- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- 记一次移动端H5开发所遇到的问题与细节,以及ios兼容
想要飞翔的小猪
H5移动端开发vuehtml5h5移动端ios兼容
第一次弄移动端H5项目开发,虽然是简单的页面展示,但也遇到了很多细节问题与兼容问题,尤其是h5视频标签video,一.移动端禁止缩放兼容主要属性是user-scalable=no",width:视口的宽度,width=device-width:宽度是设备的宽度initial-scale:初始化缩放,-initial-scale=1.0:不缩放user-scalable:是否允许用户自行缩放,取值0
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- uniapp内嵌的webview H5与应用通信
printf_824
uniapp分享uni-app
H5端:1、找到index.html引入依赖2、在需要通讯处发送消息uni.postMessage({data:{code:200,msg:"处理完成"}})uniapp端:使用@message="handlerMessage"回调的event里有所需信息functionhandlerMessage(event){console.log("接收到信息");let{code,msg}=event.d
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
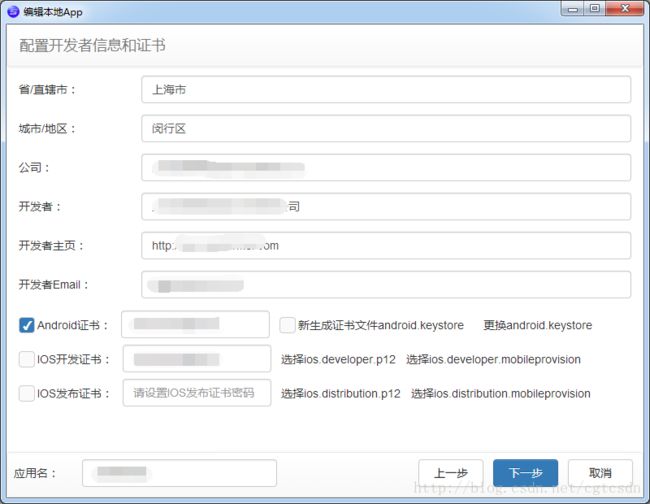
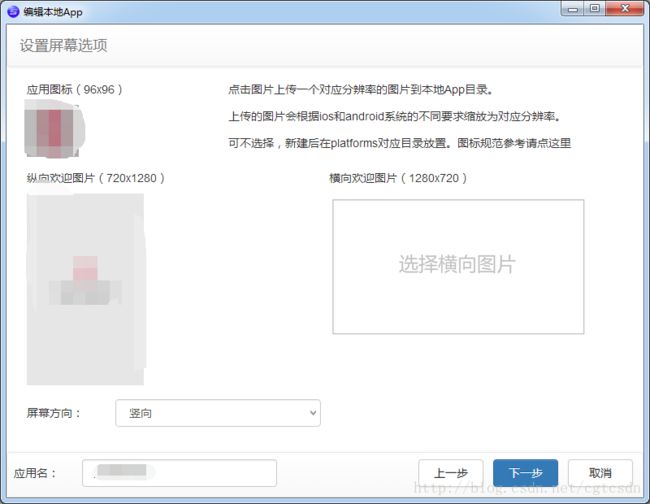
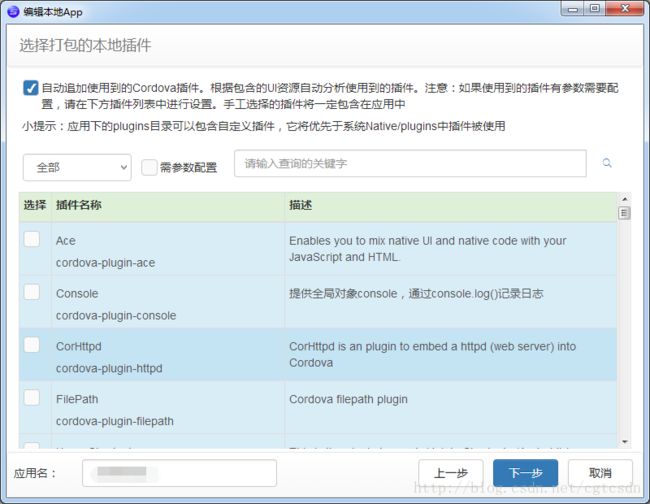
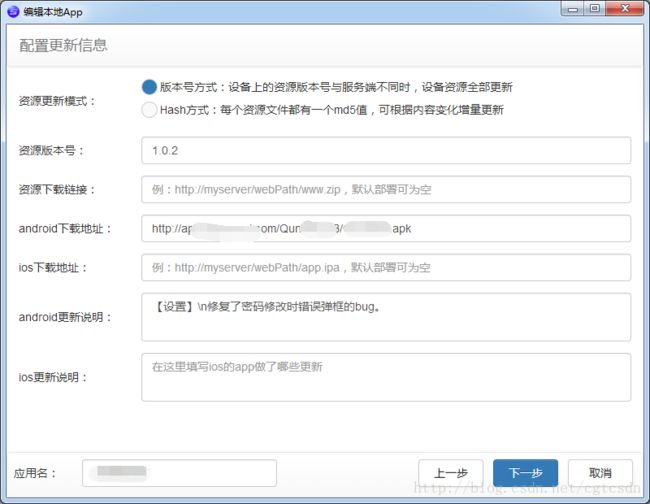
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- 管家婆订货易在线商城 VshopProcess 任意文件上传漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介管家婆订货易,帮助传统企业构建专属的订货平台,PC+微信+APP+小程序+h5商城5网合一,无缝对接线下的管家婆ERP系统,让用户订货更高效。支持业务员代客下单,支持多级推客分销,以客带客,拓展渠道。让企业的生意更轻松。0x02漏洞概述管家婆订货易在线商城VshopProcess.ashx接口处存在任意文件上传漏洞,未经身份认证的攻击者可以通过该漏洞,上传恶意后门文件,深入利用可造
- 音频转文字-在线工具包及使用记录
一笑code
音频转文字
资料来源:https://zhuanlan.zhihu.com/p/269603431(多种方案)视频教程:https://www.youtube.com/watch?v=L1H5ov4WTBghttps://github.com/openai/whisper//创建虚拟环境python-mvenvmyvnev//激活虚拟环境sourcemyvnev/bin/activatepipinstall-
- uni-card组件,使用thumbnail图标,修改图片尺寸
胡斌附体
unicardthumbnail修改图片尺寸rpx与px样式覆盖important
