自定义进度条PictureProgressBar
![]()
昨日,欧盟宣布,由于谷歌在搜索结果中偏袒自家服务Google Shopping,现决定对谷歌处以24.2亿欧元的罚款。谷歌需要在未来90天内结束反垄断行为,否则最多将面临谷歌母公司Alphabet全球日平均营收5%的罚款。对此,谷歌发表声明称,不认同欧盟的该裁决,将考虑提起上诉。
本篇来自 炎之铠 的投稿,分享了自己的一个加载控件以及发布的过程,希望对大家有所帮助。
炎之铠 的博客地址:
实现http://blog.csdn.net/totond
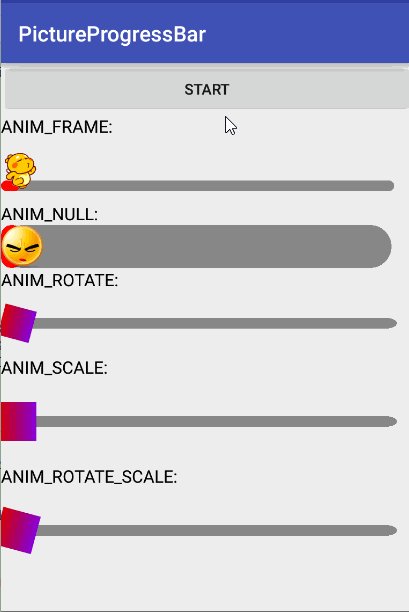
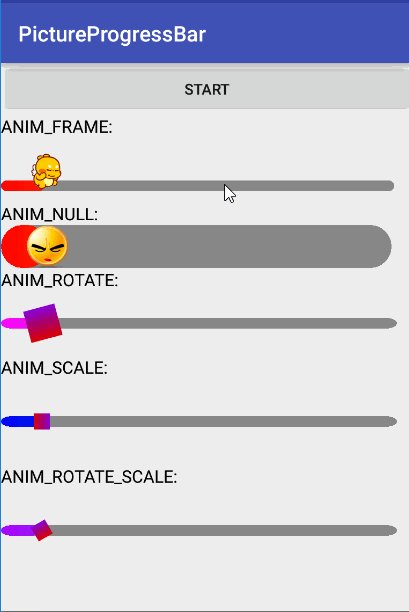
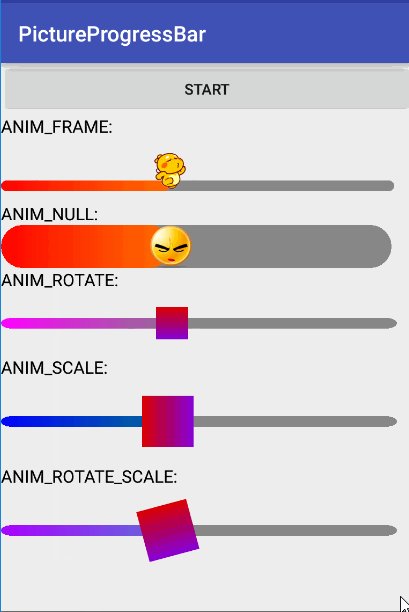
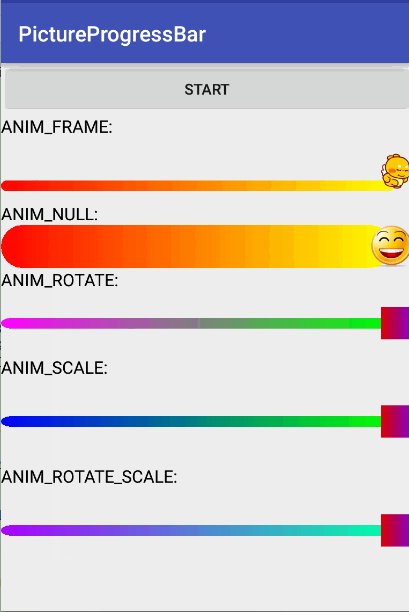
PictureProgressBar 是一个可以带图片和动画效果的进度条,可以先看看它的效果,如下图:
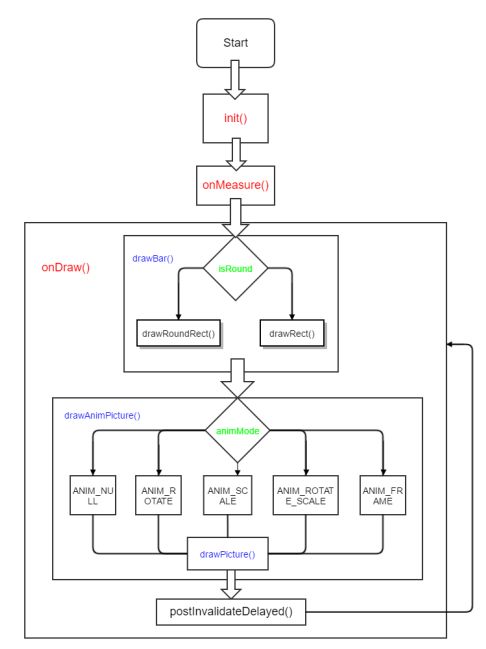
实现的逻辑并不复杂,看看流程图:
主要的逻辑是在onDraw()方法实现,里面大量利用到Canvas,Canvas的使用可以参考下我以前这篇笔记:
http://blog.csdn.net/totond/article/details/58722446
初始化属性
由于前面的属性定义太多了,所以这里不列出来,后面要用到的属性会有介绍,想详细了解的可以看 GitHub 的介绍文档,那里有个表详细介绍。这里定义初始化方法,用来配置画笔和设置 Gradient 渐变器,由于 Gradient 需要进度条的宽高,所以要在 Measure 过程之后才配置:
画进度条
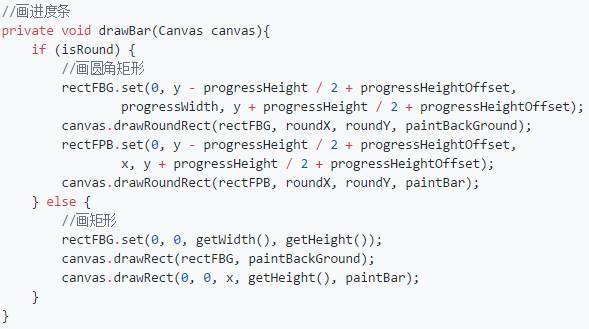
首先就是要画好进度条,android源码自带的 ProgressBar 是基于事件机制来刷新 View 的,也就是每当有进度改变才会调用刷新 View 的方法,但是因为我这里要实现动画而且对怎么实现事件机制不是很熟,所以采用了定时刷新的方法,先把进度条画出来:
简单说一下上面的一些属性:
