element el-calendar 日历组件可添加展示日程
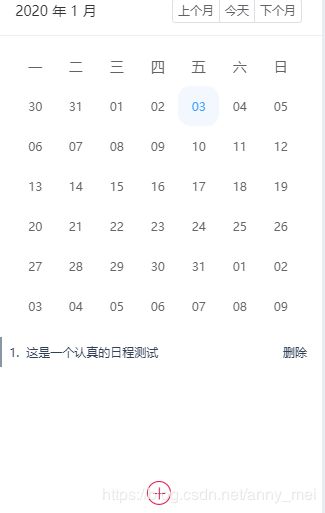
效果图

但是我这个项目情况有点特殊,后台给我返回的是不带毫秒的时间戳,所以我得转换时间,而且没有对应的接口,如果数据接口是可以为这个日历服务的,比如日期格式是:xxx-xx-xx的模式,那就可以直接使用其它方法.
我自己的就记录一下
首先在在循环里面调用一个方法
{{
data.day
.split('-')
.slice(2)
.join('-')
}}
{{item.subject}}
然后计算,在计算的方法里面使用moment.js的方法来转换时间格式
http://momentjs.cn/docs/#/displaying/format/
(按照官网先npm i 一下moment.js然后再引入一下import moment from ‘moment’)
computed: {
formatSchedule() {
return data => {
return this.schedule.filter(ele => {
let time = moment(Number(ele.start_time * 1000)).format('YYYY-MM-DD') // 将时间戳转格式
return moment(time).isSame(data.day) // 日历的时间是否和返回数据里的数据一样,返回的是布尔值
})
}
}
}
但是此时当你点击上月和下月的时候是没有效果的,所以还得监听一下v-model里面的数据
watch: {
currentDate(nVal) {
this.schedule = [] // 这个是后台返回的数据,在initList()里面赋值过,就不再赘述了
this.schedule.start_time = this.$moment(nVal).format('YYYY-MM-DD')
this.initList()
}
},
-----------------------------------------------------------这是一条华丽丽的分割线---------------------------------------------------
因为项目需要,还有一种日历的展示方式,点击日期将改日期的时间展示在下面的div里,如下图

添加和删除还有查看就不细说了,主要是记录一下日历的展示方式(我这个项目最大的问题还是时间戳的问题,比较特殊)
首先还是日历组件部分
{{
data.day
.split('-')
.slice(2)
.join('-')
}}
-
{{ index + 1 }}.
{{ item.title | ellipsis }}
删除
- 查看更多日程
-
查看更多日程

在methods初始化页面渲染的时候,处理一下时间格式
// 页面渲染
scheduleShow().then(res => {
this.schedule = res.data.data.map(ele => {
let tempObj = {
id: ele.id,
title: ele.title,
alert_time: this.$moment(ele.alert_time * 1000).format(
'YYYY-MM-DD'
),
end_time: this.$moment(ele.end_time * 1000).format('YYYY-MM-DD')
}
return tempObj
})
})
created() {
this.init()
// 万年历默认点击当天
this.currentDate = this.$moment().format('YYYY-MM-DD')
},
computed: {
formatSchedule() {
return data => {
return this.schedule.filter(ele => { // 判断一下点击的日期是否与日程的日期相等
let time = moment(data).format('YYYY-MM-DD')
return moment(time).isSame(ele.alert_time)
})
}
}
},
当然,如果一开始后台返回的格式是YYYY-MM-DD,那就没有这么复杂了