背景。uniapp开发微信小程序。使用uni-card组件,使用thumbnail图标,修改图片尺寸。uni-card文档链接尝试通过层层筛选获取样式进行修改(.classname.classname{}),但太麻烦,直接使用!important起作用。总结。对复杂问题再问问大模型。还是能给出正确的解决方案。此问题解决,通过了3层询问。首先问有没有更简单的方式,他给出了不加!important的方
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 从按钮到爆款:Cocos Creator 如何重塑前端游戏开发生态
斯~内克
前端前端
在当下高度碎片化的娱乐时代,H5小游戏、微信小游戏、抖音小游戏等轻量化游戏形式已成为流量新宠。面对这一趋势,传统前端开发者常常陷入困境:如何快速构建高性能、跨平台的游戏化体验?CocosCreator作为一款开源引擎,正以其独特的技术架构和开发理念,悄然改变着前端游戏开发的格局。一、定位重塑:CocosCreator的独特价值与其他主流引擎相比,CocosCreator的定位十分明确:对前端开发者
- H5调试工具vconsole和Eruda对比
_揽
前端学习笔记php开发语言前端javascript
VConsole与Eruda对比分析VConsole和Eruda是两款主流的移动端JavaScript调试工具,它们在功能定位、使用场景和技术实现上有诸多差异。以下从多个维度进行对比,帮助你选择更适合的工具:一、核心功能对比功能维度VConsoleEruda基础日志输出✅支持console全系列方法✅支持并增强(如分组折叠、语法高亮)网络请求监控✅显示基本请求信息(URL、状态码)✅更详细(请求/
- HarmonyOS NEXT ArkTS与H5的交互详解
ArkTS与H5的交互实现:JSBridge桥接机制详解在现代移动应用开发中,ArkTS(ArkUI框架的TypeScript实现)与H5的交互是一个常见的需求。为了实现这种跨平台的交互,开发者通常需要借助JSBridge桥接机制。本文将详细介绍如何在ArkTS侧与H5之间建立JSBridge桥接,并通过具体的代码示例展示如何实现双向通信。1.JSBridge桥接机制概述JSBridge是一种用于
- 【最新鸿蒙应用开发】——ArkWeb2——arkts与h5交互
秋叶先生_
harmonyos鸿蒙华为开发语言安卓交互
H5与端侧交互1.应用侧调用前端页面函数应用侧可以通过runJavaScript()方法调用前端页面的JavaScript相关函数。在下面的示例中,点击应用侧的“runJavaScript”按钮时,来触发前端页面的htmlTest()方法。前端页面代码。 functionhtmlTest(){ console.info('JavaScriptHelloWorld!'); }应用侧代码。//
- 鸿蒙与本地h5的交互
大尾巴昂
交互
方法一://xxx.etsimportweb_webviewfrom'@ohos.web.webview';import{router}from'@kit.ArkUI';classWebViewModel{constructor(){}test(){router.pushUrl({url:"pages/Index1"})}}@Entry@ComponentstructWebComponent{we
- webpack < 5 used to include polyfills for node.js core modules by default.
TO_WebNow
Vuejavascriptvue.js
vue-cli5.x版本报错在vue-cli新版本中使用了pdfh5然后报错如下,大致意思是说新版的cli中模块polyfill不会自动引入了Ifyouwanttoincludeapolyfill,youneedto:-addafallback'resolve.fallback:{"https":require.resolve("https-browserify")}'-install'https
- 《仿盒马》app开发技术分享-- 回收金查询页面(48)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了查看当前账号下的预收益,以及当下收益,并且展示了已完成订单的列表,现在我们可以针对收益来做更多的内容了,在之前的开发中我们在个人中心页面实现了一个静态的金额展示,后续我们将会在这里展示当前账号的总金额,点击当前账号金额进入回收金查询页面,在这个页面我们将会对该账号的回收金进行一系列的操作功能分析要想实现回收金页面,首先我么要在首页进行
- 《仿盒马》app开发技术分享-- 回收订单状态修改与展示(44)
typescript
技术栈Appgalleryconnect开发准备上一节我们实现了订单列表页,但是我们的订单列表又分为很多的订单状态,我们在订单列表页取出的数据是所有的数据,订单的状态我们还需要进行一些操作,如果都在一起,对用户来说非常的不友好,所以我们需要把它修改为不同状态下展示不同的列表,同时我们实现订单的取消,以及已取消订单的列表查看功能分析想要在一个页面中展示多个订单页面,我们需要先把主页面的布局更换位ta
- 利用H5无插件播放RTSP流的实现方案
橘色的喵
视频图像RTSPRTMP直播推流WebRTCFLV.JSopenresty
文章目录0.引言1.问题分析1.1RTSP流与浏览器的兼容性1.2解决思路2.方案设计2.1总体架构2.2关键组件3.实施步骤3.1环境准备3.2安装与配置3.2.1安装FFmpeg3.2.2安装OpenResty3.2.3添加nginx-rtmp-module模块3.2.4配置OpenResty3.3推流操作3.4前端播放3.4.1引入flv.js3.4.2播放器代码4.原理解释4.1协议转换原
- Mac的环境变量配置文件zsh与bash---kalrry
kalrry
Mac配置记录linuxmacbash
Mac的环境变量配置文件---kalrry前言一、什么是shell?二、shell有哪些?1、zsh2、sh3、csh4、tcsh5、bash三、如何查看自己使用的是哪一个shell?四、shell如何配置?五、最后:bash和zsh的区别?六、bash与zsh之间相互切换:前言Win配置记录Mac配置记录使用Mac系统的朋友应该比较熟悉Zsh和Bash这两个shell切换bash与zsh直接去第
- GitHub 趋势日报 (2025年06月22日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图624LLMs-from-scratch523ai-engineering-hub501n8n320data-engineer-handbook243gitingest217edit188claude-code172NotepadNext语言分
- UV-UI组件库中@click.stop事件修饰符失效问题解析
邬群彤
UV-UI组件库中@click.stop事件修饰符失效问题解析uv-uiuv-ui破釜沉舟之兼容vue3+2、app、h5、小程序等多端基于uni-app和uView2.x的生态框架,支持单独导入,开箱即用,利剑出击。项目地址:https://gitcode.com/gh_mirrors/uv/uv-ui问题背景在使用UV-UI组件库开发过程中,开发者可能会遇到在uv-image组件上使用@cli
- LinkAOS网上开户系统解析与开发实践
一、LinkAOS系统本质:证券行业的数字化开户革命LinkAOS网上开户系统是针对证券、金融行业推出的全流程线上开户解决方案,其核心价值在于通过技术创新实现:业务效率跃升:将传统线下2-3天的开户流程压缩至15分钟内合规安全强化:集成CA认证、KYC流程、活体识别等金融级安全模块场景适配进化:支持PC/H5双端同步,按业务场景定制流程与字段系统标语“把时间留给投资”直击行业痛点——将人力从繁琐的
- github上react开箱即用的模板(仅供自己记录)
Eleven
react.js前端前端框架
在GitHub上,基于React+TypeScript+Vite的成熟方案非常丰富,覆盖中后台、移动端、跨端等场景。以下推荐几个高星标、高维护性、社区活跃的模板或项目,涵盖通用脚手架、中后台系统、移动端H5等常见场景,帮助你快速启动项目。一、通用型脚手架(开箱即用)适合快速搭建基础React+TS+Vite项目,内置常用配置(ESLint/Prettier/Husky)、路由、状态管理等。1.vi
- uniapp:微信小程序胶囊「复制链接」灰色处理
dingcho
前端小程序uni-app微信小程序
在原生开发的小程序中默认是支持复制的但是在uniapp开发的小程序中无法复制(体验版与开发版都可以进行复制,但发布后不可)解决方法:methods:{onShareAppMessage:function(){//returncustomsharedatawhenusershare.},}这样即可,复制链接就能使用了;如果无效可以尝试在小程序后台开启对应的功能【在测试和模拟器中除了首页能点,其它必须
- 【uniapp小程序】上传图片_小程序 uni,2024年最新Golang开发面经分享
acupofcoffee
程序员uni-app小程序golang
OBJECT参数说明参数名类型必填说明平台差异说明countNumber否最多可以选择的图片张数,默认9见下方说明sizeTypeArray否original原图,compressed压缩图,默认二者都有App、微信小程序、支付宝小程序、百度小程序extensionArray否根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。H5(HBuilderX2.9.9+)sourceTypeArra
- 跨平台应用开发进阶(五十三):uni-app 通过webview方式嵌套H5实现图片点击下载_h5嵌入app中怎么实现下载功能
2401_84446787
程序员uni-app
signShare(){this.toImage();},toImage(){Toast.loading();constnode=this.$refs.luckyInfo;htmlToImage(node,2).then(img=>{this.shareObject.image=img;//launchSharePanelPic(this.shareObject);//展示海报this.showP
- 《仿盒马》app开发技术分享-- 购物车业务逻辑完善(34)
typescript
技术栈Appgalleryconnect开发准备之前我们已经实现了购物车相关的内容,实现了购物车数据列表的展示,但是我们结算订单之后我们的购物车列表并没有刷新,而且底部的状态栏并没有明显的数据展示来提醒用户,而且当我们在商品详情页添加新商品,底部也没有同步更新,这一节我们要解决的问题就是这些功能分析1.新增商品新增商品时我们需要在底部展示一个当前商品数量的标记展示在购物车图标的右上角2.提交购物车
- 《仿盒马》app开发技术分享-- 商品搜索页(搜索记录&商品搜索)(38)
typescript
技术栈Appgalleryconnect开发准备上一节我们新建了商品搜索页,实现了顶部的搜索bar以及下方的推荐搜索列表,这一节我们要新增一个商品搜索记录列表,以及输入内容之后搜索出对应商品的功能,我们还需要保证搜索内容的唯一性,以及搜索记录的本地数据持久化和搜索记录列表的删除功能分析商品搜索记录列表,我们可以通过保存输入的搜索内容到用户首选项中实现。商品搜索通过输入的名称与云数据库的商品名称匹配
- 《仿盒马》app开发技术分享-- 订单详情页(32)
typescript
技术栈Appgalleryconnect开发准备在之前的章节中我们实现了订单的提交,以及提交之后跳转到确认订单页面,在确认订单页面我们添加了一个入口,这个入口是查询订单,当我们点击入口时,我们需要跳转到一个新的界面,这个界面通过接收上个界面的订单id或者订单code等信息,进行订单的详细内容展示功能分析要想实现订单内容的展示,首先我们要解决订单查询的问题,之前的订单提交页面,因为我们做了一张关联表
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S