Android 动画:手把手教你使用 补间动画 (视图动画)
前言
-
动画的使用 是
Android开发中常用的知识 -
可是动画的种类繁多、使用复杂,每当需要 采用自定义动画 实现 复杂的动画效果时,很多开发者就显得束手无策
-
学习
Android动画最好先了解:- 自定义View的原理,请参考我写的文章:
(1)自定义View基础 - 最易懂的自定义View原理系列
(2)自定义View Measure过程 - 最易懂的自定义View原理系列
(3)自定义View Layout过程 - 最易懂的自定义View原理系列
(4)自定义View Draw过程- 最易懂的自定义View原理系列 - 自定义View的应用,请参考我写的文章:
手把手教你写一个完整的自定义View
Path类的最全面详解 - 自定义View应用系列
Canvas类的最全面详解 - 自定义View应用系列
为什么你的自定义View wrap_content不起作用?
- 自定义View的原理,请参考我写的文章:
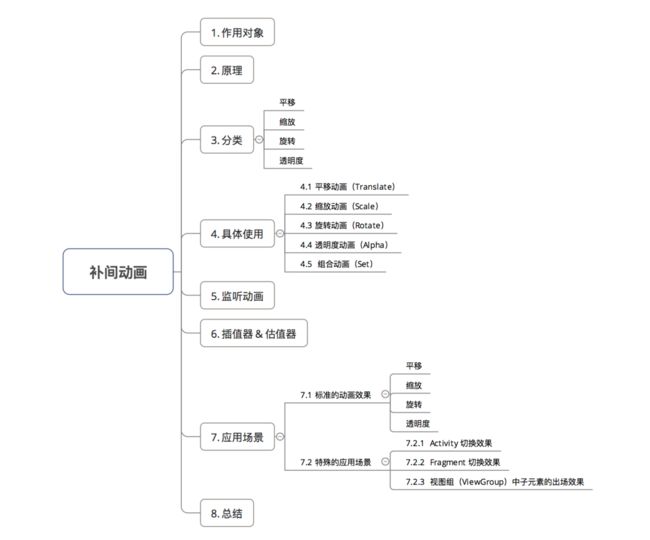
目录
1. 作用对象
视图控件(View)
- 如
Android的TextView、Button等等- 不可作用于
View组件的属性,如:颜色、背景、长度等等
2. 原理
通过确定开始的视图样式 & 结束的视图样式、中间动画变化过程由系统补全来确定一个动画
- 结束的视图样式:平移、缩放、旋转 & 透明度样式
- 即补间动画的动画效果就是:平移、缩放、旋转 & 透明度动画
3. 分类
根据不同的动画效果,补间动画分为4种动画:
- 平移动画(
Translate) - 缩放动画(
scale) - 旋转动画(
rotate) - 透明度动画(
alpha)
同时,不同类型的动画对应于不同的子类,具体如下图:
下面在介绍补间动画使用时,会详细介绍上述四种动画
4. 具体使用
- 补间动画的使用方式分为两种:在
XML代码 /Java代码里设置
- 前者优点:动画描述的可读性更好
- 后者优点:动画效果可动态创建
- 下面我将详细平移、缩放、旋转 & 透明度动画的使用步骤
4.1 平移动画(Translate)
**设置方法1:在XML 代码中设置 **
- 步骤1:在
res/anim的文件夹里创建动画效果.xml文件
此处路径为
res/anim/view_animation.xml
- 步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。平移动画效果设置具体如下:
view_animation.xml
// 采用- 步骤3:在Java代码中创建
Animation对象并播放动画
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation translateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 步骤2:创建 动画对象 并传入设置的动画效果xml文件
mButton.startAnimation(translateAnimation);
// 步骤3:播放动画
- 效果图
**设置方法2:在 Java 代码中设置 **
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation translateAnimation = new TranslateAnimation(0,500,0,500);
// 步骤2:创建平移动画的对象:平移动画对应的Animation子类为TranslateAnimation
// 参数分别是:
// 1. fromXDelta :视图在水平方向x 移动的起始值
// 2. toXDelta :视图在水平方向x 移动的结束值
// 3. fromYDelta :视图在竖直方向y 移动的起始值
// 4. toYDelta:视图在竖直方向y 移动的结束值
translateAnimation.setDuration(3000);
// 固定属性的设置都是在其属性前加“set”,如setDuration()
mButton.startAnimation(translateAnimation);
// 步骤3:播放动画
- 效果图
与第一种设置方式是一样的。
4.2 缩放动画(Scale)
**设置方法1:在XML 代码中设置 **
- 步骤1:在
res/anim的文件夹里创建动画效果.xml文件
此处为
res/anim/view_animation.xml
- 步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。缩放动画效果设置具体如下:
view_animation.xml
// 采用- 步骤3:在Java代码中创建
Animation对象并播放动画
MainActivity.java
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 步骤2:创建 动画对象 并传入设置的动画效果xml文件
mButton.startAnimation(scaleAnimation);
// 步骤3:播放动画
**设置方法2:在 Java 代码中设置 **
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation rotateAnimation = new ScaleAnimation(0,2,0,2,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
