- SAP B1 Web Client & MS Teams App集成连载一:先决条件/Prerequisites
哲讯智能科技
大数据科技
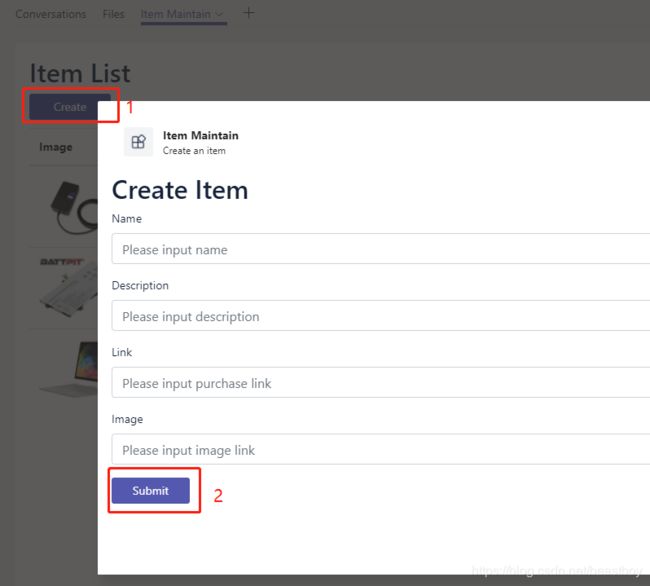
一、先决条件/Prerequisites在设置SAPBusinessOne应用之前,确保您已具备以下各项:BeforeyousetuptheSAPBusinessOneapp,makesureyouhaveacquiredthefollowing:1.MicrosoftTeams管理员账户/AMicrosoftTeamsadminaccount您需要使用此账户为贵组织上传、安装、升级和卸载应用Th
- 2020-03-14
Jackson__Zhang
班级:L3-B姓名:张文清Jackson学号:20193000624日期:2020/3/10作业序号(WritingAssignmentNo.):001题目:Somepeoplesaythatplayingateamsport,suchassoccerorbasketball,shouldbecompulsoryforstudentsbecauseithasmanybenefits.Whatare
- LeetCode_sql_day18(1841.联赛信息统计)
Darling_00
sqlleetcodesql算法
描述表:Teams+----------------+---------+|ColumnName|Type|+----------------+---------+|team_id|int||team_name|varchar|+----------------+---------+team_id是该表主键.每一行都包含了一个参加联赛的队伍信息.表:Matches+----------------
- 如何在CentOS 7上设置代码服务器Cloud IDE平台
cukw6666
linuxjavapythonnginxcentos
介绍(Introduction)Withdevelopertoolsmovingtothecloud,creationandadoptionofcloudIDE(IntegratedDevelopmentEnvironment)platformsisgrowing.CloudIDEsallowforreal-timecollaborationbetweendeveloperteamstoworki
- 1003 Emergency (25 分)
W杂货铺W
Asanemergencyrescueteamleaderofacity,youaregivenaspecialmapofyourcountry.Themapshowsseveralscatteredcitiesconnectedbysomeroads.Amountofrescueteamsineachcityandthelengthofeachroadbetweenanypairofcities
- Cloudflare宣布适用于 Linux 的 WARP 和代理模式
t05777
其他linuxrust运维
去年10月,我们发布了桌面版WARP,为数十亿台设备免费提供更安全、更快捷的互联网使用方式。同时,我们让企业客户能够将WARP与CloudflareforTeams相结合使用。通过WARP路由来自地球上任何地方的设备的所有企业流量,我们都能够无缝地支持高级功能,例如安全Web网关和浏览器隔离,以及未来的数据丢失防护平台。今天,我们很高兴地宣布CloudflareWARPforLinux,以及在所有
- 利用 UrlClickEvents 深入研究网络钓鱼活动
红云谈安全
网络php安全
在Microsoft365Defender中发现了一个新的高级搜索表:UrlClickEvents图1–UrlClickEvents表在撰写本文时,此表尚未出现在每个Office365租户中,官方文档中也不包含有关它的信息。快速查看它包含的事件表明,它记录了用户从Office应用程序(例如Outlook和Teams)单击的URL。它还记录了安全链接是否允许或阻止了单击,以及用户是否单击了潜在警告页
- API自动化架构及分层
m0_45334833
自动化python
构建一个结合了Python、RobotFramework的自动化测试项目,并计划部署在GoogleCloud的Kubernetes(GKE)集群上,通过Bitbucket的pipelines定时调度,同时通过Jenkins进行发送邮件、MicrosoftTeams通知的场景下,一个详尽的项目结构和关键组成部分如下:my-robot-test-automation/│├──testCase/#测试用
- 990-09产品经理:How project management benefits different teams 项目管理如何使不同的团队受益
丰。。
990产品经理
Projectmanagementmethodsandtoolscanbedeployedacrossallteamsandindustriestohelpimproveefficiencyanddriveresults.Inthischapter,we’llprovideanoverviewofhowPMbenefitsconstruction,IT,marketing,andoperation
- BBC 新闻:2020年10月30日,土耳其西部发生强烈地震,导致20栋建筑物倒塌
Lisa_Wang_China