isRound 是决定进度条是否圆角的 boolean 变量,由于觉得不是圆角的进度条有点难看,所以就最终发布时默认初始设置是 true。
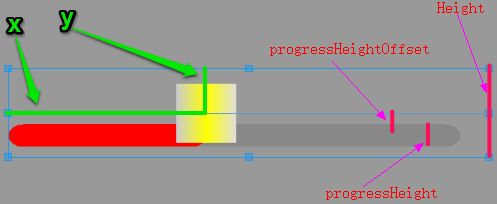
progressWidth 和 progressHeight 是进度条的宽高,而不是整个 View 的宽高,因为 View 是包括进度条和图片,要为图片的显示预留空间,所以进度条宽高会在 onMeasure() 根据属性设置来定义大小(具体怎么定义后面说)。
x 和 y 是当前进度的中心点坐标位置。
progressHeightOffset 是进度条的所处高度偏移量,负数为向上偏移,正数为向下偏移。前面就说过 progressHeight 是进度条的宽高不一定是整个 View 的宽高,所以进度条可以处于一个自定义的位置(目前仅仅是高度,因为一般都不用设置宽度)。具体的效果可以看前面demo效果的第一个,进度条就是向下偏移而实现了被可爱的丘比龙踩在脚下的效果。
画图片Drawable
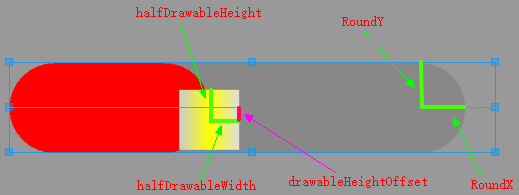
接下来是画图片 Drawable 的方法,这个 Drawable 可以是 图片 或者是 Shape,根据当前进度的中心点坐标x、y和图片的半宽高属性 halfDrawableWidth、halfDrawableHeight 来实现,其中 drawableHeightOffset 是图片的高度偏移量:
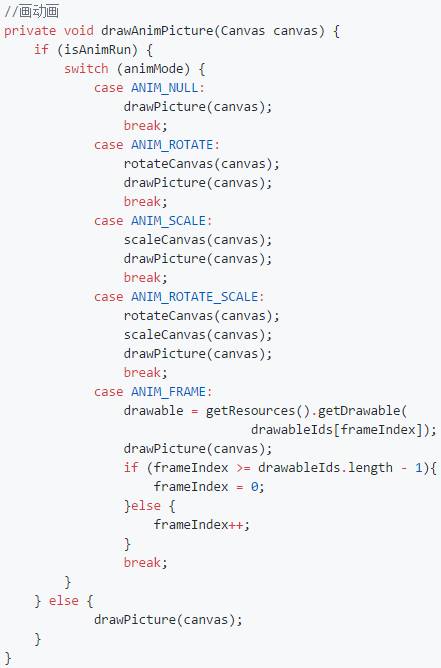
画动画
先对是否开启动画,当前动画模式做出判断,实现5个动画模式:
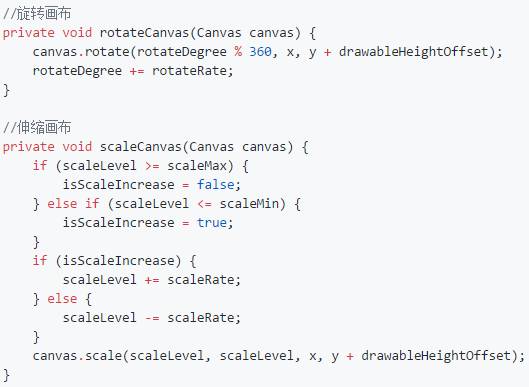
实现帧动画是通过轮播图片的方法实现。实现旋转,缩放的效果,是采用操纵画布 Canvas 的方法来实现:
由于 drawAnimPicture()方法 之后并没有其他使用 Canvas 的方法了,所以这里不用 Canvas.save() 和 Canvas.restore() 来使 Canvas 恢复到初始状态了,这里说明一下,免得后面有功能拓展的需要加代码时候忘了。
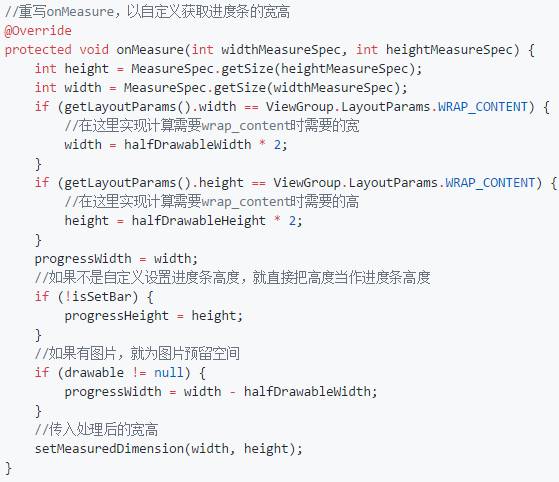