// 步骤2:创建缩放动画的对象 & 设置动画效果:缩放动画对应的Animation子类为RotateAnimation
// 参数说明:
// 1. fromX :动画在水平方向X的结束缩放倍数
// 2. toX :动画在水平方向X的结束缩放倍数
// 3. fromY :动画开始前在竖直方向Y的起始缩放倍数
// 4. toY:动画在竖直方向Y的结束缩放倍数
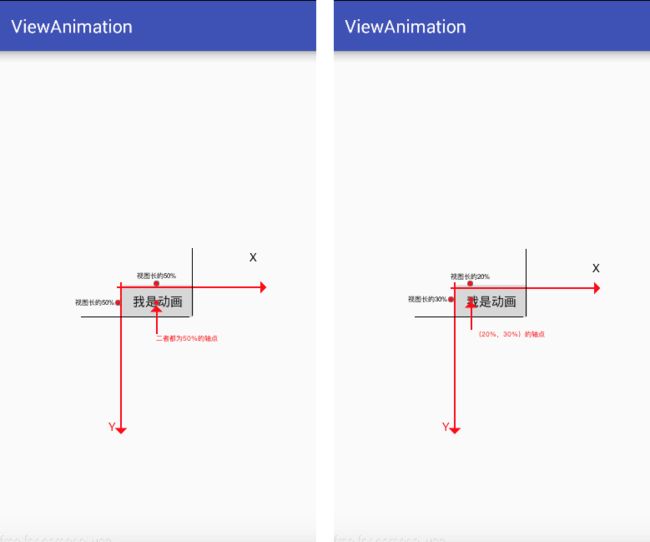
// 5. pivotXType:缩放轴点的x坐标的模式
// 6. pivotXValue:缩放轴点x坐标的相对值
// 7. pivotYType:缩放轴点的y坐标的模式
// 8. pivotYValue:缩放轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
scaleAnimation.setDuration(3000);
// 固定属性的设置都是在其属性前加“set”,如setDuration()
mButton.startAnimation(scaleAnimation);
// 步骤3:播放动画
- 效果图
与第一种设置方式是一样的。
4.3 旋转动画(Rotate)
**设置方法1:在XML 代码中设置 **
- 步骤1:在路径
res/anim的文件夹里创建动画效果.xml文件
此处为
res/anim/view_animation.xml
- 步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。旋转动画效果设置具体如下:
view_animation.xml
// 采用- 步骤3:在Java代码中创建
Animation对象并播放动画
MainActivity.java
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 步骤2:创建 动画对象 并传入设置的动画效果xml文件
mButton.startAnimation(scaleAnimation);
// 步骤3:播放动画
**设置方法2:在 Java 代码中设置 **
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation rotateAnimation = new RotateAnimation(0,270,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
// 步骤2:创建旋转动画的对象 & 设置动画效果:旋转动画对应的Animation子类为RotateAnimation
// 参数说明:
// 1. fromDegrees :动画开始时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
// 2. toDegrees :动画结束时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
// 3. pivotXType:旋转轴点的x坐标的模式
// 4. pivotXValue:旋转轴点x坐标的相对值
// 5. pivotYType:旋转轴点的y坐标的模式
// 6. pivotYValue:旋转轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:旋转轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
rotateAnimation.setDuration(3000);
// 固定属性的设置都是在其属性前加“set”,如setDuration()
mButton.startAnimation(rotateAnimation);
// 步骤3:播放动画
- 效果图
与第一种设置方式是一样的。
4.4 透明度动画(Alpha)
**设置方法1:在XML 代码中设置 **
- 步骤1:在路径
res/anim的文件夹里创建动画效果.xml文件
此处为
res/anim/view_animation.xml
- 步骤2:根据 不同动画效果的语法 设置 不同动画参数,从而实现动画效果。旋转动画效果设置具体如下:
view_animation.xml
// 采用- 步骤3:在Java代码中创建
Animation对象并播放动画
MainActivity.java
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation alphaAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 步骤2:创建 动画对象 并传入设置的动画效果xml文件
mButton.startAnimation(alphaAnimation);
// 步骤3:播放动画
- 效果图
**设置方法2:在 Java 代码中设置 **
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation alphaAnimation = new AlphaAnimation(1,0);
// 步骤2:创建透明度动画的对象 & 设置动画效果:透明度动画对应的Animation子类为AlphaAnimation
// 参数说明:
// 1. fromAlpha:动画开始时视图的透明度(取值范围: -1 ~ 1)
// 2. toAlpha:动画结束时视图的透明度(取值范围: -1 ~ 1)
alphaAnimation.setDuration(3000);