MorepeoplehavebeenpulledaliveovernightfromtherubbleintheTurkishcityofIzmir,whereapowerfulearthquakecaused20buildingstocollapse.Rescueteamsarestillsearchingunderconcreteslabs,despitethedangerfromhundre
- 【AtCoder ABC310D】Peaceful Teams 题解(深度优先搜索+暴力枚举+剪枝)
HEX9CF
AlgorithmProblems深度优先剪枝算法
[ABC310D]PeacefulTeams题面翻译有NNN位运动员,其中AiA_iAi与BiB_iBi(1≤i≤M1\lei\leM1≤i≤M)两人不能在同一小组,现在,我们给定小组数TTT请你分配他们到任意一个小组。注意小组不能为空。请求出所有不同的方案的数量。题目描述$N$人のスポーツ選手がいます。$N$人の選手たちには互いに相性の悪い選手のペアが$M$組あり、相性の悪い組のうち$i\(1\
- 中国少年先锋队队歌
周柯楠
中国少年先锋队队歌(中英双语)TeamSongofChineseYoungPioneers歌词|郭沫若周郁辉英译|周柯楠我们是共产主义接班人Wearethesuccessorsofcommunism继承革命先辈的光荣传统Inheritingtheglorioustraditionoftherevolutionaryancestors爱祖国爱人民Loveourmotherland,lovethepe
- 图像生成技术发展趋势_如何管理图像和视频中的颜色:最新趋势和最佳做法
cumian9828
网络大数据pythonjava编程语言
图像生成技术发展趋势Duringthelastworldfootballcup,fewpeopleknewthatonlytheflagsofArgentinaandFranceoutofthetop10teamscouldbeaccuratelydisplayedonastandardHDTV.Alltheremainingflagscolorswereclearlyoutofgamut.Tha
- CS 532 DLT algorithm
areyousure7
开发语言
CS532:HomeworkAssignment1Due:February15th,5:59PMDepartmentofComputerScienceStevensInstituteofTechnologyCollaborationPolicy.Homeworksmaybedoneindividuallyorinteamsoftwo.Itisacceptableforstudentsofdiffe
- CFS三层靶机
0e1G7
渗透笔记服务器linux运维
参考博客:CFS三层内网靶场渗透记录【详细指南】-FreeBuf网络安全行业门户CFS三层靶机搭建及其内网渗透【附靶场环境】|TeamsSixCFS三层网络环境靶场实战-PANDA墨森-博客园(cnblogs.com)CFS三层靶机实战--内网横向渗透-知乎(zhihu.com)CFS靶机实战演练-从外网杀进三层内网,横向渗透拿到Flag-阿里云开发者社区(aliyun.com)主机发现fscan
- 2022-2023学年英语周报九年级第21期答案及试题
gaokaos
阅读理解:Competitioniseverywhere进入查看:2022-2023学年英语周报九年级第21期答案及试题Competitioniseverywhere.Itteachesushowtosurviveinastressfulworld.Howmanyofushaveseenyoungboysweepingbecausetheirteamsdidn'twinaninter-school
- Windows10安装PCL1.14.0及点云配准
jjm2002
点云配准C++C++点云配准PCLvisualstudio
一、下载visualstudio2022下载网址:VisualStudio:面向软件开发人员和Teams的IDE和代码编辑器(microsoft.com)安装的时候选择"使用C++的桌面开发“,同时可以修改文件路径,可以放在D盘。修改文件路径的时候,共享组件、工具和SDK的路径无法修改,可能是因为你之前有安装过Visualstudio。可以通过以下操作解决:1.首先WIN+R,输入regedit回
- 【绘本分享——迈克·马力甘和他的蒸汽挖土机】时世变迁,回忆仍在
兔小兔悦分享
原作名:MikeMulliganandHisSteamShovel,1939年。⭐全球热销73年,美国纽约公共图书馆“每个人都应该知道的一百种图画书”⭐她笔下这架可爱的蒸汽铲车玛丽,已经成为20世纪美国童年记忆的一个组成部分。[美]维吉尼亚·李·伯顿/文图赵静/译/二十一世纪出版社/蒲蒲兰绘本馆【内容】玛丽安是一辆红色的蒸汽挖土机,她的伙伴迈克・马力甘把她爱护得很好,他们在一起愉快地工作,可新型的
- LeetCode | 1366. Rank Teams by Votes通过投票对团队排名【Python】
Wonz
LeetCode1366.RankTeamsbyVotes通过投票对团队排名【Medium】【Python】【排序】ProblemLeetCodeInaspecialrankingsystem,eachvotergivesarankfromhighesttolowesttoallteamsparticipatedinthecompetition.Theorderingofteamsisdecide
- 蹭热点还是真升级 “虹宇宙”和元宇宙差别在哪?
