- 电脑录屏软件 班迪录屏 Bandicam v8.0 注册版 下载与使用说明
2401_89543598
电脑windows
Bandicam是一款电脑录屏软件。主要功能:多模式录制:支持录制屏幕、游戏画面以及设备内容(如HDMI输入和摄像头)。自由调整录制区域:你可以选择全屏录制,也可以自定义录屏分辨率,满足多种需求。鼠标追随功能:录制时可追随鼠标移动,聚焦特定操作区域。重复捕捉功能:支持反复录制屏幕内容,方便制作教程或解说视频。快捷键设置:自定义快捷键,录制操作更加便捷高效。双音频混合录制:提供同时录制系统音效和麦克
- 如何在 Odoo 18 中向聊天窗口(Chatter)添加自定义按钮
odoo中国
odooodoo开源软件pythonerp
如何在Odoo18中向聊天窗口(Chatter)添加自定义按钮在Odoo中,提升用户体验通常涉及对聊天窗口的定制——聊天窗口是针对特定记录进行交流和更新的集中平台。在聊天窗口中添加自定义按钮可以显著简化操作流程,使用户能够直接在界面中执行特定操作,例如触发工作流或生成报告。本文将指导您如何在Odoo18中向聊天窗口添加按钮,涵盖必要的步骤和代码片段,帮助您定制此功能以更好地满足业务需求并提高整体效
- 深入理解Spring FactoryBean:灵活创建复杂对象的秘密武器
冬天vs不冷
springspringjava后端
目录引言一、什么是FactoryBean?二、FactoryBean的典型使用场景三、实战案例:自定义FactoryBean四、注意事项总结引言 在Spring框架中,Bean的创建通常由容器直接通过反射机制完成。然而,某些场景下对象的创建逻辑较为复杂(例如需要依赖外部资源、动态代理或定制化初始化流程),此时直接通过@Bean注解可能无法满足需求。FactoryBean是Spring提供的一个强
- 从零开始入门 K8s | Kubernetes 网络模型进阶
jishulaozhuanjia
个人博客导航页(点击右侧链接即可打开个人博客):互联网老兵带你入门技术栈本文整理自《CNCFxAlibaba云原生技术公开课》第25讲,点击直达课程页面。关注“阿里巴巴云原生”公众号,回复关键词**“入门”**,即可下载从零入门K8s系列文章PPT。导读:本文将基于之前介绍的基本网络模型,进行更深入的一些了解,希望给予读者一个更广更深的认知。首先简单回顾一下容器网络的历史沿革,剖析一下Kubern
- 【合集】Java进阶——Java深入学习的笔记汇总 & 再论面向对象、数据结构和算法、JVM底层、多线程、类加载、
web_15534274656
面试学习路线阿里巴巴java学习笔记
前言spring作为主流的JavaWeb开发的开源框架,是Java世界最为成功的框架,持续不断深入认识spring框架是Java程序员不变的追求;而spring的底层其实就是Java,因此,深入学习Spring和深入学习Java是硬币的正反面,两者相辅相成,相互促进。本篇博客是一篇不定期持续更新的博客,是一些Java深入学习的笔记汇总。目录前言面向对象专题再论面向对象封装和关键字private,t
- 离线安装nginx
知道的越多越难受
nginx运维
文件在资源里1,解压nginx,放在home里如果有网,可以直接下载依赖yuminstallopenssl-devel2,进入解压后的nginx文件夹里执行:iii自定义文件名称,吧zlib和pcre解压到该文件夹下pcre下载地址:https://www.pcre.org/zlib下载地址:./configure--with-zlib=/usr/local/iii/zlib-1.3.1--wit
- 2025年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全网络安全linux