// 固定属性的设置都是在其属性前加“set”,如setDuration()
mButton.startAnimation(alphaAnimation);
// 步骤3:播放动画
- 效果图
与第一种设置方式是一样的。
4.5 组合动画
- 上面讲的都是单个动画效果;而实际中很多需求都需要同时使用平移、缩放、旋转 & 透明度4种动画,即组合动画
- 使用组合动画需要用到标签
< Set/>
Set对于Animation,就类似View对于ViewGroup
- 组合动画同样有XML 代码 / Java 代码两种设置方法,下面会详细说明
4.5.1 在XML 代码中设置
- 步骤1:在路径
res/anim的文件夹里创建动画效果.xml文件
此处为
res/anim/view_animation.xml
- 步骤2:组合动画的设置方法 同 单个动画设置。具体如下:
view_animation.xml
// 采用< Set/>标签
// 组合动画同样具备公共属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 组合动画独特的属性
android:shareinterpolator = “true”
// 表示组合动画中的动画是否和集合共享同一个差值器
// 如果集合不指定插值器,那么子动画需要单独设置
// 组合动画播放时是全部动画同时开始
// 如果想不同动画不同时间开始就要使用android:startOffset属性来延迟单个动画播放时间
// 设置旋转动画,语法同单个动画
- 步骤3:在Java代码中创建Animation对象并播放动画
MainActivity.java
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation translateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 步骤2:创建 动画对象 并传入设置的动画效果xml文件
mButton.startAnimation(translateAnimation);
// 步骤3:播放动画
- 效果图
4.5.2 在 Java 代码中设置
Button mButton = (Button) findViewById(R.id.Button);
// 创建 需要设置动画的 视图View
// 组合动画设置
AnimationSet setAnimation = new AnimationSet(true);
// 步骤1:创建组合动画对象(设置为true)
// 步骤2:设置组合动画的属性
// 特别说明以下情况
// 因为在下面的旋转动画设置了无限循环(RepeatCount = INFINITE)
// 所以动画不会结束,而是无限循环
// 所以组合动画的下面两行设置是无效的
setAnimation.setRepeatMode(Animation.RESTART);
setAnimation.setRepeatCount(1);// 设置了循环一次,但无效
// 步骤3:逐个创建子动画(方式同单个动画创建方式,此处不作过多描述)
// 子动画1:旋转动画
Animation rotate = new RotateAnimation(0,360,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
rotate.setDuration(1000);
rotate.setRepeatMode(Animation.RESTART);
rotate.setRepeatCount(Animation.INFINITE);
// 子动画2:平移动画
Animation translate = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT,-0.5f,
TranslateAnimation.RELATIVE_TO_PARENT,0.5f,
TranslateAnimation.RELATIVE_TO_SELF,0
,TranslateAnimation.RELATIVE_TO_SELF,0);
translate.setDuration(10000);
// 子动画3:透明度动画
Animation alpha = new AlphaAnimation(1,0);
alpha.setDuration(3000);
alpha.setStartOffset(7000);
// 子动画4:缩放动画
Animation scale1 = new ScaleAnimation(1,0.5f,1,0.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scale1.setDuration(1000);
scale1.setStartOffset(4000);
// 步骤4:将创建的子动画添加到组合动画里
setAnimation.addAnimation(alpha);
setAnimation.addAnimation(rotate);
setAnimation.addAnimation(translate);
setAnimation.addAnimation(scale1);
mButton.startAnimation(setAnimation);
// 步骤5:播放动画
- 效果图
与第一种设置方式是一样的。
5. 监听动画
Animation类通过监听动画开始 / 结束 / 重复时刻来进行一系列操作,如跳转页面等等- 通过在
Java代码里setAnimationListener()方法设置
