一、使用mock.js
方式a:
网址:http://mockjs.com/
1、安装mockjs:npm i mockjs
2、src目录下创建mock.js
// src/mock.js
const Mock = require('mockjs')
const Random = Mock.Random
const getResource = () => {
let resources = []
for (let i = 0; i < 10; i++) {
resources.push({
id: Random.date() + ' ' + Random.time(),
label: '一级' + Random.csentence(2, 5),
children: [{
label: '二级 1-1-1'
}]
})
}
return resources
}
/**
* 格式: Mock.mock(url, post/get , 返回的数据);
* 当post或get请求到路由的时候mock会拦截并返回
* 注意写全路径
**/
Mock.mock('http://localhost:8088/getResource', 'get', getResource())
3、main.js中引入
// main.js 具体路径看建的文件位置
import './mock' // require('./mock')
4、文件中调用接口
// demo.js
import axios from 'axios'
export default {
name: 'Resource',
components: {},
data () {
return {},
created () {
this.fetchSourceData()
},
methods: {
fetchSourceData () {
axios.get('http://localhost:8088/getResource').then((res) => {
console.log(res)
})
}
}
}
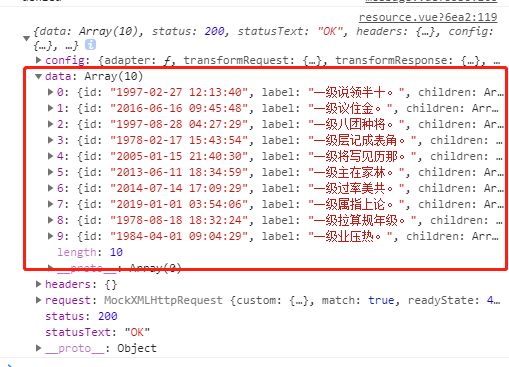
5、数据请求结果展示
注:下图为console.log的结果,这个模拟的请求是不会在network下显示的,直接打印出来可以看到结果
方式b:
vue-cli假数据,利用webpack-dev-server中内置的express,调用api即可
module.exports = {
configureWebpack: {
// 扩展webpack
devServer: {
before(app) {
// app其实就是个exoress
app.get('/api/getResource', function (req, res) {
res.json({
list: [
{ text: '1', price: 100 },
{ text: '2', price: 80 },
{ text: '3', price: 60 }
]
});
});
}
}
}
}
二、使用easy-mock
网址:https://easy-mock.com/
操作方法文档:https://easy-mock.com/docs
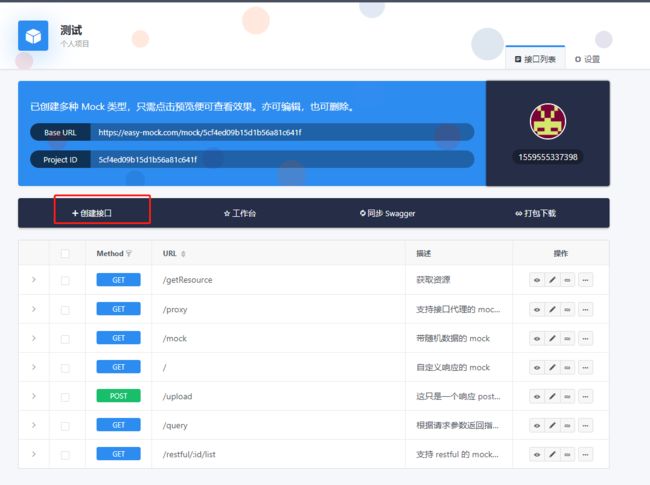
1、新建一个测试项目
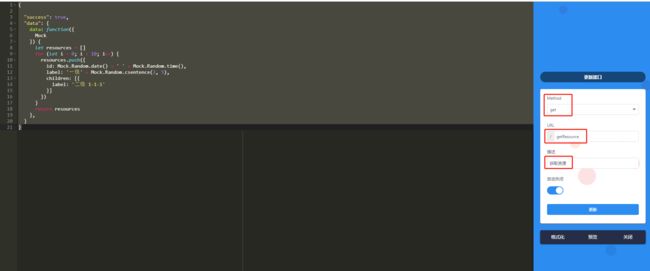
2、创建接口
之前创建的getResource接口:
代码:
{
"success": true,
"data": {
// 传入Mock 并利用Mock.Random获取随机数
data: function({
Mock
}) {
let resources = []
for (let i = 0; i < 10; i++) {
resources.push({
id: Mock.Random.date() + ' ' + Mock.Random.time(),
label: '一级' + Mock.Random.csentence(2, 5),
children: [{
label: '二级 1-1-1'
}]
})
}
return resources
},
}
}
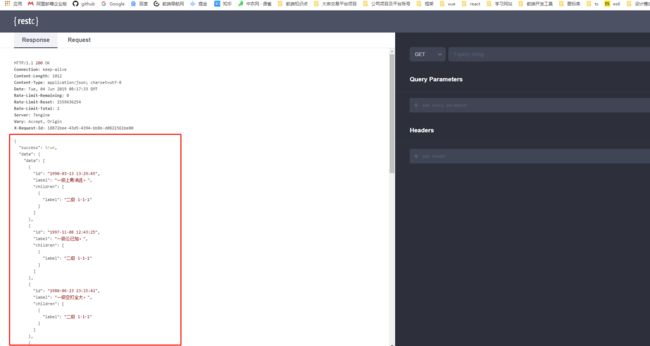
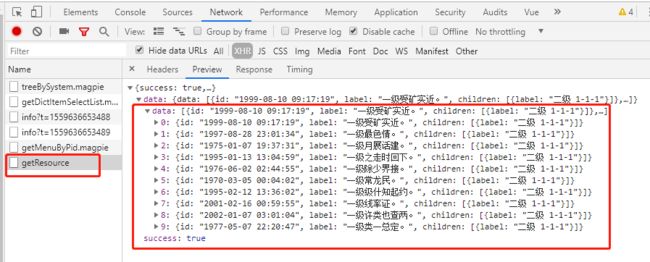
3、点击预览或回到列表点击眼睛按钮可调试接口,点击操作栏的复制链接按钮在浏览器中打开得到同样结果
4、项目中调用,axios请求项目链接即可
// demo.js
import axios from 'axios'
export default {
name: 'Resource',
components: {},
data () {
return {},
created () {
this.fetchSourceData()
},
methods: {
fetchSourceData () {
axios.get('https://easy-mock.com/mock/5cf4ed09b15d1b56a81c641f/getResource').then((res) => {
console.log(res)
})
}
}
}
5、结果展示