- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- 【ES6】03-Set + Map
beibeibeiooo
ES6【已完结】es6前端javascriptecmascript
本文介绍两种集合setmap的操作和方法。目录1.Set1.1set基本使用1.2add1.3delete1.4has1.5size1.6set转换为数组1.7拓展运算符1.8for...of1.9forEach1.10set给数组去重2.Map2.1创建map集合2.2set添加元素2.3delete删除元素2.4has2.5size2.6map转换为数组2.7拓展运算符...2.8for...
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- 详细讲一下webpack中五个优化能力十分强大的插件(1-5)
asecretman!
webpack前端node.js
1.TerserPlugin功能:用于压缩和优化JavaScript代码,支持ES6+语法。安装:npminstallterser-webpack-plugin--save-dev配置constTerserPlugin=require('terser-webpack-plugin');module.exports={mode:'production',//设置为生产模式,启用优化optimizat
- 【ES6新特性】声明变量关键字:var、let、const详解
小钟H呀
ES6新特性学习手册es6javascript开发语言
前言在ES6(ECMAScript2015)之前,JavaScript中只有var关键字用于变量声明。ES6新增了let和const,它们解决了var的一些设计缺陷,使得变量声明更安全、更符合编程直觉。核心特性对比1.作用域(Scope)var:函数作用域(在函数内部声明的变量,只能在函数内部访问)let/const:块级作用域(在{}代码块中声明的变量,只能在块内访问)//var示例functi
- let const var 底层区域别,es6还有AO 对象和GO对象吗
新茶十九
#学习javascriptes6前端ecmascript
在JavaScript中,var、let、const的底层行为差异与作用域规则和变量存储机制密切相关。ES6引入了块级作用域和词法环境(LexicalEnvironment),改变了原有的AO和GO的实现方式,但核心逻辑仍然保留。以下是详细解释:一、var、let、const`的底层区别特性varletconst作用域函数作用域或全局作用域块级作用域块级作用域变量提升提升并初始化为undefine
- ECMAScript(ES6+)
爱好是吃的蓝胖
ES6javascript开发语言前端ecmascript
1.ECMAScript简介ECMA(EuropeanComputerManufacturersAssociation)中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994年后该组织改名为Ecma国际。ECMAScript是由Ecma国际通过ECMA-262标准化的脚本程序设计语言Ecma国际制定了许多标准,而ECMA-262只是其中的一个,查看Ecma标准。
- ES6-01-01day
CodeDoge
javascript开发语言ecmascript
ECMAScript和javascript的关系是,前者是后者的规格,后者是前者的一种实现。ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。不存在变量提升var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。为了纠正这种现象,
- 【ES6】04-对象 + 类 + 模板字符串 + 解构 + 字符串
beibeibeiooo
ES6es6前端javascript
本文介绍对象+类+解构赋值+字符串的操作和方法。目录1.对象1.1创建对象1.2添加属性1.3删除1.4判断是否存在1.5属性名数量1.6for...in遍历1.7forEach遍历1.8清空对象2.类2.1创建对象和模板字符串2.2私有属性值2.3继承extends3.解构3.1数组解构3.2对象解构4.字符串4.1长度&转大小写4.2索引字符&转数组&转int4.3替换&去除两侧&判断4.4返
- ES6回顾:闭包->(优点:实现工厂函数、记忆化和异步实现)、(应用场景:Promise的then与catch的回调、async/await、柯里化函数)
