ajax调取php,mysql后台数据实例
前面总结有关angularjs调取php后台的实例,今天分享一个使用原生ajax调取mysql数据库数据的实例。


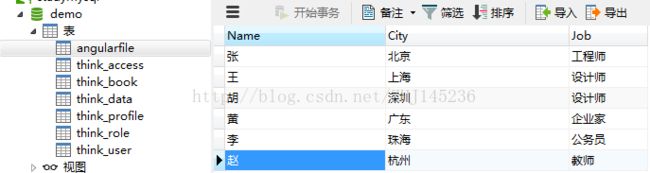
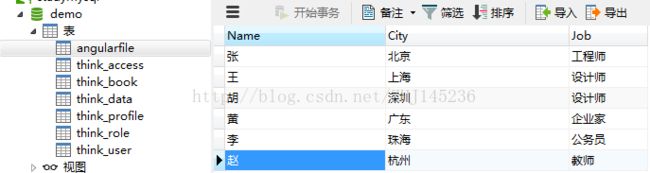
mysql数据库表数据部分:

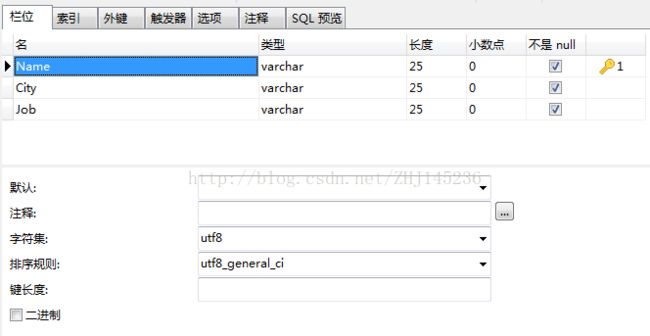
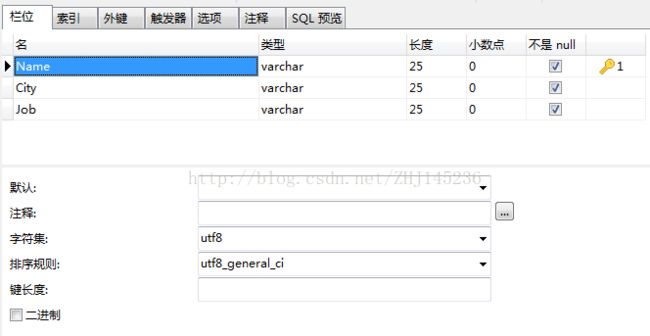
mysql数据库表设计部分:

PHP代码:
0则连接错误
* | 3、$sql 查询数据库demo中的数据表angularjsFile
* | 4、$mysqli_result 执行查询语句query返回数组类型(SELECT返回的是数组类型)
* | 5、$outp 创建空对象,存储$mysqli_result中的记录
* | 6、循环取出的记录数据,第一次执行$outp如过不为空则在对象的后面加上一个“,”。
* | 注意:第一次程序执行的时候$outp肯定是空的,当第一次程序执行完毕后$outp就不会在为空,
* | 这时候$outp中就有了一条记录。
* + -----------------------------------------------------------
* | php中的“.”是字符串连接的意思。
* + -----------------------------------------------------------
* | $outp = '{"records":['.$outp.']}';生成json格式的对象。
* + -----------------------------------------------------------
* | $mysqli->close();关闭数据库连接
* + -----------------------------------------------------------
* | echo($outp); 打印出数据。
* + -----------------------------------------------------------
* | 后台返回的json其实是一个对象,里面包含的是键值对,在键的名称自己定义,值为数组,
* | 在数组中又包含的是对象。
* | 注意一定要很了解josn的数据格式,数组中包含的对象其实就是从数据库中读取的值。
* + -----------------------------------------------------------
*/
// 连接数据库
$mysqli = new mysqli("localhost","用户名t","密码","demo");
// 判断连接是否成功
if ($mysqli->connect_error>0){
echo "连接失败";
}
// 如果数据库连接成功则进行SQL语句的查询语句SELECT,查询angularfile
$sql = "SELECT * FROM angularfile";
$mysqli_result = $mysqli->query($sql);
// 创建backResult空对象
$backResult = "";
// 执行while循环语句,循环数据库查询的结果集,并使用fetch_array()取出每条记录.
while ($row = $mysqli_result->fetch_array(MYSQL_ASSOC)){
// 判断$backResult是否为不为空,如果不为空则在值后面加上",".
if ($backResult != ""){
$backResult .= ",";
};
// 使用字符串拼接的方式为$$backResult变量创建对象,着个对象中保存的是数据库angularfile表中的每条记录.
$backResult .= '{"Name":"' . $row["Name"] . '",';
$backResult .= '"City":"' . $row["City"] . '",';
$backResult .= '"Job":"' . $row["Job"] . '"}';
}
// 拼接返回的json对象,对象中键的名称为myfile,对象的值为数组.
$backResult = '[' .$backResult .']';
// 关闭数据库连接
$mysqli->close();
// 打印返回给前台的json数据.
echo $backResult;
?>
HTML部分:
ajax调取实例
封装的newajax.js文件
/*
* + -------------------------------------------------------------------------------------------
* | 函数说明:
* + -------------------------------------------------------------------------------------------
* | ajax 函数名称,可以取任意名称。在ajax这个函数中传递三个参数
* + -------------------------------------------------------------------------------------------
* | url (需要请求的url)
* + -------------------------------------------------------------------------------------------
* | funSucc (当请求成功时需要执行的DOM操作)
* + -------------------------------------------------------------------------------------------
* | funFail (当请求失败的时候需要执行的DOM操作)
* + -------------------------------------------------------------------------------------------
* | open方法 (接收三个必填参数,1.请求方法GET/POST,2.请求页面的url,3.是否执行异步交互)
* + -------------------------------------------------------------------------------------------
* | send方法 (向服务器发出请求,如果采用的是异步方式,该方法会立即返回)
* + -------------------------------------------------------------------------------------------
* | readyState属性 (判断此时浏览器与服务器的状态,值为4时表示完成,即响应数据接收完成)
* + -------------------------------------------------------------------------------------------
* | status属性 (服务器返回的状态,值为200表示成功)
* + -------------------------------------------------------------------------------------------
* | 如果XMLHttpRequest的状态为4且服务器返回的状态码为200的情况下则读取服务器返回的文本信息
* + -------------------------------------------------------------------------------------------
* | 否则弹出错误提示
* + -------------------------------------------------------------------------------------------
*/
function ajax(url,funSucc,funFail){
var xmlhttp;
// 1.创建AJAX对象
if (window.XMLHttpRequest) {
// 所有现代主流浏览器基本都支持包括IE7+
xmlhttp = new XMLHttpRequest();
}else{
// 主要兼容IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.连接服务器
// open(方法,url,异步交互)
xmlhttp.open("POST", url, true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 3.发送请求
xmlhttp.send();
// 4.接收返回的数据
xmlhttp.onreadystatechange=function ()
{
//oAjax.readyState //浏览器和服务器,进行到哪一步了
if(xmlhttp.readyState==4) //读取完成
{
if(xmlhttp.status==200) //成功
{
funSucc(xmlhttp.responseText);
}
else
{
funFail(xmlhttp.status);
}
}
};
};
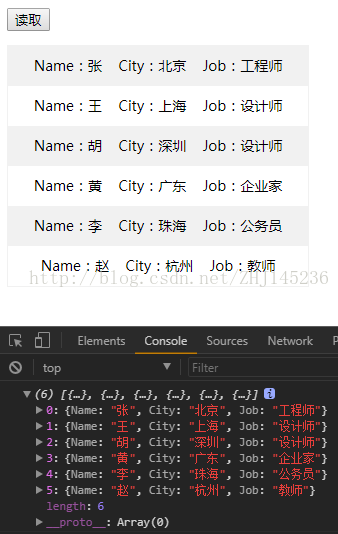
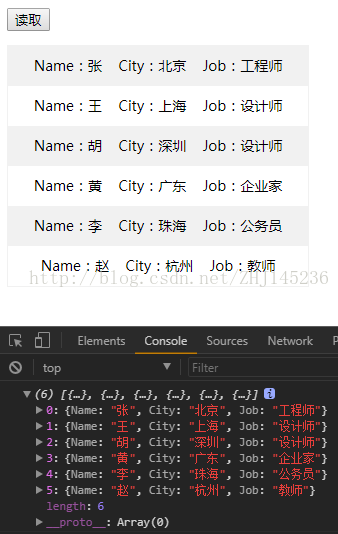
运行上面代码结果如下图:


注意:将文件放在服务器中运行,否则如果用谷歌浏览器运行会报跨域错误,上面是用原生ajax来调用后台数据库数据,我们之前写过angularjs调用后台数据
angularjs $http服务--XMLHTTPRequest && SQL
其实在写这两个实例的时候我发现我们在写后台返回给前端的json数据的格式是有所不同。
使用angularjs调取时: angularjs中$http服务接收的数据需要是一个对象,基本格式是对象里面包含数组,数组中又包含着若干的对象。
使用ajax调取时: 在使用ajax调取的时候前端接收到的是一个数组对象,数组中包含着若干的对象。
如有理解不当之处,欢迎各位老铁留言指正。谢谢!!!!
其实在写这两个实例的时候我发现我们在写后台返回给前端的json数据的格式是有所不同。
使用angularjs调取时: angularjs中$http服务接收的数据需要是一个对象,基本格式是对象里面包含数组,数组中又包含着若干的对象。
使用ajax调取时: 在使用ajax调取的时候前端接收到的是一个数组对象,数组中包含着若干的对象。
如有理解不当之处,欢迎各位老铁留言指正。谢谢!!!!