字系(Display);当代字体字系(Contemporary);符号字系(Symbol) …
衬线体:
笔画末端付加油爪状或者线条叫衬线,据说衬线有助于水平方向的视线移动,所以小说等正文排版中会更多的使用传统造型的罗马字体
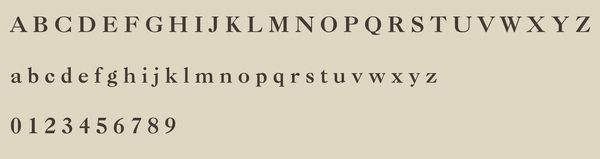
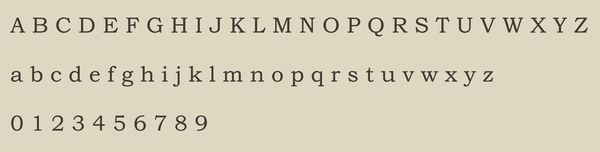
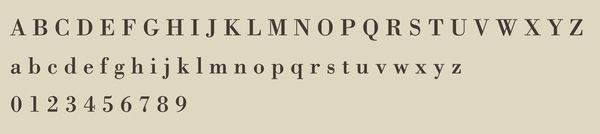
Garamond
如果说Helvetica字体是无衬线字体的典范的话,那么这个字体就是衬线字体的典范,经典的设计里常出现的字体。
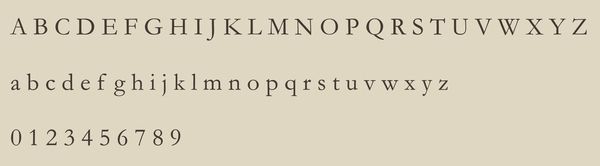
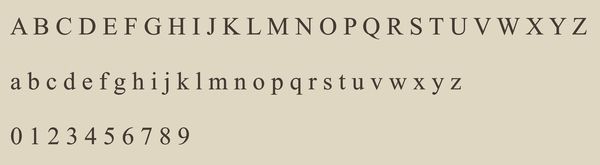
Caslon
在巴洛克风格字样的基础上改造,一款非常精美的字体,有着很悠久的历史。
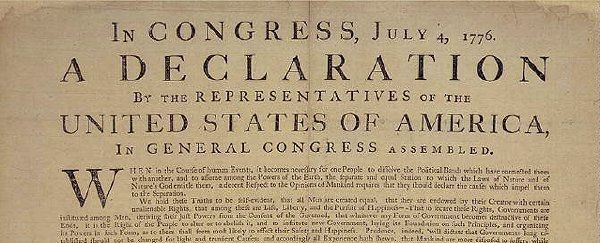
独立宣言(标题)
Bookman old style(上图)和New roman字体(下图)
这两种字体类似,所以合并在一起来讲。国外报纸常用到的印刷字体,和Consolas字体一样,即使缩小后易读性依然很高,阅读起来很舒服。不过和这两种字体和Garamond字体一样,因为字重小,都不适合用来做标题。
