基于vue-cli4构建的web app
基于vue-cli4构建的图表类web app
- 写在前面
- 项目介绍
- 源码
- 开发&使用
- plop
- 部署
写在前面
从 vue-cli3 开始,vue-cli 脚手架工具有了一个很大跨越,带来了全新的开发体验,和简约的配置方案,甚至有了可视化的界面操作,这一波真是,天秀!

具体到细节,主要有以下几点体验升级:
1、创建一个项目
vue create hello-world- UI 界面操作
vue ui
2、创建项目时的配置选项,可以保存为 preset 文件。
- 被保存的
preset将会存在用户的home目录下一个名为.vuerc的JSON文件里。如果你想要修改被保存的preset选项,可以编辑这个文件。 - 在项目创建的过程中,你也会被提示选择
preset
3、插件
vue-cli 使用了一套基于插件的架构,这与老的 vue-cli 有着很大的区别。
老版本的vue-cli要想在项目结构,webpack 配置,第三方功能/插件引入上,有所改变的话,没有别的办法,只能自己动手;
新版本vue-cli就不一样了,你可以自己写插件,DIY各种功能,也能搜索别人的插件来使用,真的是丝滑了很多。
4、webpack配置
引入了 webpack-chain,我们可以使用链式的 api 来修改 webpack 配置。
5、环境变量和模式
默认有一个 vue.config.js 配置文件, 抽离之前的 config 文件夹中配置文件,并引入了模式这个概念。
我决定做一个项目来尝试一波~
项目介绍
map-chart 是一个可视化的移动端web app,基于 Vue 和 Mint UI 构建。使用了最新的前端技术栈,内置了高德地图(AMap)的使用方案以及 echarts 的使用和多种配置方案,支持动态路由,模拟数据,高级搜索,地图,数据统计等很多功能特性。
同时,它也是一个很好的学习项目,包含了一些常见问题的解决方案,比如:前端数据模拟,数据可视化,PWA,移动端地图,图表,骨架屏等等。
在线体验:https://git.io/JeMCZ
源码: https://github.com/Neveryu/map-chart
源码
https://github.com/Neveryu/map-chart
开发&使用
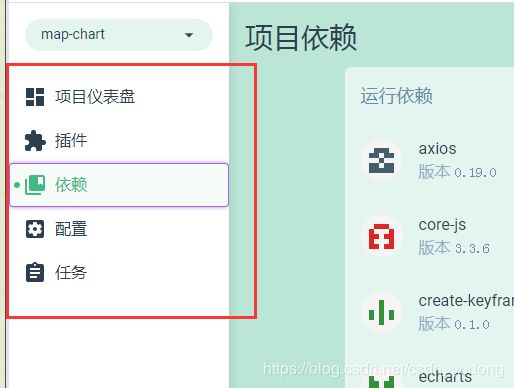
1、下载代码后,你可以选择将项目引入到 Vue UI 的可视化界面来操作,在左侧的菜单栏,可以进行一系列的安装依赖,启动项目,项目配置等等操作。

2、下载代码后,你可以使用命令行工具,进到项目目录,按照传统的方式,来安装依赖以及启动项目。
"scripts": {
"start": "npm run serve",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"nofix": "vue-cli-service lint --no-fix",
"new": "plop"
}
plop
关于
npm run new命令的说明介绍
当我们在编辑器中新建一个 .vue 文件的时候,默认是空白的。我们需要创建 、、