重写onMeasure()
重写 onMeasure() 的意义:让 View 支持 wrap_content,还有设置了进度条的宽高(前面说过,进度条的宽高不一定等于整个 View 的宽高):
封装
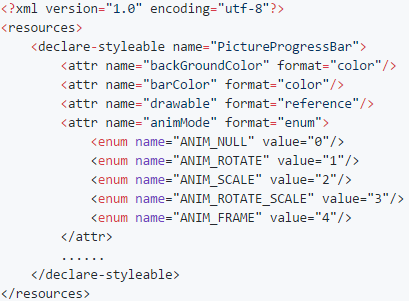
自定义属性
为了让自定义 View 的属性能直接通过XML设置,需要用到自定义属性,在 res/value 文件夹里新建一个 attrs.xml(名字随便,建立位置对就行),定义自己所需的属性和相应类型:
一些set、get方法和其他
有了自定义属性,只是能在XML上使用,想要在Java代码上设置属性,还需要弄一些 set、get方法,还有一些特殊的属性,在xml设置不了,如帧动画的图片id数组、线性渐变器、进度监听器等,也需要 set方法,因为有太多,下面只列举一些特殊的出来:
发布
发布到GitHub
这个我相信大家都很熟悉,我这里就简单的列出一下我把这个项目上传到 GitHub(我是使用 AndroidStudio 上自带的功能,简单方便)的步骤吧:
1. 首先是本地要安装 Git,没有的可以下载。
2. 在 AndroidStudio 的 File 的 Setting 选项配置 git 信息
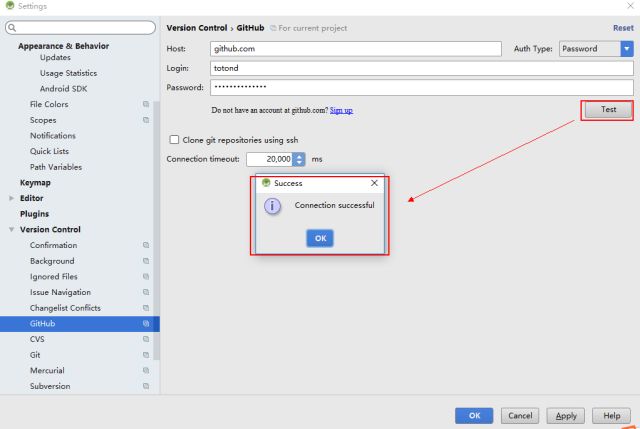
3. 在 Setting 配置你的 GitHub 账号信息,没有的可以注册,那里有按钮(我这个是AndroidStudio2.2版本,不同的版本可能里面的内容有一点不同),输入完账号密码按 Test 连接一下,失败的确认好账号密码多试几次,把 timeout 设置长点
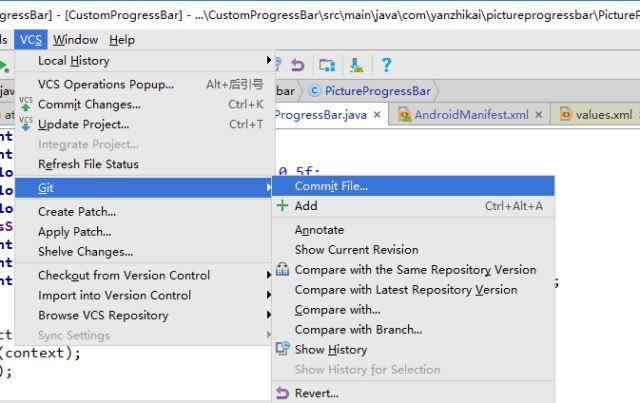
4. 在 VCS 里点击如下(一个项目第一次提交时用这个),然后按提示操作 commit 就行了(因为我这个不是第一次提交就不演示下去了):
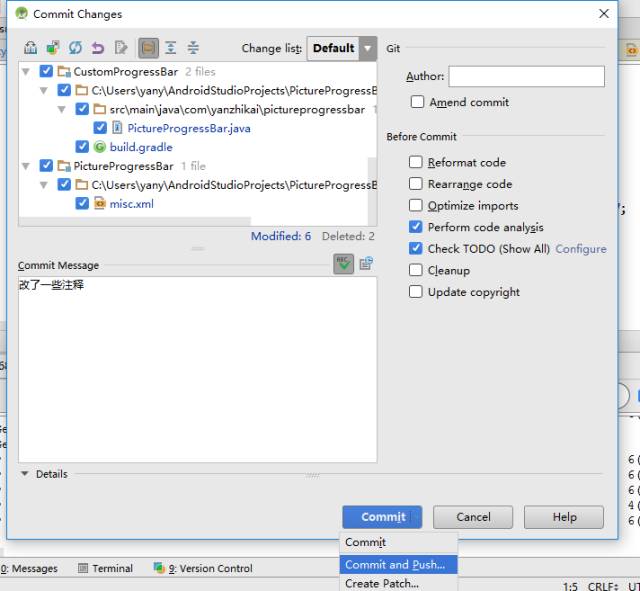
5. 后面更新项目就是点击 Commit按钮 了,然后 push 了:
其实到了第4步,在 GitHub 上就能看到我们的项目了。
发布到JCenter