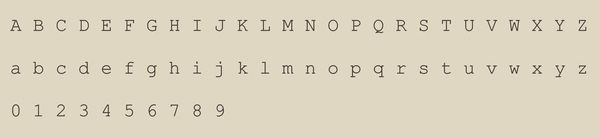
Coueier
过去打字机打出来的字体样式,用在设计上会有特别的效果。
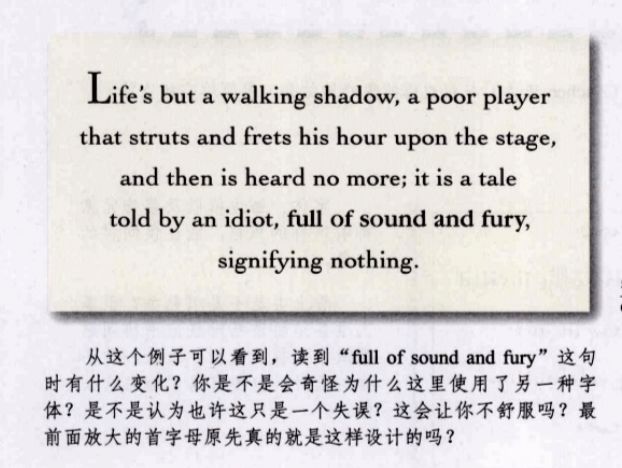
Blackletter
一种传统的英文手写体,有着强烈的形式感,属于哥特式英文字体。由于这种字体放在现在过于炫酷,所以设计时一定要慎用…
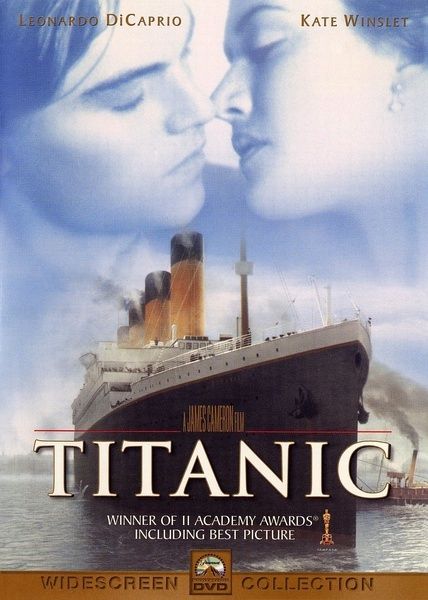
Trajan
前身是“古罗马大写字母”,属于石碑体。字体端正有气势,有历史厚重感。覆盖在各种类型的电影海报上。因为罗马时代没有小写字母,所以这个字体只有大写。
泰坦尼克号电影海报(标题)
Bodoni
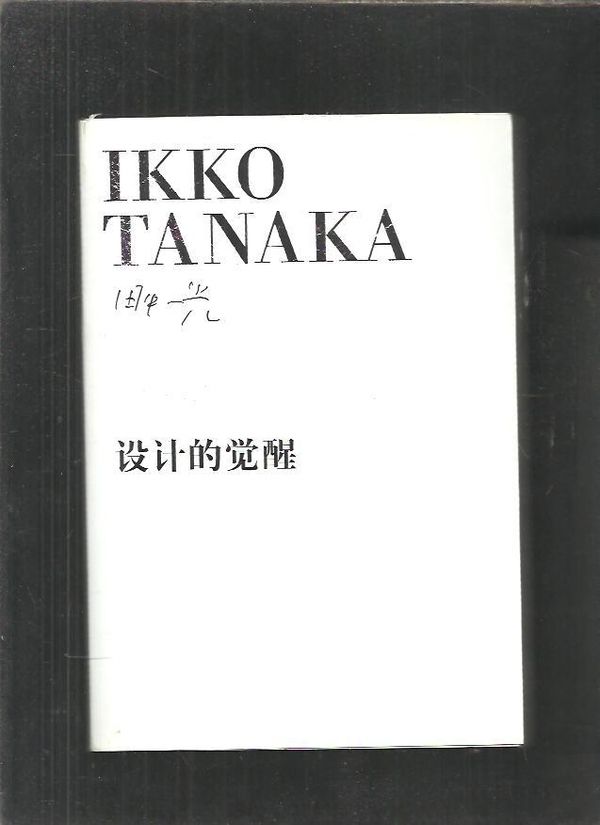
被誉为“现代主义风格最完美的体现”。字体粗细对比强烈,给人优雅浪漫的感觉,常用于时尚杂志或书籍设计中。
田中一光的《设计的觉醒》封面英文所使用的字体,就是Bodoni字体。
20世纪无衬线体开始被广泛应用,字形简洁,在苛刻的条件下也容易识别,因此多用于报纸字典的标题、户外道路指示牌等。
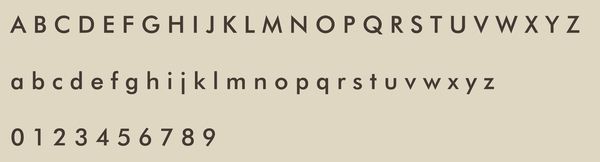
Futura
我首先推荐Futura字体,这是我设计中使用最多的字体。这个字体继承包豪斯的设计理念,很有现代风格,看着非常舒服,适合印刷排版和设计。还有这个字体的阿拉伯数字也很好看!
