获取元素宽高及位置的方法
js的人一定会接触到client家族、scroll家族和offset家族。由于width和Height属性是类似的,所以这里我只挑这三个height来讲一下。
clientHeight、offsetHeight、clientTop、innerWidth、outerWidth、scrollHeight、offsetTop、scrollTop,scrollY
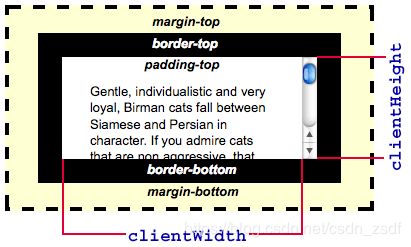
1.clientHeight / clientWidth:
clientHeight和offsetHeight属性和元素的滚动、位置没有关系它代表元素的高度,对于inline的元素这个属性一直是0,单位px,只读元素。:
clientHeight = (content height) + (padding top+padding bottom);
翻译成中文就是 clientHeight = 内容实际高度 + 上下内边距。
简单的来说:在网页的盒子模型中,一个元素由内到外分别由 height + padding + border + margin组成,而clientHeight只取前面的height和padding。不管内容可不可见,即使你用定位把元素移出屏幕外,clientHeight获取到的值仍然不变。
此属性会将获取的值四舍五入取整数。 如果你需要小数结果, 请使用 element.getBoundingClientRect()

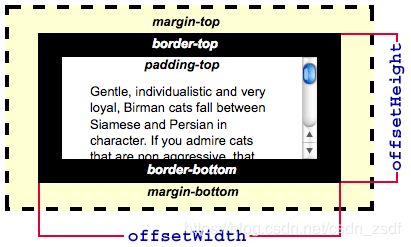
2.offsetHeight / offsetHeight:
offsetWidth和offsetHeight表示的是元素的可见宽度和高度,与元素有没有设置宽高没有直接关系。
包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。
offsetHeight = height + padding + border.
即在clientHeight的基础上加上了上下border的高度。
同样的offsetHeight获取到的高度是网页实际渲染出来的高度+内边距+边框。和元素本身是否可见无关。
注:clientHeight和offsetHeight的注意点
当元素设置为display:none;之后,clientHeight和offsetHeight的高度均变为0,因为浏览器不会对display:none的元素进行渲染,所以使用时一定要注意这一点.
当父元素没有明确高度时,clientHeight和offsetHeight计算高度时,不会计算设置了绝对定位或者固定定位的元素的宽高,只会对子元素中的标准流元素和清除了浮动的浮动元素高度进行累加得到父元素的实际高度。(这一点有别于我接下来要说的scrollHeight)
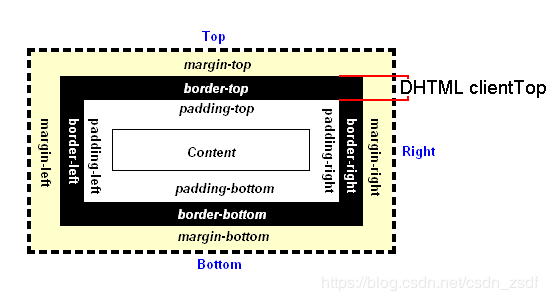
3. clientTop / clientLeft
表示一个元素顶部边框(border)的宽度(以像素表示)。不包括顶部外边距或内边距。

4.innerWidth / innerHeight
表示浏览器窗口的视口(viewport)高度/宽度
var innerHeight = window.innerHeight;

5.outerWidth / outerHeight
表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框(window resizing borders/handles)
var outerHeight = window.outerHeight;
6. height
只想获取内容实际高度的(只有height ,不包括padding、border、margin)
原生js:
window.getComputedStyle(obj).height
或者 window.getComputedStyle(obj).getPropertyValue(‘height’)
或者IE obj.currentStyle.getAttribute(‘height’)
三者的区别:
float 属性是比较重要的一个属性,但是由于 float 是 ECMAScript 的一个保留字
标准浏览器中是cssFloat,而在 IE678 中为 styleFloat
window.getComputedStyle(obj).cssFloat
或者 window.getComputedStyle(obj).getPropertyValue(‘float’)
或者IE obj.currentStyle.getAttribute(‘float’)
设置border-top-left-radius
getPropertyValue方法不必可以驼峰书写形式(不支持驼峰写法)
window.getComputedStyle(obj).cssFloat
或者 window.getComputedStyle(obj).getPropertyValue(‘border-top-left-radius’)
或者IE obj.currentStyle.getAttribute(‘borderTopLeftRadius’)
getComputedStyle与style的区别
我们使用element.style也可以获取元素的CSS样式声明对象,但是其与getComputedStyle方法还有有一些差异的。
只读与可写
正如上面提到的getComputedStyle方法是只读的,只能获取样式,不能设置;而element.style只能读取内联样式,能读能写
获取的对象范围
getComputedStyle方法获取的是最终应用在元素上的所有CSS属性对象(即使没有CSS代码,也会把默认的都显示出来);而element.style只能获取元素style属性中的CSS样式。因此对于一个光秃秃的元素
,getComputedStyle方法返回对象中length属性值(如果有)就是190+(据我测试FF:192, IE9:195, Chrome:253, 不同环境结果可能有差异), 而element.style就是0。
getComputedStyle 与 defaultView
window.getComputedStyle 还有另一种写法,就是 document.defaultView.getComputedStyle 。
原生JS获取CSS样式的方法