我们开发有时候会用到一些第三方库,有一些库很方便,在AS的 Gradle 里面 compile ‘xxx’ 就可以引入了,我们把项目提交到 JCenter,也可以让别人很方便地引入了。发布到 JCenter 有很多方法,本方法是参考鸿洋_大神的
bintray-release插件方法
http://blog.csdn.net/lmj623565791/article/details/51148825
之后亲自试了很多坑之后才成功的(鸿洋大神这篇方法有很多细节没说,具体看它下面的评论),可以说根据我这个步骤是肯定能成功的,下面我们来看看步骤:
1. 首先是在 https://bintray.com/signup/oss 进行注册,不要直接在官网注册,那是注册企业试用版的,到时候你还要自己点击右上角的倒计时取消企业版切换回个人版。注意注册的邮箱不能是qq邮箱,163邮箱(不知道是不是所有中国的都不行)。
2. 注册完之后首先就是查看自己的API,复制下来备用,后面的上传都要用到:
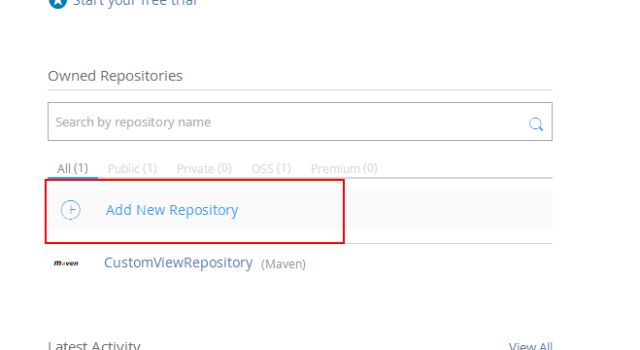
3. 建立一个仓库,用来装代码(填好 Name,里面的 Type 选择 Maven,其他的都不用管了,点 Create 就行):
4. 新建一个 Module,把想要上传的代码放进去,上传就是上传这个 Module(不这样做的话会在上传的时候报Error:Could not get unknown property ‘main’ for SourceSet Container.)在这个 Module 的 Gradle 文件里面添加:
5. 在项目的 Gradle 文件里添加(弄完就 build 一下 project):
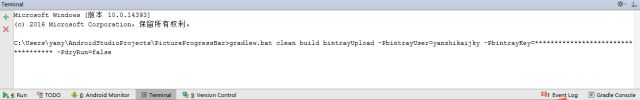
6. 在 AndroidStudio 的 Terminal 里输入这些命令(**Key里面的星号的内容实际上应该是我们的API KEY,我这里屏蔽掉而已。注意每行命令之间用一个空格隔开,这个很重要),最后回车提交:
gradlew.bat clean build bintrayUpload
-PbintrayUser=yanzhikaijky
-PbintrayKey=***************
