- 小程序领域设计中的用户体验优化
小程序开发2020
小程序uxai
小程序领域设计中的用户体验优化:从"用得上"到"用得爽"的进阶指南关键词:小程序设计、用户体验优化、交互流畅性、性能调优、用户行为分析摘要:本文以"用户体验优化"为核心,结合小程序的特性与用户真实使用场景,系统讲解从性能加速到交互设计的全链路优化方法。通过生活案例类比、技术原理拆解与实战代码演示,帮助开发者/设计师理解"用户体验"的底层逻辑,掌握可落地的优化技巧,最终实现小程序从"能用"到"好用"
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 【无标题】如何定制开发小程序APP
定制开发小程序APP通常需要以下步骤:需求调研与分析-明确目标与定位:确定小程序APP的核心目标,例如是用于电商销售、品牌展示、客户服务还是线上线下业务融合等。-剖析目标受众:深入了解目标受众的特征,包括年龄、性别、职业、消费习惯、地域分布等,以便设计出符合其使用偏好的产品。-开展竞品研究:分析同行业竞品小程序APP的优劣,从功能布局、界面设计、用户体验、营销策略等方面吸取经验,为自身设计提供参考
- H3初识——入门介绍之路由、路由元数据
简介H3提供了灵活且高性能的路由系统,支持多种HTTP方法、动态参数和中间件组合,适用于现代Web服务开发。基本用法import{H3,serve}from"h3";constapp=newH3();//定义GET路由app.get("/",(context)=>{return"HelloH3路由!";});//定义POST路由app.post("/submit",async(context)=>
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 使用Svelte开发小程序:tarojs-plugin-svelte完全指南
乌芬维Maisie
使用Svelte开发小程序:tarojs-plugin-svelte完全指南tarojs-plugin-svelte使用Svelte开发小程序项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte项目介绍tarojs-plugin-svelte是一个让你能够在Taro框架下利用Svelte来构建小程序的插件。这使得开发者能够享受到Sv
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 三步搞定!易涨去水印小程序教你「视频即时去水印」秘籍
资源客
去水印短视频去水印
一、为什么需要「去水印」?短视频去水印是很多创作者、运营者在内容传播和二次创作中常做的操作,背后涉及内容使用场景、传播效果、版权合规等多方面原因,具体可以从以下几个角度理解:一、避免“品牌冲突”,强化自身内容辨识度原视频的水印(如平台LOGO、创作者ID、账号昵称等)本质是原作者或平台的“身份标识”。如果直接使用带水印的视频(尤其是搬运、二次剪辑其他平台/创作者的内容时),水印会分散观众注意力,甚
- LiDAR360 5.2.2:如梦令般的体验与感悟
VXHAruanjian888
航测软件信息可视化数据分析数据挖掘arcgis
初识LiDAR360忆昔年,初识LiDAR360,心中波澜起伏,恰如陆游笔下的江南春色,绚丽多姿。那时,我怀着满腔热情,踏入了这片未知的领域。LiDAR3605.2.2,如同一位睿智的导师,引领我在点云数据的海洋中遨游。功能强大,细节精致LiDAR3605.2.2的功能之强大,令人叹为观止。它不仅支持多种点云数据格式,还能进行高效的点云处理与分析。每当我使用它进行地形建模、植被分析或是城市三维建模
- 酒品销售小程序的后端开发需要注意哪些方面?
nhc088
小程序小程序定制开发软件开发
一、合规性与资质管理资质审核系统实现用户资质验证功能,如酒类经营者需上传营业执照、酒类流通许可证等。对个人消费者,可集成实名认证接口(如微信实名认证)确保符合"禁止向未成年人售酒"的法规。内容合规过滤对商品描述、宣传文案进行关键词过滤,避免出现"过度承诺功效"或"违规促销用语"。支持按地区动态调整商品展示(如某些地区禁止销售进口酒)。二、商品与库存管理酒类商品特性支持扩展商品属性字段:酒精度、年份
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- 第一个小程序
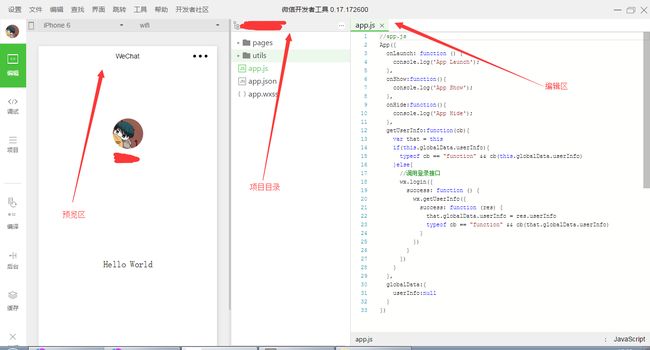
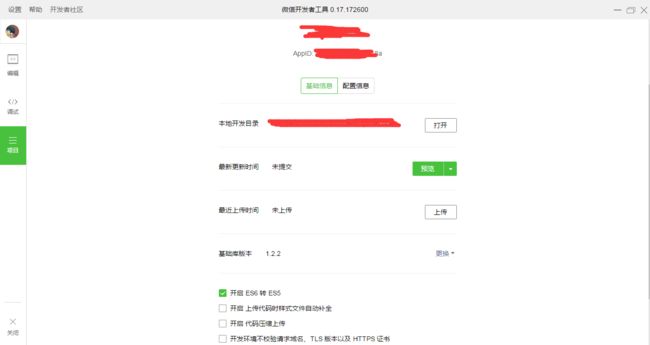
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 【初阶学习Linux】初识Linux
鳄鱼皮坡
linux学习运维开发语言
1.Linux背景介绍发展史:本门课程学习Linux系统编程,你可能要问Linux从哪里来?它是怎么发展的?在这里简要介绍Linuxs的发展史。要说Linux,还得从UNIX说起。UNIX发展的历史:1968年,一些来自通用电器公司、贝尔实验室和麻省理工学院的研究人员开发了一个名叫Multics的特殊操作系统。Multics在多任务文件管理和用户连接中综合了许多新概念。1969-1970年,AT&
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- 我与C语言二周目邂逅vlog—1.熟悉而又陌生-初识C语言
hope kc
c语言开发语言