setStyle(elem, style, value)
说完 get ,再说说 setStyle ,相较于getStyle ,setStyle 则便捷很多,因为不管是标准浏览器还是 IE ,都可以使用 element.style.cssText 对元素进行样式的设置
cssText – 一种设置 CSS 样式的方法,但是它是一个销毁原样式并重建的过程,这种销毁和重建,会增加浏览器的开销。而且在 IE 中,如果 cssText(假如不为空),最后一个分号会被删掉,所以我们需要在其中添加的属性前加上一个 ”;” 。
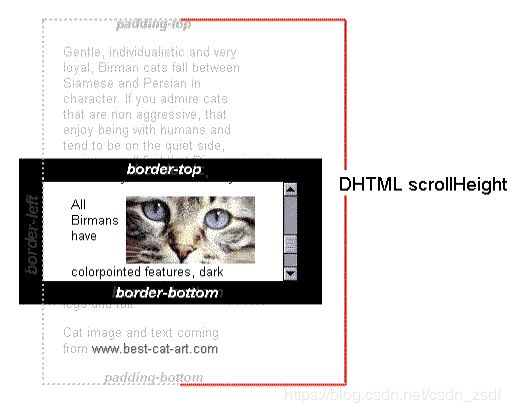
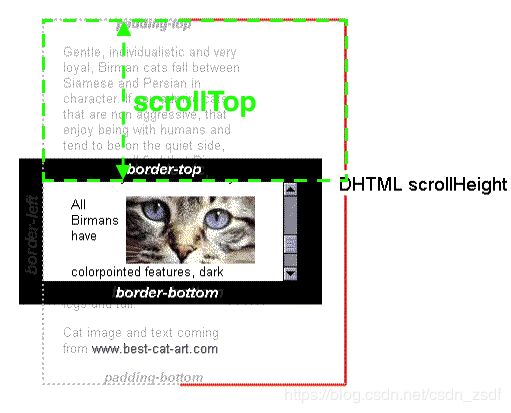
7. scrollHeight / scrollWidth:
接下来讨论出现有滚动条时的情况:
scrollHeight和元素本身的高度完全无关,是浏览器根据元素padding和子元素的盒模型高度累加计算出来的。
当本元素的子元素比本元素高且overflow=scroll时,本元素会scroll,这时:
因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

8. scrollTop / scrollLeft:
代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。

9. offsetTop / offsetLeft:
当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。
解释为返回该元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量和垂直偏移量。
那么先介绍一下offsetParent : offsetParent 会返回元素的偏移容器。通俗理解就是当前元素相对偏移的父元素
offsetParent
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 “none” 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。包含父元素的padding和border

10.scrollX / scrollY
返回文档/页面垂直(水平)方向滚动的像素值,其中 pageXOffset 属性是 scrollY 属性的别名
var y = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
为了跨浏览器兼容,请使用 window.pageYOffset 代替 window.scrollY
IE 8 及 更早 IE 版本两个属性都不支持,但可以使用 document.documentElement.scrollLeft 和 document.documentElement.scrollTop 属性 。
11. getBoundingClientRect / getClientRects
obj.getBoundingClientRect()返回元素的大小和它相对于视窗的位置,即,除了大小(width和height)其余的属性都是相对于视窗的左上角位置而言的,所以当存在滚动时,位置有可能是负值,还有一点,这些都是只读属性。
getBoundingClientRect()是DOM元素到浏览器可视范围的距离(不包含页面看不见的部分)。该函数返回一个Object对象,该对象有8个属性:top, left, bottom, right, width, height, x, y;
这里的top(y)、left(x)和css中的理解很相似,width、height是元素自身的宽高(包含border和padding),但是right,bottom和css中的理解有点不一样。right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离。

getClientRects()的作用是获取元素占据页面的所有矩形区域
obj.getClientRects() 返回一个TextRectangle集合,就是TextRectangleList对象。
TextRectangle对象包含了, top, left, bottom, right, width, height8个属性。

行内元素会产生自动换行这类看似分割整体的歧义,所以,会把行内元素根据它换行划分成多个盒子边界矩形

判断滚动条是否在底部?
scrollTop + clientHeight === scrollHeight
参考:https://juejin.im/post/5bc9366d5188255c4834e75a