1:Ajax编程基础
一:Ajax基础
1.传统网站中存在的问题:
1.网速慢的情况下,页面加载时间长,用户只能等待
2.表单提交后,如果一项内容不合格,需要重新填写所有表单内容
3.页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
2.Ajax 概述
1.Ajax:标准读音 [ˈeɪˌdʒæks] ,中文音译:阿贾克斯
2.它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验
3.Ajax 的应用场景
1.页面上拉加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉列表
4.Ajax 的运行环境
Ajax 技术需要运行在网站环境中才能生效,前端较多使用Node创建的服务器作为网站服务器。
二:Ajax 运行原理及实现
1.Ajax 运行原理
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。

2.Ajax 的实现步骤
// 1,创建Ajax对象
var xhr = new XMLHttpRequest();
// 2,告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/first');
// 3,发送请求(受网速影响,所以不能直接返回响应)
xhr.send();
// 4,获取服务器端响应到客户端的数据
xhr.onload = function() {
//xhr.responseText
console.log(xhr.responseText);
}
实例初体验:
1)node服务器搭建(含本文全部路由)
// 引入express框架
const express = require('express');
// 引入path模块
const path = require('path');
//获取post请求参数
const bodyParser = require('body-parser');
//引入读取文件模块
const fs = require('fs');
// 搭建服务器
const app = express();
// 静态页面访问功能
app.use(express.static(path.join(__dirname, 'public')));
//处理post请求
app.use(bodyParser.urlencoded({ extended: false }));
//处理json参数
app.use(bodyParser.json());
//01
app.get('/first', (req, res) => {
res.send('hello Ajax');
});
//02
app.get('/responseData', (req, res) => {
res.send({ "name": "zhangsan" });
});
//03
app.get('/get', (req, res) => {
res.send(req.query);
});
// 04
app.post('/post', (req, res) => {
res.send(req.body);
});
// 05
app.post('/json', (req, res) => {
res.send(req.body);
});
//06
app.get('/readystate', (req, res) => {
res.send('ok');
});
// 07
app.get('/error', (req, res) => {
res.status(400).send('not ok');
});
// 08
app.get('/cache', (req, res) => {
fs.readFile('./test.txt', (err, doc) => {
res.send(doc);
})
})
//监听端口
app.listen(3000);
//控制台提示输出
console.log('服务器启动成功,端口为3000');
2)html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 1,创建Ajax对象
var xhr = new XMLHttpRequest();
// 2,告诉ajax对象要向拿发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/first');
// 3,发送请求(受网速影响,所以不能直接返回响应)
xhr.send();
// 4,获取服务器端响应到客户端的数据
xhr.onload = function() {
//xhr.responseText
console.log(xhr.responseText);
}
script>
body>
html>
3)最终在控制台输出:hello Ajax
3.服务器端响应的数据格式
- 在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
- 在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
- JSON.parse() // 将 json 字符串转换为json对象
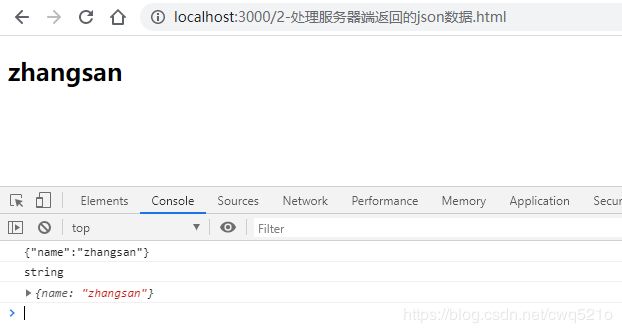
实例:
<script>
// 1,创建Ajax对象
var xhr = new XMLHttpRequest();
// 2,告诉ajax对象要向拿发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/responseData');
// 3,发送请求(受网速影响,所以不能直接返回响应)
xhr.send();
// 4,获取服务器端响应到客户端的数据
xhr.onload = function() {
//xhr.responseText
console.log(xhr.responseText);
// 服务器端返回的json数据,客户端接收的是json字符串(前端人员需要进行转换)
console.log(typeof xhr.responseText);
// 将json字符串转换成json对象
var responseText = JSON.parse(xhr.responseText)
console.log(responseText);
var str = ''
+ responseText.name + ''
document.body.innerHTML = str;
}
</script>
4.请求参数传递
传统网站表单提交
4-1.GET 请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
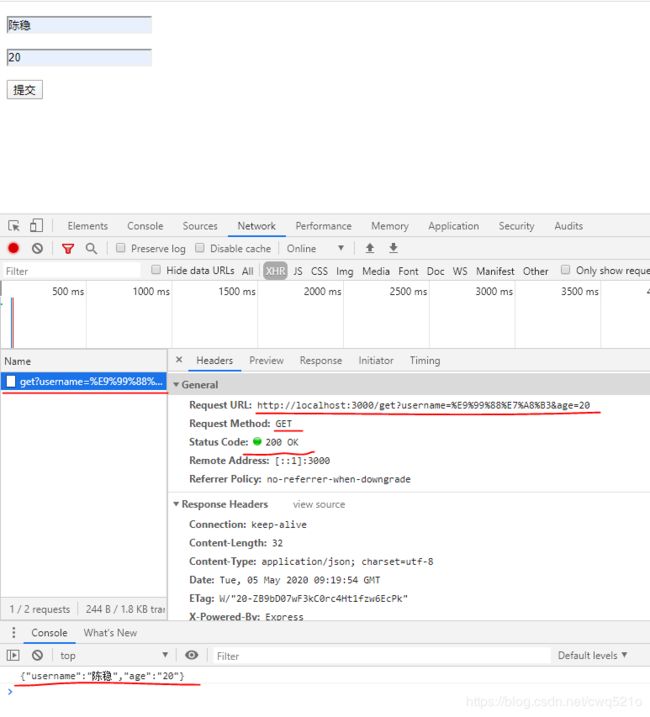
实例:
<p>
<input type="text" id="user">
</p>
<p>
<input type="text" id="age">
</p>
<p>
<input type="button" value="提交" id="btn">
</p>
<script>
//获取元素
var user = document.querySelector('#user');
var age = document.querySelector('#age');
var btn = document.querySelector('#btn');
//为button按钮添加点击事件
btn.addEventListener('click', function() {
//创建ajax请求对象
var xhr = new XMLHttpRequest();
//配置请求方式
var userName = user.value;
var ageValue = age.value;
//自己手动拼接请求参数
var params = 'username=' + userName + '&age=' + ageValue;
xhr.open('get', 'http://localhost:3000/get?' + params);
//发送请求
xhr.send();
//获取服务器端响应过来的数据
xhr.onload = function() {
console.log(xhr.responseText);
}
});
</script>
4-2.POST 请求方式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('name=zhangsan&age=20');
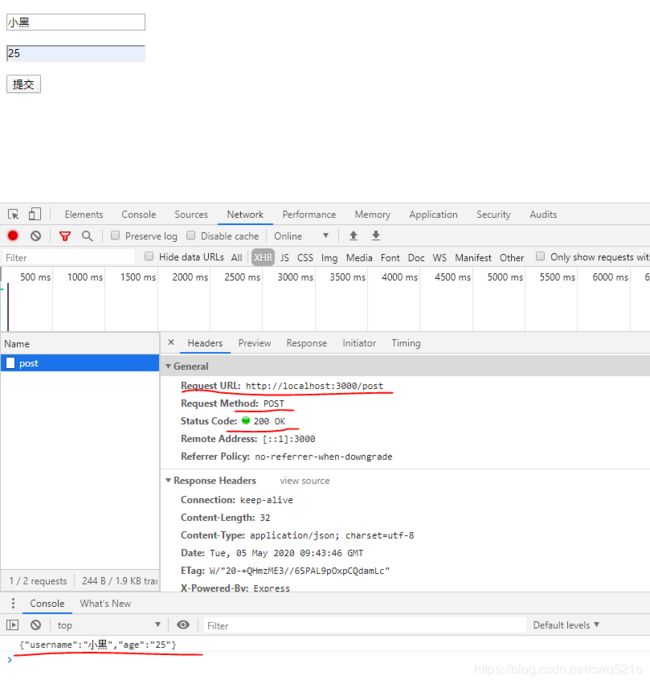
实例:
<p>
<input type="text" id="user">
</p>
<p>
<input type="text" id="age">
</p>
<p>
<input type="button" value="提交" id="btn">
</p>
<script>
//获取元素
var user = document.querySelector('#user');
var age = document.querySelector('#age');
var btn = document.querySelector('#btn');
//为button按钮添加点击事件
btn.addEventListener('click', function() {
//创建ajax请求对象
var xhr = new XMLHttpRequest();
//配置请求方式
var userName = user.value;
var ageValue = age.value;
//自己手动拼接请求参数
var params = 'username=' + userName + '&age=' + ageValue;
xhr.open('post', 'http://localhost:3000/post');
//设置请求参数格式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//发送请求(放入请求体中)
xhr.send(params);
//获取服务器端响应过来的数据
xhr.onload = function() {
console.log(xhr.responseText);
}
});
</script>
5.请求参数的格式
- application/x-www-form-urlencoded
name=zhangsan&age=20&sex=男
- application/json
{name: 'zhangsan', age: '20', sex: '男'}
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是 json。(JSON.stringify() // 将json对象转换为json字符串)
