A-Frame的使用 开启WebVR之旅
简 介
一、什么是A-Frame?
A-Frame 是一个用来构建虚拟现实(VR)应用的网页开源框架,它是基于HTML的,因而对于Web开发者使用起来得心应手。但是如果你认为A-Frame仅仅是一个3D场景渲染引擎或者一个标记语言那就大错特错了,A-Frame 是基于强大的three.js 框架, 同时提供声明式、组件化、可复用的实体组件结构,HTML只是冰山一角,开发者可以自由的使用JavaScript、DOM API,Three.js,WebVR,和WebGL。
二、A-Frame的高性能
A-Frame 从底层对WebVR做了优化,尽管A-Frame使用DOM,但其元素并不接触浏览器的布局引擎。3D对象的更新全部在低开销内存中通过单个 requestAnimationFrame 来调用,甚至能够像本地应用一样来运行 (90+ FPS)。
三、A-Frame的兼容性
A-Frame在各种平台上的兼容效果都是出人意料的好,只要是WebGL兼容的浏览器都可以;A-Frame支持主流VR头显如Vive, Rift, Daydream, GearVR,Cardboard, 甚至可被用于增强现实(AR)。
当然在没有头显VR支持的情况下3D场景仍然可见,也因此像Firefox、Chrome、Opera、Safari和Edge这些主流浏览器都能够给予用户最大的交互式3D体验。
在移动端方面,iOS和安卓系统也都可以。这其中的大多数手机在插入Google Cardboard耳机时也支持虚拟现实。所以,相比与让虚拟现实工作在您的桌面机环境而言,VR兼容性方面在智能手机上实际上更易于实现与管理。
由于A-Frame构建在HTML之上,所以 A-Frame 和大多数开发库、框架和工具如
React, Preact, Vue.js, Angular, d3.js, Ember.js, jQuery 兼容。
狠狠的点击下面的Dome,看看几个A-Frame的实例
Dome1 | Dome2 | Dome3
Dome4 | Dome5 | Dome6
Dome7 | Dome8 | Dome9
开始使用
一、使用代码模板
代码模板:点击这里下载
代码效果:点击这里浏览
<html>
<head>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js">script>
head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9">a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E">a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D">a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4">a-plane>
<a-sky color="#ECECEC">a-sky>
a-scene>
body>
html>二、直接引用JS
我们还可以直接引用已经构建好的JS脚本,如下在HTML中添加一个 < script> 标签:
<script src="https://aframe.io/releases/0.5.0/aframe.min.js">script>或
<script src="https://aframe.io/releases/0.5.0/aframe.js">script>三、使用npm安装
对于希望由自己来构建的更多高级用户,我们可以通过npm来安装:
# 最新稳定版本 (https://www.npmjs.com/package/aframe)
$ npm install aframe
# 实验版本 (https://github.com/aframevr/aframe)
$ npm install aframevr/aframe然后我们可以在app中直接require A-Frame,通过Browserify 或 Webpack来构建:
require('aframe');注:A-Frame的配置文件package.json提供了一个基于npm的本地Web服务器用于测试目的。
使用完上面任意一种方法后,我们就可以愉快的开始我们的WebVR之旅啦~
当然,Web是少不了服务器的,所以还要安装服务器。
使用本地Web服务器
A-Frame和其他web应用一样,都是依赖于Web服务器才能正常工作。当你使用离线开发时,为保证资源文件能被正确加载和访问,您需要搭建并启动一个本地Web服务器,比如Apache、Tomcat、Nginx。
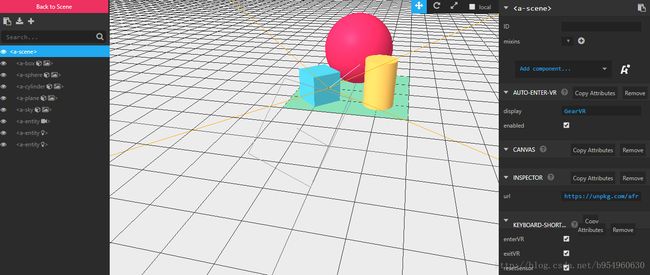
可视化检测工具:
A-Frame 有一个内置的3D可视化检测工具。在网页中打开任意A-Frame场景,
敲击 < ctrl> + < alt> + i 组合键,将切换到3D元素检测模式。
如图: