Django 进度条前端实时更新后端处理进度 – python后端实现进度条
今天在做自动化交易程序 的时候,需要有个界面要展示进度条.因为工程是用 django 框架开发.很多知识都需要自己去学习.
自己找了很多的方法 去实现 django 的进度条功能. 网上搜搜了很多, 对于小白来说都没有很好的教程实现 Python 后端实现进度条的功能.
作为开源程序的倡导者,我要贡献给刚入门的朋友. 大牛请飘过......
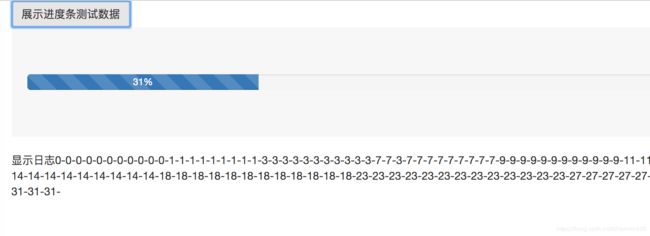
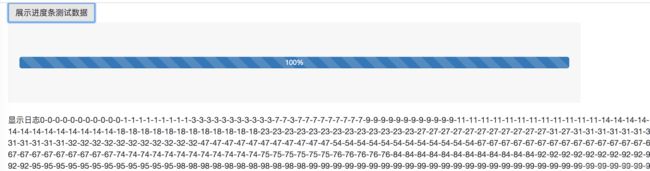
这是程序效果, 下边的是打印的一些日志. 这个可以取消. 关键是 django Python 后端进度条的功能已经实现. 前端是基于基于bootstrap的进度条. 这个不动的自行百度.不过我在写程序的时候仅知道 bootstrap 是一个前端框架而已.不需要了解太多.除非你是前端攻城狮 项目用的很多.
1.Python 后端进度条交互逻辑:
点击页面的“展示进度条测试数据”button,向后台发送数据处理请求;
后台处理数据;process_data
前端根据后台的处理进度实时更新进度条。
此程序 的负载主要集中在前端,所以对后端的负载很小.
2. Python 后端进度条 前端 代码:
2.1 UI html
Html页面用boostrap的进度条, 进度条由2个div嵌套而成,修改内层div的width可以更新进度
2.2 javascript 代码实现 (主要功能)
这里边可以看到在更新前端界面的时候设置 10 秒钟去更新后台的数据.这个地方因为测试的数据特别快,在正常的业务中可以设置 1 秒.
在 点击click方法中
1.设置一个setInterval函数,用于持续请求后台进度,不断更新进度条;
2. 向后台发送数据处理请求,当该请求成功返回后结束setInterval函数,并更改进度条样式。
由于setInterval和getJSON的回调函数都是异步执行,这里就相当于做了个登记,将任务加入队列。
2.3Python 后端进度条后端 逻辑代码
我这里使用的后端为Django, 使用别的后端思路相当。
2.3.1. URL.PY
设置两个url, 一个指向处理数据的的函数,另一个指向请求进度的函数
你可以看到还有一个 ,那个是 UI 展示的, 你可以把源码下载下来,部署一下程序然后就可以运行了.
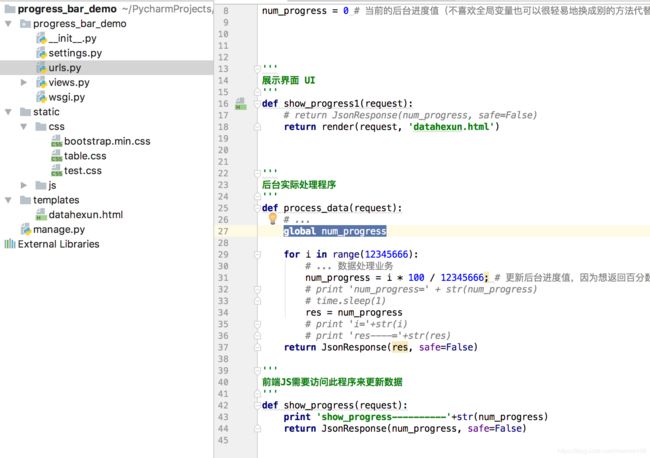
2.3.2 views.py
用全局变量记录处理进度,process_data函数负责具体任务,同时更新后台进度值,show_progress负责将当前进度值返回给前端。这里用了 全局变量 global num_progress
#encoding=utf-8
from django.http import JsonResponse
from django.shortcuts import render
import time
num_progress = 0 # 当前的后台进度值(不喜欢全局变量也可以很轻易地换成别的方法代替)
'''
展示界面 UI
'''
def show_progress1(request):
# return JsonResponse(num_progress, safe=False)
return render(request, 'datahexun.html')
'''
后台实际处理程序
'''
def process_data(request):
# ...
global num_progress
for i in range(12345666):
# ... 数据处理业务
num_progress = i * 100 / 12345666; # 更新后台进度值,因为想返回百分数所以乘100
# print 'num_progress=' + str(num_progress)
# time.sleep(1)
res = num_progress
# print 'i='+str(i)
# print 'res----='+str(res)
return JsonResponse(res, safe=False)
'''
前端JS需要访问此程序来更新数据
'''
def show_progress(request):
print 'show_progress----------'+str(num_progress)
return JsonResponse(num_progress, safe=False)
此程序到此结束 . 至于如何运行 django 程序请百度一下. 此源码已经开源. 源码链接: https://github.com/chaoren399/progress_bar_demo