注意:get 请求是不能提交 json 对象数据格式的,传统网站的表单提交也是不支持 json 对象数据格式的。
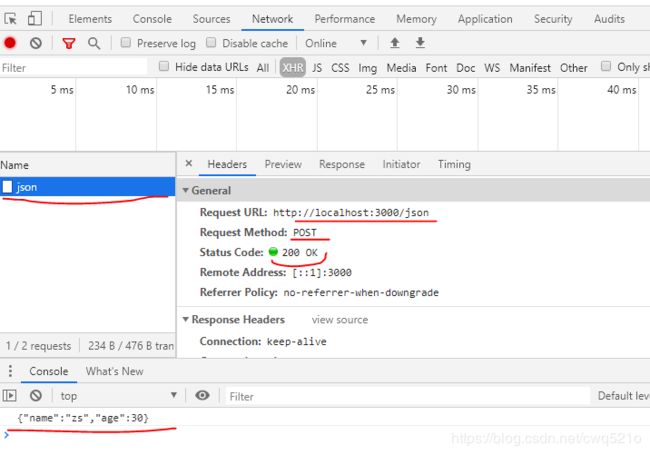
实例:
<script>
// 1,创建ajax对象
var xhr = new XMLHttpRequest();
// 2,配置请求方式与请求地址
xhr.open('post', 'http://localhost:3000/json');
// 通过请求头告诉服务器端客户端向服务器端传递的请求参数格式是什么
xhr.setRequestHeader('Content-Type', 'application/json');
// JSON.stringify()将json对象转换成json字符串
//3,发送请求
xhr.send(JSON.stringify({
name: 'zs',
age: 30
}));
//4,接收服务器响应
xhr.onload = function() {
console.log(xhr.responseText);
}
</script>
6.获取服务器端的响应(第二种方法)
6-1.Ajax 状态码:
- 在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码
6-2.onreadystatechange 事件
- 当 Ajax 状态码发生变化时将自动触发该事件。
- 在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function () {
// 判断当Ajax状态码为4时
if (xhr.readyState == 4) {
// 获取服务器端的响应数据
console.log(xhr.responseText);
}
}
实例:
<script type="text/javascript">
var xhr = new XMLHttpRequest();
// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1 已经对ajax对象进行配置 但是还没有发送请求
console.log(xhr.readyState);
// 当ajax状态码发生变化的时候出发
xhr.onreadystatechange = function() {
// 2 请求已经发送了
// 3 已经接收到服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 对ajax状态码进行判断 如果状态码的值为4就代表数据已经接收完成了
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
</script>
输出结果(输出不同阶段状态码,且最终输出服务器端响应结果):

6-3.两种获取服务器端响应方式的区别
7.Ajax 错误处理
- 网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码 - 网络畅通,服务器端没有接收到请求,返回404状态码。
检查请求地址是否错误。 - 网络畅通,服务器端能接收到请求,服务器端返回500状态码。
服务器端错误,找后端程序员进行沟通。 - 网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
就1,4进行演示
<button id="btn">发送ajax请求</button>
<script>
var btn = document.querySelector('#btn');
btn.addEventListener('click', function() {
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/error');
xhr.send();
xhr.addEventListener('load', function() {
console.log(xhr.responseText);
// 获取目前http状态码
console.log('此时hhtp状态码为' + xhr.status);
// 如果状态码为400,弹窗警告
if (xhr.status == 400) {
alert('请求出错');
}
});
// 当网络中断会触发onerror事件
xhr.onerror = function() {
alert('网络中断,无法发送Ajax请求');
}
});
// Ajax状态码:表示ajax请求的过程状态,ajax对象返回
// http状态码:表示请求的处理结果,是服务器端返回的
</script>
输出结果(1):

(4)

总结:
Ajax状态码:表示ajax请求的过程状态,ajax对象返回
http状态码:表示请求的处理结果,是服务器端返回的
8.低版本 IE 浏览器的缓存问题
问题:在低版本的 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
实例:
<button id="btn">发送ajax请求</button>
<script>
var btn = document.querySelector('#btn');
btn.onclick = function() {
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/cache?' + Math.random());
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