DIN
在德国的交通标识和公共空间中已经效力数十年,字体历史里的“德国制造”。代表了一种把简单的解决办法标准化的思想。这个是在标准网格上创造出来的字体,非常适合设计。
Frutiger
简单易懂又有意思,一般用于导视系统设计领域。
Verdana
是以Frutiger字体为蓝本设计的,目的是将其改造成适合屏幕的字体,很多网页和UI设经常用到这个字体。
Optima
一种富有人文主义情怀的字体,Optima字体严格遵循了黄金分割原则,所以有着优美的比例。十分受大众喜爱的字体。
Consolas
程序设计常用到的字体,这个字体的特别之处在于即使缩小很多也能保证识别性,这个设计迎合程序员快速阅读代码的需要。但不知道用于设计会是什么效果。
Arial
微软御用字体,设计的目的是在电脑屏幕上不同分辨率下的可读性,属于万能字体。不过比较普通,用在各种场合也不会容易出现违和感。和Helvetica字体很相似。
Adele
听名字就知道是谁家的御用字体了,这个字体纤细饱满,很有视觉效果,值得推荐。
Helvetica
无衬线字体经典之作!!是世界排名第一的字体,被无数的企业使用作为标准字,也是苹果电脑的御用字体。这个字体适合各个领域,是现主义设计的典范。
字体对比
大小 粗细 结构 形状 方向 颜色
字体大小的对比:
字体字号的对比,大字号和小字号的对比
为了有效使用大小对比,对比不能太保守:14号和12号就无法形成明显的对比,大多数情况下只会产生冲突
字体大小的对比其实并不是都要求字体很大,而是强调突出对比
一个大页面里只有一行很小的字,肯定会想知道写的是什么,产生这种吸引力的重要原因就是大页面与小字体产生了对比
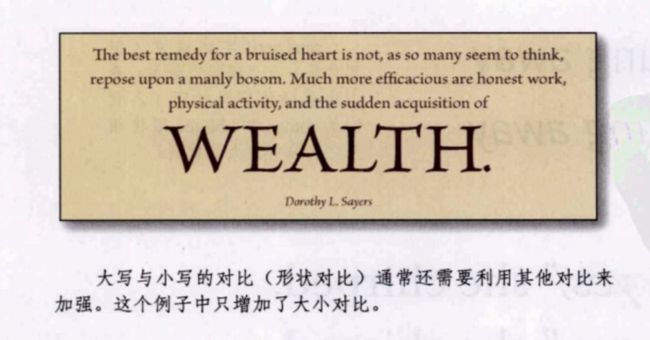
建议英文字体不要全部使用大写,相同文字的大写与小写对比起来,大写的长度可能小写的两倍
使用小写,可以设置更大一些的字号,也有足够的空间使其更粗一些
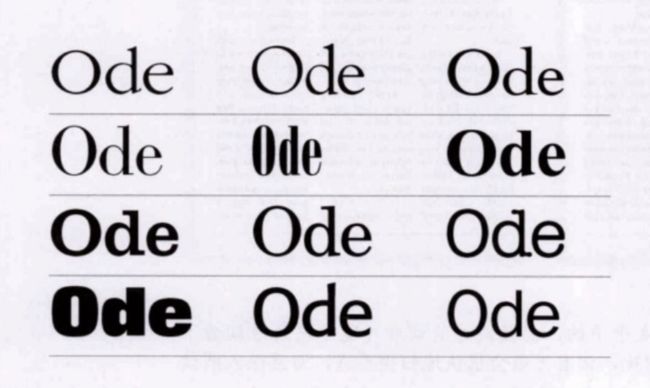
字体粗细的对比:
字体笔画的粗细度:常规/粗体/半粗/极粗/细
为了有效使用粗细对比,对比一样不能太保守
粗细对比不仅使得页面更加引人注目,也是组织信息最有效的方式之一(突出重要信息的/划分层级的)
字体结构的对比:
字体的结构指的是这种字体是如何建立的
robin原则:不要把同一类别的两种字体放在同一页面中
因为同一类别,同一结构的字体存在太多相似性,不管怎么做都是存在冲突的
一般情况下仅靠结构对比是不够的,还需要和其他对比相结合
字体的形状对比:
字体的形状指的是它的外形,可以简单距离为英文字母大写和小写的的对比
字体方向的对比:
字体方向即文字的倾斜度
向右向上倾斜的字体产生一种前进的力量,向下倾斜则反向的力量
字体颜色的对比:
字体颜色暖色为前进色,冷色是远离型