直接拿来用!Vue.js 第三方常用插件盘点 | CSDN 博文精选
![]()
作者 | 张猛
责编 | 伍杏玲
出品 | CSDN 博客
【CSDN 编者按】作者介绍几个Vue.js常用的插件和用法,简单实用,你可以直接拿来用!
![]()
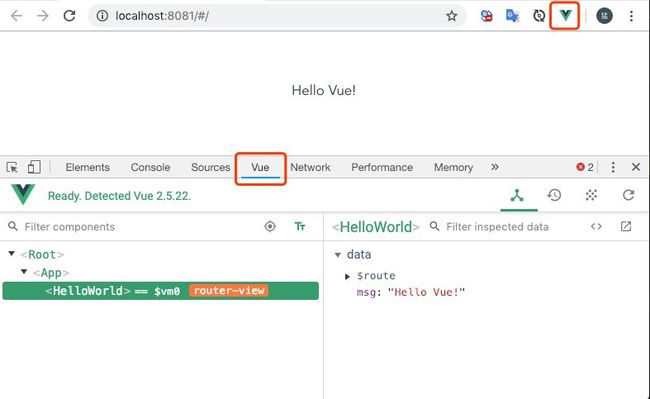
Vue.js DevTools
用于开发调试Vue.js的一个必备插件。可以在Chrome中的扩展程序中直接安装,也可以本地文件的方式安装。
![]()
vue-lazyload 图片懒加载
插件地址:https://github.com/hilongjw/vue-lazyload
Demo:http://hilongjw.github.io/vue-lazyload/
1、安装:
src/main.js 导入import并使用use插件:
2、需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
![]()
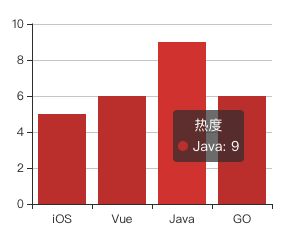
ECharts
在Vue中集成ECharts可以通过两种方式集成:ECharts和vue-echarts(注意:两者不要同时使用。)
官方示例:https://echarts.baidu.com/examples/
1、安装ECharts依赖
2、HelloWorld.vue
![]()
vue-amap 高德地图
vue-amap是一套基于Vue 2.0和高德地图的地图组件。
官方文档 https://elemefe.github.io/vue-amap ,具体使用方法可以参考node_modules/vue-amap/README.md 文档中有详细使用方法。
![]()
moment.js
moment.js 日期处理类库。中文网站:http://momentjs.cn/
1、安装
2、在使用的组件中导入
注意:moment.js中的日期格式化与其它语言如(Java)中的格式不太一样。
![]()
utility
GitHub地址:https://github.com/node-modules/utility
utility是一套实用工具类,使用非常简单直接看GitHub地址或者npm安装之后看该插件下的README.md文件,主要包括以下工具方法:
1、加密
-
MD5
-
SHA1
-
SHA256
-
HMAC
2、编码解码
-
Base64Encode
-
Base64Decode
-
Escape : HTML特殊字符转义
-
UnEscape
-
encodeURIComponent
-
decodeURIComponent
3、Date
-
accessLogDate
-
logDate
-
YYYYMMDDHHmmssSSS
-
YYYYMMDDHHmmss
-
YYYYMMDD
-
timestamp
4、Number
-
isSafeNumberString
-
toSafeNumber
-
random
5、Map
-
Map
-
Log
6、String
-
split
-
replace
7、JSON
-
strictJSONparse
-
readJSONSync
![]()
工具类Util
一个小工具类:http://nodejs.org/api/util.html
1、安装
2、使用
对于项目中常用的工具方法最好自己整理出来,统一使用自己写的工具类,要不然工具类有很多会引入很多,而且每个开发者都不一定都知道每个第三方工具类都包含什么方法,如果不知道很可能自己会再写一份实现,容易重复造轮子,如果自己将常用的工具方法都收集好统一使用自己的工具类,编码风格比较统一,没有就往自己工具类中添加,有就使用。