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- Kubernetes(K8s)之DNS方案
james二次元
微服务dockerkubernetes容器云原生dnshosts
在使用k8s过程中,有时需要配置自定义的host文件做主机名解析。如果在镜像中修改/etc/hosts文件,而容器启动初始化时,会覆盖掉该文件。就需要利用k8s自身提供的机制解决类似的问题。具体如下:1.hostAliaseshostAliases是Kubernetes中的一项功能,用于在Pod中的/etc/hosts文件中添加自定义主机名与IP地址的映射。这个功能允许开发者为每个Pod手动定义主
- DeepSeek进阶开发与应用1:DeepSeek框架概述与基础应用
Evaporator Core
#DeepSeek快速入门DeepSeek进阶开发与应用spring自然语言处理
引言在当今的人工智能领域,深度学习技术已经成为了推动技术进步的核心动力之一。DeepSeek作为一个先进的深度学习框架,旨在为开发者和研究人员提供一个高效、灵活且易于扩展的平台,以便于他们能够快速地实现和部署各种深度学习模型。本文将深入探讨DeepSeek框架的核心架构、基础应用以及如何通过代码实现一个简单的深度学习模型。DeepSeek框架概述DeepSeek框架的设计理念是简洁而强大。它提供了
- K8S中Deployment控制器的概念、原理解读以及使用技巧
景天科技苑
云原生K8S零基础到进阶实战kubernetes容器云原生deploymentk8s
文章目录1、Deployment控制器1.1Deployment概述1.2Deployment工作原理:如何管理rs和Pod?2、Deployment资源清单文件编写技巧3、查看控制器的历史版本4、自定义滚动更新策略5、K8S自动伸缩6、动态控制副本数量7、生产环境如何实现蓝绿部署?7.1、什么是蓝绿部署?7.2、蓝绿部署的优势和缺点7.3通过k8s实现线上业务的蓝绿部署8、通过k8s完成线上业务
- Spring Security(六)RBAC 结构实现
是晓周哦
Spring-Securityspringjava后端springboot安全架构springcloud
博主前言:本以为这个就是代替传统jwt的插件,没想到复杂程度如此之高。SpringSecurity本身是个高度自定义化的组件,必须花时间重点学习一下。以下为个人配置学习的流程,从零到权限管理、redis嵌入等步骤。本文基于尚硅谷的SpringSecurity教程学习,文章与原教程有不小出入,仅供参考。B站视频链接:尚硅谷Java项目SpringSecurity+OAuth2权限管理实战教程RBAC
- Word中的文档信息域
bu_shuo
Word域文档属性文档信息
Word中的文档信息域DocProperty包含文档信息的多个属性,也可以自定义属性.查看文档预定义的自定义属性【文件】→【信息】→【属性】→【高级属性】参考链接WORD中文档属性域DocProperty的应用-CSDN博客第06套Word_哔哩哔哩_bilibili
- 学会Python3模拟登录并爬取表格数据!excel高手也自叹不如!
m0_60635321
2024年程序员学习excelpython爬虫
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
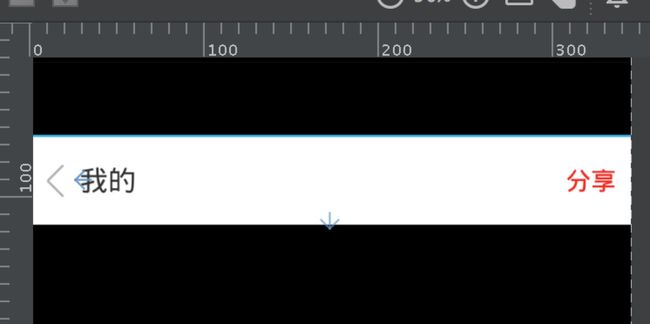
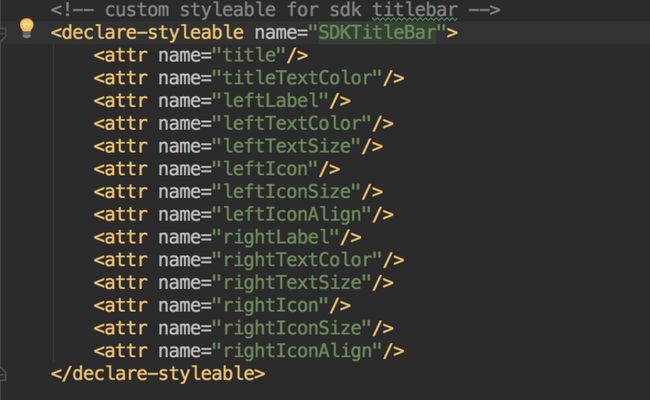