Animation.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animation animation) {
//动画开始时执行
}
@Override
public void onAnimationRepeat(Animation animation) {
//动画重复时执行
}
@Override
public void onAnimationCancel()(Animation animation) {
//动画取消时执行
}
@Override
public void onAnimationEnd(Animation animation) {
//动画结束时执行
}
});
特别注意
若采取上述方法监听动画,每次监听都必须重写4个方法
- 背景:有些时候我们并不需要监听动画的所有时刻
- 问题:但上述方式是必须需要重写4个时刻的方法,这显示太累赘
- 解决方案:采用动画适配器
AnimatorListenerAdapter,解决
实现接口繁琐 的问题 - 具体如下:
anim.addListener(new AnimatorListenerAdapter() {
// 向addListener()方法中传入适配器对象AnimatorListenerAdapter()
// 由于AnimatorListenerAdapter中已经实现好每个接口
// 所以这里不实现全部方法也不会报错
@Override
public void onAnimationStart(Animator animation) {
// 如想只想监听动画开始时刻,就只需要单独重写该方法就可以
}
});
6. 插值器 & 估值器
具体请看文章Android 动画:你真的会使用插值器与估值器吗?(含详细实例教学)
7. 应用场景
7.1 标准的动画效果
- 补间动画常用于视图View的一些标准动画效果:平移、旋转、缩放 & 透明度;
- 除了常规的动画使用,补间动画还有一些特殊的应用场景。
7.2 特殊的应用场景
Activity的切换效果Fragement的切换效果- 视图组(
ViewGroup)中子元素的出场效果
7.2.1 Activity 的切换效果
即 Activity 启动 / 退出时的动画效果。
a.启动动画
Intent intent = new Intent (this,Acvtivity.class);
startActivity(intent);
overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);
// 采用overridePendingTransition(int enterAnim, int exitAnim)进行设置
// enterAnim:从Activity a跳转到Activity b,进入b时的动画效果资源ID
// exitAnim:从Activity a跳转到Activity b,离开a时的动画效果资源Id
// 特别注意
// overridePendingTransition()必须要在startActivity(intent)后被调用才能生效
b.退出动画
@Override
public void finish(){
super.finish();
overridePendingTransition(R.anim.enter_anim,R.anim.exit_anim);
// 采用overridePendingTransition(int enterAnim, int exitAnim)进行设置
// enterAnim:从Activity a跳转到Activity b,进入b时的动画效果资源ID
// exitAnim:从Activity a跳转到Activity b,离开a时的动画效果资源Id
// 特别注意
// overridePendingTransition()必须要在finish()后被调用才能生效
}
对于参数 enterAnim & exitAnim 的资源ID,系统有自带的效果android.R.anim.xxx,如下设置:
Intent intent = new Intent(MainActivity.this, SecActivity.class);
startActivity(intent);
// 淡入淡出的动画效果
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
// 从左向右滑动的效果
overridePendingTransition(android.R.anim.slide_in_left, android.R.anim.slide_out_right);
除了使用系统自带的切换效果,还可以自定义Activity的切换效果:
此处就用到补间动画了
a. 自定义 淡入淡出 效果
淡入淡出 效果是采用透明度动画(Alpha)。
fade_in.xml(淡入)
fade_out.xml(淡出)
在Java代码中设置
Intent intent = new Intent(MainActivity.this, SecActivity.class);
startActivity(intent);
// 自定义的淡入淡出动画效果
overridePendingTransition(R.anim.fade_in, R.anim.fade_out);
b. 自定义 左右滑动 效果
- 左右滑动 效果是采用平移动画(
Translate) - 先了解
Activity的位置信息,如下图
从上图可以看出:
- 以屏幕底边为X轴,屏幕左边为Y轴;