-PdryRun=false
第一次提交会比较慢(可能会提高速度?),给点耐心,如果报错里面会显示出来。
添加开源协议和说明文档README
添加开源协议
开源项目可以选择一个开源协议来表示自己这个项目的许可声明。关于开源协议的选择,我这里也引用阮一峰老师的一篇文章:
http://ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
里面的一幅图来大概说明一下:
最后我选择了 Apache v2 License。至于如何添加,一个方法是在 GitHub 创建 Repository 的时候选择添加(这个我一开始就忘了),第二个是使用官方推荐的 www.addalicense.com 来给当前存在的 Repository 添加,然而:
这东西我用不了,只能采用第三种方法手动添加了:可以查看GitHub关于这个的帮助文档:
https://help.github.com/articles/adding-a-license-to-a-repository
看不懂英文没关系,隔壁有图说明:
成功之后主页会多了一个表示开源协议的栏目:
添加说明文档Readme
说明文档就是告诉别人你的开源项目如何使用的文档,可以在 Android Project 的根目录下添加 README.md 文件然后 Push 上去或者直接在项目 GitHub上Add a README。
后话
欢迎大家 Star or Fork,使用 Gradle 依赖很方便,也可以 clone 来试着按自己想法修改一下,改一下 gradlewrapper文件 就可以直接在你们的AS上运行了,欢迎提出意见和建议.
这个 PictureProgressBar 的后续可能会加入一些其他的动画和文字,目前没有什么好的创意,如果大家有什么创意和意见,欢迎互相交流进步。
项目地址:
更多https://github.com/totond/PictureProgressBar
每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
![]()
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:
![]()