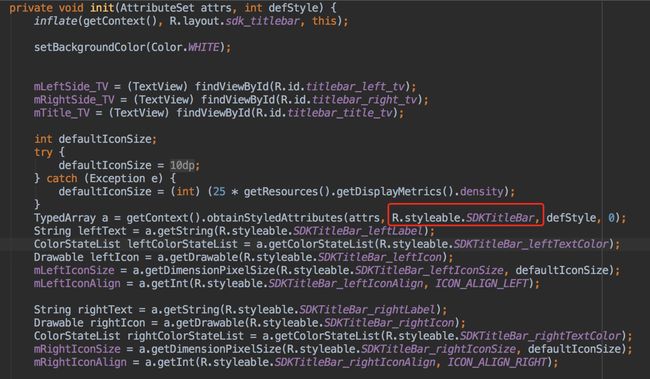
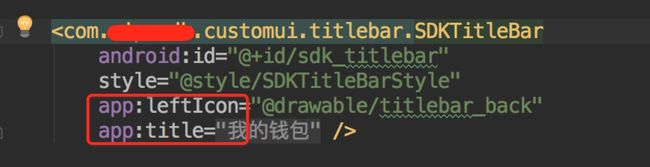
- android listpreference 自定义,android – 自定义布局ListPreference
呼呼啦啦就瘸了
androidlistpreference自定义
在您的preference.xml文件中,您可以通过类的全名来引用自定义ListPreference,即com.example.MyPreferenceandroid:key="pref_wifi_key"android:title="@string/settings">android:key="pref_wifi_remove"android:title="@string/remove_wifi
- qt 使用qss控制界面外观
yaofei2006
qt开发语言ui
在Qt中,QSS(QtStyleSheets)是一种基于CSS(CascadingStyleSheets)的样式表语言,用于自定义Qt应用程序的外观。通过QSS,你可以轻松地修改控件的颜色、字体、边框、背景等属性,而无需修改代码。以下是使用QSS的详细指南:1.基本语法QSS的语法与CSS类似,由选择器和声明块组成:选择器{属性:值;属性:值;}示例QPushButton{background-c
- C语言结构体,枚举,联合,位断等自定义类型详解
myloveasuka
C语言c语言数据结构开发语言
目录结构体1.结构体声明2.结构体成员的访问3.结构体自引用4.结构体变量定义,初始化,传参5.结构体内存对齐位段1.什么是位段?2.位段的内存分配枚举1.枚举类型的定义2.枚举的使用3.枚举的优点联合(共同体)1.联合类型的定义2.联合的特点3.面试题:判断当前计算机的大小端存储4.联合大小的计算代码仓库结构体1.结构体声明1.1概念1.结构体是一些值的集合,这些值称为成员变量。2.结构体的每个
- 【Spring Boot】Spring AOP动态代理,以及静态代理
web13508588635
面试学习路线阿里巴巴springspringboot后端
目录SpringAOP代理一.代理的概念二.静态代理三.JDK代理3.1重写invoke方法进?功能增强3.2通过Proxy类随机生成代理对象四.CGLIB代理4.1自定义类来重写intercept方法4.2通过Enhancer类的create方法来创建代理类五.AOP源码剖析总结(重中之重,精华)SpringAOP代理一.代理的概念根据前面的学习想必大家都已经对SpringAOP有所了解了,接下
- python基础知识介绍
tqs_12345
python开发语言
Python基础知识主要包括以下几个方面:语法基础:Python采用简洁易懂的语法,使用缩进来表示代码块。它支持多种数据类型,如整数、浮点数、字符串、列表、元组、字典和集合等。变量和数据类型:在Python中,变量不需要事先声明类型,可以根据赋值自动推断类型。Python支持多种内置数据类型,并允许用户自定义数据类型。控制流语句:Python提供了条件语句(如if-elif-else)、循环语句(
- 《Python编程轻松进阶》干货整理
KLZZ66
python开发语言idejupyter
《Python编程轻松进阶》干货整理最近把《Python编程轻松进阶》看完了,看得过程中顺便整理了一些自己觉得比较重要的点,分享出来,共同进步!文章目录《Python编程轻松进阶》干货整理第一章处理错误和寻求帮助1.1如何查看模块版本第二章环境设置和命令行2.1使用pathlib库可以让Python脚本跨平台兼容2.2Path常用命令2.3命令行参数2.3.1/?2.3.2python-c2.3.