}
}
</script>
三:Ajax 异步编程
1.同步异步概述
1-1.同步
- 一个人同一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
- 落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行。
1-2.异步
- 一个人一件事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头来继续做之前未完成的事情。
- 落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果。
1-3.总结
- Ajax属于异步任务
四:Ajax 封装
- 问题:发送一次请求代码过多,发送多次请求代码冗余且重复。
- 解决方案:将请求代码封装到函数中,发请求时调用函数即可。
1.封装前要考虑的问题
1-1.请求参数位置问题:
将请求参数传递到ajax函数内部,在函数内部根据请求方式不同,将请求参数放置在不同的位置
get:放在请求地址后面
post:放在send方法中
1-2.请求参数格式的问题
application/x-www-form-urlencoded
参数名=参数值&参数名=参数值
name=张三&age=19;
application/json
{name:‘张三’,age:19}
2.封装结果
注释含明细
<script>
//封装ajax函数
function ajax(options) {
// 创建默认值
var defaults = {
type: 'get',
url: '',
data: '',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function() {},
error: function() {}
};
// 使用options对象中的属性覆盖defaults中的属性
Object.assign(defaults, options);
//创建ajax对象
var xhr = new XMLHttpRequest();
//拼接请求参数变量
var params = '';
//遍历用户传递过来的对象格式参数
for (var attr in options.data) {
params += attr + '=' + options.data[attr] + '&';
}
//将拼接好的参数末尾&截取
params = params.substr(0, params.length - 1);
//判断请求方式
if (options.type == 'get') {
options.url = options.url + '?' + params;
}
//配置ajax对象
xhr.open(options.type, options.url);
//如果请求方式为post
if (options.type == 'post') {
//定义传入的数据格式
var contentType = options.header['Content-Type'];
// 设置请求参数格式类型
xhr.setRequestHeader('Content-Type', contentType);
//判断传入的数据格式
if (contentType == 'application/json') {
// 如果类型为json
xhr.send(JSON.stringify(options.data));
} else {
xhr.send(params);
}
} else {
//发送请求
xhr.send();
}
//监听xhr对象下的onload事件
xhr.onload = function() {
// xhr.getResponseHeader(),获取响应头中数据
var getContent = xhr.getResponseHeader('Content-Type');
var responseText = xhr.responseText;
//判断响应数据类型是否包含application/json
if (getContent.includes('application/json')) {
//将json字符串转换为json对象
responseText = JSON.parse(responseText);
}
//当http状态码等于200时
if (xhr.status == 200) {
//请求成功时,调用处理成功情况的函数
options.success(responseText, xhr);
} else {
//请求失败,调用处理失败情况的函数
options.error(responseText, xhr);
}
}
}
//调用函数
ajax({
type: 'get',
data: {
name: 'zs',
age: 20
},
header: {
'Content-Type': 'application/json'
},
url: 'http://localhost:3000/responseData',
success: function(data, xhr) {
console.log(data);
console.log(xhr);
},
error: function(data, xhr) {
console.log(data);
console.log(xhr);
}
});
</script>
既然选择了远方,那就只顾风雨兼程(加油)
下一篇:Ajax进阶