2501_91133322
es6javascript开发语言
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire1.闭包(Closure)定义:由函数及其引用的外部词法环境变量组成,即使外部函数执行完毕,内部函数仍能访问这些变量。作用:延长外部函数变量的生命周期,使外部可操作内部数据(如模块化封装)。避免全局变量污染,实现私有变量。缺点:不当使用会导致内存泄
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- ES6(4) Map 集合详解
Theodore_1022
ES6es6前端ecmascriptjavascript开发语言
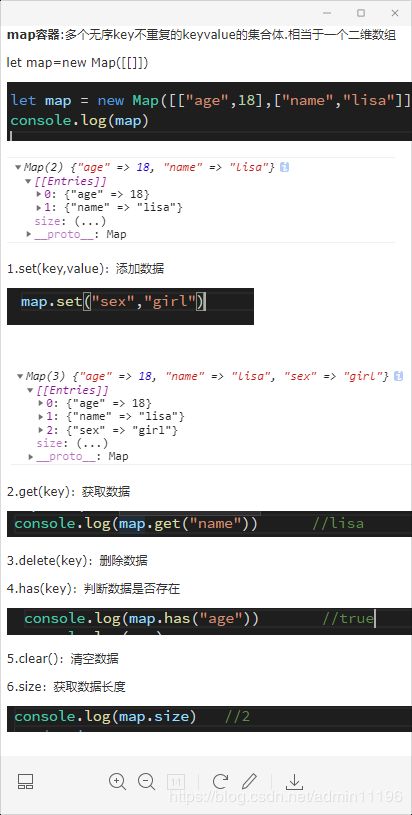
1.Map集合简介Map是ES6提供的一种新的键值对数据结构,与普通对象(Object)不同,Map的键可以是任意类型(包括对象、函数等)。2.创建Map集合可以使用newMap()创建一个Map,并在括号内传入一个二维数组来初始化键值对。letauthor=newMap([['name','theodore'],['age','21'],['web','https://blog.csdn.net
- for...of的用法与介绍
技术需要沉淀gogo
js数组apijavascript前端vue.js
一、定义for...of是ES6(ECMAScript2015)引入的一种用于遍历可迭代对象(Iterable)的循环语句二、语法for(constitemofiterable){//代码块}参数:iterable:一个可迭代对象(如数组、字符串、Set、Map等)。item:当前迭代的值。三、举例constarr=[10,20,30];for(constvalueofarr){console.l
- react 组件封装原则_如何基于antd封装自己的react组件并发布到npm
楚云卿
react组件封装原则
引言在前端项目开发过程中,有大量重复的内容,比如布局相似的模块,较多的功能表单等,我们可以提炼成组件来提升效率,减少重复建设。文章以实际工作中的项目为例,介绍如何将项目中常用的组件进行封装并发布到npm中。1前提要求在开始前你需要具备以下条件:安装了Node&npm安装了Git基本掌握npm,git使用方法熟练使用JavaScript&ES6&CSS基本掌握React熟悉React,antd2开始
- 前端-webpack一些常用配置的作用
大嘴史努比
前端webpacknode.js
1.LoaderLoader用于对模块的源代码进行转换。它可以将非JavaScript文件(如CSS、图片、字体等)转换为webpack能够处理的模块。常用Loader及其作用Loader作用babel-loader将ES6+代码转换为ES5,兼容旧版浏览器。css-loader解析CSS文件,处理@import和url()等语法。style-loader将CSS插入到DOM中,通过标签生效。sa
- es6常用总结
shadouqi
jses6前端ecmascript
官方文档前言一些老版本浏览器对es6不识别,所以可以用babel去吧es6转化为es5,安装转化工具npminstall-gbabel-cli转化指定目录npxbabelsrc--out-dirlib或者可以在package.json的script中使用"build":"babelsrc--out-dirdist"新建.babelrc{"presets":["es2015"],"plugins":
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- 【云原生技术】如何将 JDK 和 Maven环境打包到 Docker 镜像中,并在 Kubernetes 环境下执行编译操作
阿寻寻
云原生&DevOps云原生javamaven
如何将JDK和Maven环境打包到Docker镜像中,并在Kubernetes环境下执行编译操作一、制作镜像步骤概述1.准备文件2.编写Dockerfile3.构建Docker镜像4.在Kubernetes中使用镜像进行操作5.部署Job到Kubernetes6.查看构建日志注意事项二、测试镜像1.运行Docker镜像2.验证JDK版本3.验证Maven版本4.创建一个简单的Java项目以进行编译
- 面试之《commonjs,requirejs和es6 Module的区别》
