jQuery实现简单瀑布流布局
WaterFull
最近正在实习,痛苦的实习日子,不过学到了超多。。。。
前几天刚好在做网页的瀑布流布局,本来使用的是masonry.js插件,但倒霉的是这个插件对jQuery版本有所限制,公司模板使用的是2.1.0,然而mosonry并不理会这的版本的jQuery,任性的很。。无奈之下,用高版本jQuery进行替换,结果不幸的是,另一小伙伴在该项目中使用的另一个插件开始报错,估计是嫌这个jQuery版本太高。。。好的吧,都难伺候,不如自己来写一个
昨天老板检查说不行,他需要用瀑布流布局,并同时每个item顺序不能改变。。好吧,还要改,不过这个版本的还是想在博客中记录下来^^
原理:先将容器div的position要设置为relation,之后的每个item个都将以absolute的形式安放在容器中,这样的话item的位置就可以轻松用top和left安放。我这个例子中,每个item都是等宽的,这样难度系数又下降了很多(哈哈。。不等宽的有机会再去实现吧)。安放分两种,第一种是第一行的那些item,他们top都直接设为0就好,left则是他们的个数乘以他们的宽度;第二种是除去第一行的其他行,他们则是先去找数组中的最小高度(数组:放置每一列此时的高度),top就是那最小高度,而left则是数组下标(也就是第几列(0,1,2…))
HTML代码:
<div id="grid">
<div class="item">div>
<div class="item">div>
<div class="item">div>
...
div>CSS代码:
(css代码并不全,这要看个人所写内容决定了,不过重要的都在下面了)
#grid {
position: relative;
}
.item {
position: absolute;
left: 0;
top: 0;
width: 280px;
height: auto;
overflow: hidden;
padding: 15px;
}jQuery代码:
function itemWaterfull() {
var margin = 0; //每个item的外边距,因人需求而定
var items = $(".item"); //每个item的统一类名
var item_width = items[0].offsetWidth + margin; //取区块的实际宽度
$("#grid").css("padding", "0"); //容器的起始内边距先设为0,按之后一行item的宽度再来设,保证所有item的居中
var container_width = $("#grid")[0].offsetWidth; //获取容器宽度
var n = parseInt(container_width / item_width); //一行所允许放置的item个数
var container_padding = (container_width - (n * item_width)) / 2; //一行宽度在容器中所剩余的宽度,设为容器的左右内边距
$("#grid").css("padding", "0 " + container_padding + "px");
//寻找数组最小高度的下标
function findMinIndex(arr) {
var len = arr.length, min = 999999, index = -1;
for(var i = 0; i < len; i++) {
if(min > arr[i]) {
min = arr[i];
index = i;
}
}
return index;
}
//放置item
function putItem() {
var items_height = []; //每个item的高度
var len = items.length; //获取item的个数
for(var i = 0; i < len; i++) {
var item_height = items[i].offsetHeight; //获取每个item的高度
//放置在第一行的item
if(i < n) {
items_height[i] = item_height; //高度数组更新
items.eq(i).css("top", 0);
items.eq(i).css("left", i * item_width);
} else { //放置在其他行的item
var min_index = findMinIndex(items_height); //寻找最小高度
if(min_index == -1) {
console.log("高度计算出现错误");
return ;
}
items.eq(i).css("top", items_height[min_index] + margin);
items.eq(i).css("left", min_index * item_width);
items_height[min_index] += item_height + margin; //高度数组更新
}
}
var max_height = Math.max.apply(null, items_height);
$("#grid").css("height", max_height); //最后更新容器高度
}
putItem();
}
itemWaterfull();
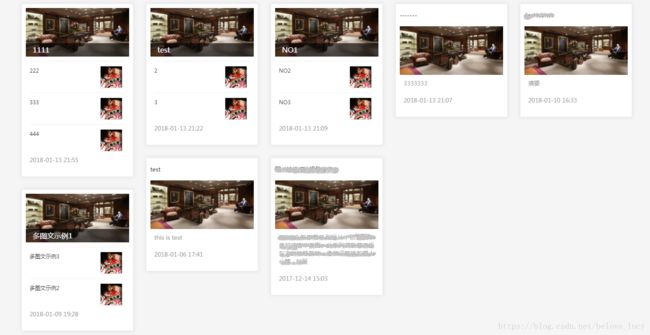
window.onresize = function() {itemWaterfull();}; //在窗口大小改变后,item重新放置上面代码有个问题,截图如下:

在最后一行时,若布局仍按则高度最小的安放,就会是布局很难看。所以将最后一行按顺序放置就好了^ ^
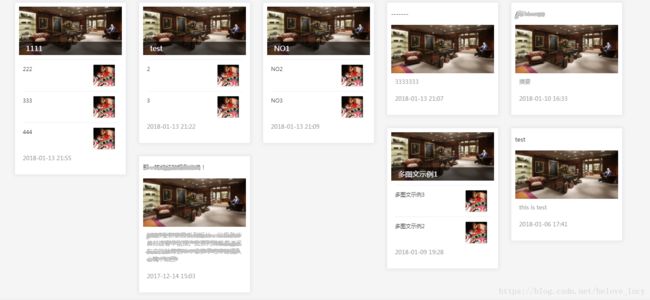
将 jQuery 中的 putItem() 完善,如下:
function putItem() {
var items_height = []; //每个item的高度
var len = items.length; //获取item的个数
for(var i = 0; i < len; i++) {
var item_height = items[i].offsetHeight; //获取每个item的高度
//放置在第一行的item
if(i < n) {
items_height[i] = item_height; //高度数组更新
items.eq(i).css("top", 0);
items.eq(i).css("left", i * item_width);
} else { //放置在其他行的item
var final_row_fir = parseInt(len / n) * n; //最后一行第一个item的下标
//处于最后一行
if(final_row_fir <= i) {
var index = i - final_row_fir; //该item所应该放置的列
items.eq(i).css("top", items_height[index] + margin);
items.eq(i).css("left", index * item_width);
items_height[index] += item_height + margin;
} else {
var min_index = findMinIndex(items_height); //寻找最小高度
if(min_index == -1) {
console.log("高度计算出现错误");
return ;
}
items.eq(i).css("top", items_height[min_index] + margin);
items.eq(i).css("left", min_index * item_width);
items_height[min_index] += item_height + margin; //高度数组更新
}
}
}
var max_height = Math.max.apply(null, items_height);
$("#grid").css("height", max_height); //最后更新容器高度
}其实最后想想,若想实现瀑布流布局,那么第几行这种概念就不应该存在,所以完善后的代码,在一面只有寥寥几行是还是可以的,多了恐怕会有事故发生。。。现在网页瀑布流的存在形式比较多的是可以下拉后动态加载,不过这也面临着浏览器缓存过大,页面加载过慢的问题,所以用几行形式的瀑布流加上分页其实也是不错的选择。。。
以上所有仅是个人见解,希望大家可以多多指教 ^ ^