- 当Activity在X轴 = -100%p时,刚好完全超出屏幕到左边(位置1)
- 当Activity在X轴 = 0%p时,刚好完全在屏幕内(位置2)
- 当Activity在X轴 = 100%p时,刚好完全超出屏幕到右边(位置3)
下面自定义一个动画效果:从右滑到左
*out_to_left.xml *
从中间滑到左边,即从位置2 - 位置1
*in_from_right.xml *
从右边滑到中间,即从位置3 - 位置2
在Java代码中设置效果
Intent intent = new Intent(MainActivity.this, SecActivity.class);
startActivity(intent)
// 自定义 从右向左滑动的效果
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
效果图
- 关于 缩放和旋转动画 作为Activity的动画效果也是类似的
- 通过 想象力 能组合 上述4种基本动画 进行动画效果展示
即这种切换效果还能使用补间动画的组合动画
- 此处仅列出较为简单的切换效果,如想实现更多酷炫的切换动画,请看文章
7.2.2 Fragment动画切换效果
系统自带的动画切换效果
FragmentTransaction fragmentTransaction = mFragmentManager
.beginTransaction();
fragmentTransaction.setTransition(int transit);
// 通过setTransition(int transit)进行设置
// transit参数说明
// 1. FragmentTransaction.TRANSIT_NONE:无动画
// 2. FragmentTransaction.TRANSIT_FRAGMENT_OPEN:标准的打开动画效果
// 3. FragmentTransaction.TRANSIT_FRAGMENT_CLOSE:标准的关闭动画效果
// 标准动画设置好后,在Fragment添加和移除的时候都会有。
自定义动画效果
// 采用`FragmentTransavtion`的 `setCustomAnimations()`进行设置
FragmentTransaction fragmentTransaction = mFragmentManager
.beginTransaction();
fragmentTransaction.setCustomAnimations(
R.anim.in_from_right,
R.anim.out_to_left);
// 此处的自定义动画效果同Activity,此处不再过多描述
7.2.3 视图组(ViewGroup)中子元素的出场效果
- 视图组(
ViewGroup)中子元素可以具备出场时的补间动画效果 - 常用需求场景:为
ListView的item设置出场动画 - 使用步骤:
步骤1:设置子元素的出场动画
res/anim/view_animation.xml
// 此处采用了组合动画
android:duration="3000"
步骤2:设置 视图组(ViewGroup)的动画文件
res/ anim /anim_layout.xml
// 采用LayoutAnimation标签
步骤3:为视图组(ViewGroup)指定andorid:layoutAnimation属性
指定的方式有两种: XML / Java代码设置
方式1:在 XML 中指定
方式2:在Java代码中指定
这样就不用额外设置res/ anim /anim_layout.xml该xml文件了
ListView lv = (ListView) findViewById(R.id.listView1);
Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_item);
// 加载子元素的出场动画
LayoutAnimationController controller = new LayoutAnimationController(animation);
controller.setDelay(0.5f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
// 设置LayoutAnimation的属性
lv.setLayoutAnimation(controller);
// 为ListView设置LayoutAnimation的属性
上述二者的效果是一样的。
实例效果
至此,Android 动画中的补间动画的所有知识点都讲解完毕。
8. 总结
-
本文对
Android动画中的补间动画的使用进行了详细分析 -
学习
Android动画最好先了解以下知识:- 自定义View的原理,请参考我写的文章:
(1)自定义View基础 - 最易懂的自定义View原理系列
(2)自定义View Measure过程 - 最易懂的自定义View原理系列
(3)自定义View Layout过程 - 最易懂的自定义View原理系列
(4)自定义View Draw过程- 最易懂的自定义View原理系列 - 自定义View的应用,请参考我写的文章:
手把手教你写一个完整的自定义View
Path类的最全面详解 - 自定义View应用系列
Canvas类的最全面详解 - 自定义View应用系列
为什么你的自定义View wrap_content不起作用?
- 自定义View的原理,请参考我写的文章:
-
接下来,我我将继续对
Android动画进行分析,感兴趣的同学可以继续关注carson_ho的微信公众号