如题,在下是一名大二学生,希望改过自新,重新学习C语言(同时也在学习数据结构,希望各位大佬多多指教)1.C语言的历史C语言最初作为Unix系统的开发工具而发明的。如今成为一种高级语言,可谓C生万物2.编译与链接C语言代码是放在.c为后缀的文件里,.c为后缀的文件称为源文件,.c本身就是文本文件,无法直接运行,所以要得到最终运行的可执行程序,中间要经过编译和链接两个过程。3.VS项目的创建打开VS时
- 移动开发领域小程序的用户增长与留存策略
移动开发前沿
移动端开发宝典小程序ai
移动开发领域小程序的用户增长与留存策略关键词:移动开发、小程序、用户增长、用户留存、策略摘要:本文聚焦于移动开发领域小程序的用户增长与留存策略。随着移动互联网的迅猛发展,小程序凭借其便捷性等优势在市场中占据重要地位。文章首先介绍小程序发展背景、研究目的与范围、预期读者、文档结构及相关术语;接着阐述小程序核心概念及生态系统架构;详细分析用户增长和留存的算法原理、数学模型及公式;通过项目实战展示代码实
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 独立开发A/B测试实用教程
A/B测试(A/BTesting),又称分组测试、对照实验,是产品开发和运营中提升转化率、优化用户体验的常用方法。无论你是做App、SaaS、网站还是小程序,合理地利用A/B测试,都能帮助你用数据驱动决策,让产品更受用户欢迎。一、什么是A/B测试?A/B测试指的是将流量随机分为两组(或多组),分别体验不同版本的产品(如A版本和B版本),通过对比各组用户的关键行为数据(如点击率、转化率、留存率等),
- C++进阶小程序(画菱形)
twg123456
c++
/*编写一个程序,打印下列菱形形状。可以用输出语句打印单个星号(*)或单个空格。充分利用重复结构(用嵌套for结构),减少输出语句个数。******************************************/#includeusingnamespacestd;intmain(){inta;cout>a;for(inti=1;i0;i++){if(i0;j++){cout0;k++){
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 揭秘:影响微信小程序排名的关键词优化因素
在微信生态系统里,小程序数量日益庞大,竞争愈发激烈。想让自家小程序在微信搜索排名中崭露头角,获取更多流量,关键词优化是关键所在。下面就为大家揭秘影响微信小程序排名的关键词优化因素。关键词的精准挖掘与筛选契合用户搜索习惯:利用微信指数、百度指数等工具,深入分析与小程序业务相关的关键词热度及趋势,了解用户搜索习惯。将这类贴合用户当下需求的词汇纳入关键词库,能精准匹配用户搜索意图。拓展长尾关键词:除热门
- 定时关机技巧:为你的工作与休息制定计划
保持系统长时间运行可能增加遭受网络攻击的风险。定期重启或关闭计算机可以减少这种风险,并有助于维护系统的安全性和稳定性。它无需安装,打开即可直接使用。如果需要设置关机时间,操作非常简便。比如,你晚上想早些休息,只需设定一个关机时间。「自动关机小程序.zip」:https://pan.quark.cn/s/05418068629f除了定时关机,它还能设置多个闹钟提醒。你可以根据不同需求,设置喝水、休息
- python+uniapp基于微信小程序的宿舍报修系统java+nodejs+php
QQ1963288475
pythonuni-app微信小程序djangoflaskspringbootjava
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在高校宿舍管理中,设施报修是一个重要的环节。传统的报修方式通常需要学生前往宿管办公室填写报修单,或者通过电话、短信等方式进行报修,这种方式存在诸多不便,如报修流程繁琐、信息沟通不畅等问题。而
- python+uniapp基于微信小程序的餐饮点单系统java+nodejs+php
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在餐饮行业中,传统的点单方式往往依赖于纸质菜单或人工服务,这种方式不仅效率低下,而且难以满足现代消费者对于便捷、快速服务的需求。随着移动互联网技术的普及,越来越多的餐饮企业开始探索数字化点单
- C++之初识模版
啊吧怪不啊吧
C++c++数据结构开发语言
1.函数模板1.1函数模板概念及格式我们前面学过在面对同一种计算方式不同类型的时候,我们可以使用函数重载,但是这种方式又太过复杂,所以我们今天要学习泛型编程。简单来说,就是告诉编译器自己去推导类型。我们来看下面两段代码,第二个代码只要通过template就可以告诉编译器这个是需要你自己去推导的类型。然后我们就可以把参数的类型填为T。voidSwap(int&left,int&right){intt
- 同城达人社交圈子源码系统:(微信小程序+服务号+APP多端适配)独立部署覆盖引流圈子平台!
一、开源版同城社交圈源码的核心竞争力1.零经验快速启动,技术门槛大幅降低基于先进且成熟的技术栈构建,源码结构清晰,配合详尽的部署文档与可视化配置后台,让技术小白也能轻松上手。如同拼装乐高积木,用户通过直观的界面拖拽组合预设的社群模块(如信息流、成员管理、活动发布、内容分类),无需深入编码即可完成基础搭建与定制,大大缩短项目上线周期。2.功能生态完善,满足深度运营需求灵活社群矩阵:支持用户依据地域、
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理