只会写Bug的程序员
面试笔记面试es6前端
设计理念CommonJS:是为服务器端环境设计的模块化规范,以同步加载模块为核心思想。服务器端读取文件速度快,同步加载不会造成明显性能问题,方便开发者在代码执行前就确定模块间的依赖关系,便于管理和维护。RequireJS(AMD):为浏览器环境量身打造,遵循异步模块定义(AMD)规范。考虑到浏览器中网络请求的异步性,采用异步加载模块的方式,避免同步加载导致的页面阻塞,提升页面响应性能。ES6Mod
- ES5 vs ES6:JavaScript 演进之路
Slow菜鸟
JavaScriptjavascriptes6前端
ES5vsES6:JavaScript演进之路JavaScript版本演进ES5(ECMAScript5)ES6(ECMAScript2015)版本演进时间线为什么ES6如此重要?ES5vsES61.变量声明对比2.函数特性对比3.类和对象4.模块化5.解构和展开6.字符串和模板字面量7.数组和对象新方法8.Promise和异步编程9.其他新特性总结JavaScript版本演进ECMAScript
- ES6 字符串和正则表达式(三)
小李学软件
ES6学习javascriptes6es6/es7
更好的Unicode支持早期,由于存储空间宝贵,Unicode使用16位二进制来存储文字。我们将一个16位的二进制编码叫做一个码元(CodeUnit)。后来,由于技术的发展,Unicode对文字编码进行了扩展,将某些文字扩展到了32位(占用两个码元),并且,将某个文字对应的二进制数字叫做码点(CodePoint)。ES6为了解决这个困扰,为字符串提供了方法:codePointAt,根据字符串码元的
- 面试之《原型与原型链》
只会写Bug的程序员
笔记面试面试前端
在JavaScript中,原型(Prototype)和原型链(PrototypeChain)是实现对象继承和属性共享的核心机制。以下是详细介绍:一、原型(Prototype)基本概念每个函数(包括构造函数)都有一个prototype属性,指向一个对象,称为原型对象。当使用new调用构造函数创建实例时,实例内部会有一个隐藏属性__proto__(ES6规范中称为[[Prototype]]),指向构造
- ES6新增的变量
CspecialJ
es6前端javascript
ES6新增了两个变量,一个是let,另一个是const,接下来我们说一说他们的区别?let/const与var的区别?1.预解析var会进行预解析let/const没有预解析,必须先声明后使用2.重复变量名var定义的变量可以重名,let/const不允许定义重名变量3.块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变
- ES6新增语法
CspecialJ
es6javascript开发语言
一、定义变量1.1新增变量关键字let变量const常量1.2let/const与var的区别?1.2.1预解析var会进行与解析let/const没有与解析,必须先声明后使用1.2.2重复变量名var定义的变量可以崇明let/const不允许定义重名变量1.2.3块级作用域var没有块级作用域,只有函数能限制变量的使用范围let/const有块级作用域,任何一个可执行代码的{}都会限制该变量的适
- ES6 Class 转 ES5 实现
Tiffany_Ho
前端javascriptes6
ES6示例代码classAnimal{constructor(name){this.name=name;}eat(){console.log(`${this.name}iseating`);}staticsleep(){console.log("Sleeping");}}classDogextendsAnimal{//原型链继承+静态方法继承constructor(name,breed){supe
- ES6 解构赋值详解
修己xj
webes6javascriptes6
ES6是JavaScript语言的一次重大更新,引入了许多新特性和语法改进,其中解构赋值是一个非常实用和灵活的语法特性。它可以让我们从数组或对象中提取值,并赋给对应的变量,让代码变得更加简洁和易读。本文将深入探讨ES6解构赋值的语法、用法及其在实际开发中的应用。数组解构赋值数组解构赋值允许我们通过类似模式匹配的方式,从数组中提取值并赋给变量,即只要等会两边的变量模式相同,左边的变量就会被赋予对应的
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d