华军_0e34
元宇宙被业界公认为是下一代互联网的形态,但其最终将如何影响这个世界,带来哪些新的应用、新的商业模式,其实都还是未知。元宇宙的实现,需要靠一批勇于创新、敢于摸索的企业从各个方向上去探路。在元宇宙这个未来最大的趋势之下,各类大厂好像早已预见市场的变化。Facebook更名为Meta之后,微软也宣布将旗下MicrosoftTeams变成“元宇宙”。此外,诸多中国互联网巨头也开始探路,腾讯推出了3D超写实
- Scrum Patterns之理解各种团队模式
Bruce_Talk
在平时学习和交流敏捷相关的知识和经验的时候,经常会听到各种团队的称呼,例如:Self-OrganizingTeam(自组织团队),AutonomousTeam(自治团队),DevelopmentTeam(研发团队),ScrumTeam(Scrum团队),Cross-FunctionalTeam(跨职能团队),StableTeams(稳定团队),CollocatedTeam(同置团队),SmallT
- Chapter 22. Making Teams Effective
城里的月光_欧阳
Inadditiontocreatingatechnicalarchitectureandmakingarchitecturedecisions,asoftwarearchitectisalsoresponsibleforguidingthedevelopmentteamthroughtheimplementationofthearchitecture.Softwarearchitectswhod
- 《microservice design》
飞影铠甲
Java微服务微服务架构云原生java
一、原文:Eachservicecanallowteamstochoosedifferenttechnologystacksordatastoragetechnologieswithinthem,ofcourse,consideringotherfactorsaswell.However,itisnotpracticaltoallowteamstochooseanytechnologystackw
- 【java】实现Get请求传body参数
奋斗的坦然
restfuljavahttp
先看curlcurl--location--requestGET'http://127.0.0.1:8080/complaint/queryLineTeams'\--header'Content-Type:application/json'\--data-raw'{"sheetNo":"123456","productCodes":"2094145031"}'对的,你没有看错,get带请求体,长这
- Codeforces Round #552 (Div. 3)每日两刷(E.Two Teams(vector),F. Shovels Shop(DP)G. Minimum Pos数论 2019/4/17
*Slime*
每日训练训练赛CodeforcesRound#552(Div.3)E.TwoTeams(vector)F.ShovelsShop(DP)
E.TwoTeams题目链接:http://codeforces.com/contest/1154/problem/ETherearenstudentsstandinginarow.Twocoachesareformingtwoteams—thefirstcoachchoosesthefirstteamandthesecondcoachchoosesthesecondteam.Thei-thstu
- 我用 CF 打穿了他的云上内网
火线安全
云安全
文章首发于:火线Zone社区:https://zone.huoxian.cn/d/1341-cf作者:TeamsSix0x00前言最近在做项目的时候,测到了一个部署在云上的存在LaravelUEditorSSRF漏洞的站点,并且发现这个SSRF漏洞可以读取到临时凭证,这不巧了,正好最近写了一个云环境利用的工具。开始之前这里先简单介绍一下这个工具,CF是这个工具的名字,通过它可以很方便的进行云上内网
- gerrit(3) | gerrit code review 产品概况
baiyu33
代码复审
gerrit(3)|gerritcodereview产品概况本文是对GerritCodeReviewProductOverview的机器翻译,然后增加了一点个人的看法。GerritCodeReview是基于Git版本控制的基于Web的代码审查工具。GerritCodeReview是个啥?Gerritprovidesaframeworkyouandyourteamscanusetoreviewcod
- 班级:L3-A 姓名Pearl 学号:20193000140 日期:2020/3./12 作业序号(writing Assignment No )001
Pearl_a978
题目:Somepeoplesaythatplayingateamsport,suchassoccerorbasketball,shouldbecompulsoryforstudentsbecauseithasmanybenefits.Whatarethebenefitsofteamsportforhighschoolstudents?Asweallknow,teamsportsaregoodfor
- Microsoft Teams、Slack、Team+、JANDI、LINE 谁才是最佳团队协作工具?
TransFactory
在讲究团队协作、分秒必争的工作环境下,即时性的沟通成为一种取代传统email的往来趋势,各种社交型态的协作沟通工具应运而生,透过对话头脑风暴,发散出更具创造力与建设性的工作内容。市面上这类聊天类的工具平台众多,各自著重的功能面与导向也各不相同,选对了工具将能让你事半功倍,这回笔者针对市面上主流的MicrosoftTeams、Slack、Team+、JANDI、LINE这五款最常用的工具来逐一说明,
- codeforces 1300分
沫刃起
codeforces算法图论c++数据结构
文章目录1.[B.RandomTeams](https://codeforces.com/contest/478/problem/B)2.[D.Anti-Sudoku](https://codeforces.com/problemset/problem/1335/D)3.[B.TroubleSort](https://codeforces.com/problemset/problem/1365/B
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p