- AWS: ECS Fargate + ELB的使用(CDK)
wucong60
AWS
AWS:ECSFargate+ELB的使用(CDK)一、ECS定义AmazonElasticContainerService(AmazonECS)是一种高度可扩展的快速容器管理服务,它又包含两种服务:使用Fargate启动类型,它是基于Container的Serverless服务,用户无需关心服务器,只需要上传自定义的镜像,剩下的工作交给Fargate就可以了;注意这里host与pod的比例是1:
- 在Excel中创建与使用自定义函数
VBAMatrix
excel
Excel内置了很多丰富的函数,大大方便我们进行数据处理等日常操作。但如果一个单元格内函数嵌套太多,不仅不直观,而且不易理解。同时,对于一些数据处理的需求,Excel内置函数或难以实现。此刻,我们可以自定义函数,方便自己调用。例如,我们可以编写自定义函数,根据填写的身份证号码,判断位数是否正确,或者提取出生日期,判断性别,获取籍贯信息等个人信息。再如,产品编号“P-11-305-22”这字符串,我
- 【bug】spacedesk Display Driver has expired!Please download the most recent driver version on https
Java手札
Java后端bug
#扩展屏软件出问题#场景:出现扩展屏黑屏解决:重新下载软件,清除设置,重启设备软件:https://allall02.baidupcs.com/file/9其他问题:在主控电脑安装的是控制台在扩展屏安装的是可视屏软件需要设置主屏幕和副屏幕:这个排列代表的是鼠标的移动方向,可以自定义更改。如果副屏幕的分辨率不够也需要更改。看自己使用的是啥。
- 2025超全整理!H3C路由交换核心命令宝典,助你轻松玩转网络配置
wljslmz
网络技术H3C路由器交换机命令大全
H3C(新华三)作为国内网络设备的领军品牌,其路由器和交换机广泛应用于企业、数据中心及运营商网络。掌握H3C设备的配置命令,是网络工程师的必备技能!本文结合2025年最新技术文档与实战经验,系统梳理基础配置、VLAN管理、路由协议、IRF堆叠、安全加固等场景的核心命令,助你从“小白”进阶为“大神”!文末还附赠高频踩坑指南,速速收藏⭐!一、基础配置篇:快速上手H3C设备1.设备初始化与视图切换进入系
- 【C++】STL之string类源码剖析
AllinTome
c++STL数据结构类与对象string
目录概述源码MyString.htest.cpp概述string是字符串类,出现早于STL,不过string完全符合STL标准库的语法规则,故将string类也归于STL中string类实现的功能有字符串元素的随机访问、迭代器遍历、字符串追加/删减/查找、字符串随机插入、字符串扩容与修改长度、重载输入/输出运算符算法设计:利用构造临时对象、自定义swap函数,完成string对象的拷贝、赋值构造,
- PVE 网络配置详解:双网卡聚合与 Linux 网络管理技巧
The god of big data
虚拟系统神器?三叉戟?教程网络linux运维
ProxmoxVE(PVE)作为基于Linux的虚拟化平台,其网络配置逻辑与Windows存在显著差异,尤其在多网卡管理、链路聚合(Bonding)等方面。本文将以双网卡聚合为核心,详解PVE的网络配置方法,并对比Windows帮助用户快速上手。一、Linux与Windows网络配置的核心区别1.网卡命名规则Windows:网卡名称为“以太网”“本地连接”等,可自定义。PVE(Linux):网卡默
- Redisson自定义序列化
兔子先生°
java
主要是解决LocalDateTime的序列化报错问题。com.fasterxml.jackson.databind.exc.InvalidDefinitionException:Java8date/timetype`java.time.LocalDateTime`notsupportedbydefault:addModule"com.fasterxml.jackson.datatype:jacks
- MyBatis 源码解析:动态 SQL 生成的基本原理
捕风捉你
MyBatis源码解读mybatistomcat
摘要MyBatis提供了灵活的动态SQL功能,使得开发者可以根据业务需求在运行时生成不同的SQL语句。动态SQL是MyBatis最具特色的功能之一,它允许我们通过条件拼接来生成复杂的查询语句。本文将通过自定义实现一个简化的动态SQL生成器,解析其工作原理,并结合MyBatis的源码进行深入讲解。前言传统的SQL查询往往需要开发者根据不同的业务逻辑手动拼接SQL语句,而这种方式不仅容易出错,也不够灵
- 利用Python进行数据清洗与预处理:Pandas的高级用法
步入烟尘
python数据库开发语言
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- flutter 专题 五十三 Flutter 底部向上动画弹出菜单
leluckys
Flutter面试与实战flutter前端javascript
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件
- C++结构体
饼干帅成渣
算法
注:代码为测试代码,不可运行什么是结构体?在C++中,结构体(struct)是一种用户自定义的数据类型,它允许将不同类型的数据组合在一起形成一个整体。通过结构体,可以创建复杂的数据结构来表示现实世界中的对象或概念,这使得程序设计更加直观和易于理解。与类不同的是,结构体默认是公有继承(public),并且成员变量默认也是公开的(public),而类则默认为私有继承(private)。结构体的声明要定
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l