实用工具方法:
![]()
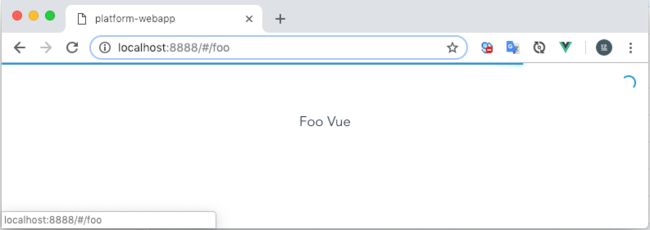
NProgress 页面顶部进度条
当路由切换事会在浏览器的顶部出现一个蓝色进度条用于表示路由切换的进度,并在又上角有个蓝色loading的动画。
一般情况下切换到目标路由时,在目标路由中的生命周期中可能会做一些处理(如请求接口等),这些操作会有一定的耗时,所以使用进度条来表示路由切换的进度。
CSDN在切换路由时就有这种效果。只不过CSDN的进度条是红色的,右上角没有loading。
GitHub: https://github.com/rstacruz/nprogress
1、安装
2、在main.js中导入
3、HelloWorld.vue
4、Foo.vue
![]()
导出Excel
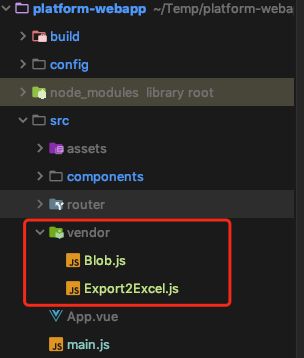
1、安装组件 file-saver、xlsx、xlsx-style、script-loader
2、在src下创建vendor文件夹,并创建Blob.js和Export2Excel.js两个文件
Blob.js 文件地址:https://github.com/eligrey/Blob.js
Export2Excel.js:
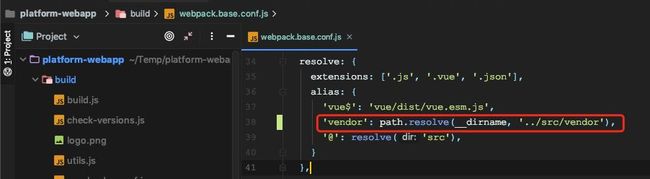
3、在webpack.base.conf.js中配置别名
在alias中增加vendor别名代码:
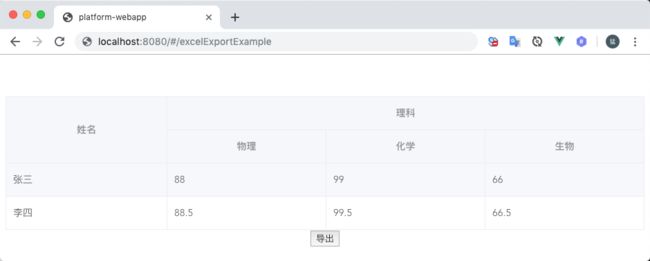
4、在组件中使用
注意:
-
可以通过 xlsx-style 来指定单元格的样式, 例如居中、单元格颜色等。
-
可以通过merges 属性来合并单元格,合并单元格时需要将数据平铺开来。
-
Export2Excel.js :该文件是网上找的,可以根据自己的需求进行修改代码,这里有个Bug是样式没有设置成功。
![]()
导入Excel
导入只需要安装XLSX插件
ExcelImportExample.vue:
作者简介:张猛(mengday),一个喜欢分享知识的程序员。
原文:https://blog.csdn.net/vbirdbest/article/details/86527886
声明:本文系CSDN原创博客,转载请联系原作者。
快速挑战Python全栈工程师:
https://edu.csdn.net/topic/python115?utm_source=csdn_bw
【End】
![]()
热 文 推 荐
☞如果微软开发了 Android,会有何不同?
☞任正非:鸿蒙不用于手机;IBM 340 亿美元红帽收购案完成;Firefox 68.0 发布 | 极客头条
☞没有授权,Android App 也能获取你的权限?!
☞我在阿里的十年:从 BI 到产品经理,曾被程序员踢翻桌子骂
☞Libra的Move编程语言到底是个啥? 美女程序员通读26页的白皮书后, 找出了这些精华… | 技术头条
☞文末送书啦!| Device Mapper,那些你不知道的Docker核心技术
☞BigBiGAN问世,“GAN父”都说酷的无监督表示学习模型有多优秀?
☞学好正态分布有多重要?
☞实测!华为鸿蒙比 Android系统快60%!
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
![]() 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