2:Ajax进阶(案例)
一:模板引擎
1.模板引擎概述:
作用:使用模板引擎提供的模板语法,可以将数据和 HTML 拼接起来。
官方地址: https://aui.github.io/art-template/zh-cn/index.html
2.使用步骤
- 下载 art-template 模板引擎库文件并在 HTML 页面中引入库文件
- 准备 art-template 模板
- 告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl', {username: 'zhangsan', age: '20'});
- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
- 通过模板语法告诉模板引擎,数据和html字符串要如何拼接
实例:
node搭建的服务器,含本文所有路由
// 引入框架express
const express = require('express');
//搭建服务器
const app = express();
//引入path模块
const path = require('path');
//引入接收复杂表单数据的模块
const formidable = require('formidable');
//静态文件访问功能
app.use(express.static(path.join(__dirname, 'public')));
//cwen验证邮箱唯一性的路由
app.get('/verifyEmailAdress', (req, res) => {
if (req.query.email == '[email protected]') {
// 向客户端响应400状态码,和提示信息
res.status(400).send({
message: '邮箱已经存在了亲'
});
} else {
// 格式通过,向服务器端响应结果
res.send({
message: '恭喜您,邮箱格式正确'
});
}
});
//cwen搜索框自动提示路由
app.get('/searchAutoPrompt', (req, res) => {
const key = req.query.key;
const list = [
'陈稳加油',
'陈稳奥利给',
'陈稳冲冲冲',
'陈稳要成为前端架构师',
'javase',
'javaweb',
'javascript',
'javaee',
'java框架spring'
];
const newList = list.filter(item => item.includes(key));
res.send(newList);
});
//cwen省市区三级联动
app.get('/province', (req, res) => {
res.json([{
id: '001',
name: '黑龙江省'
}, {
id: '002',
name: '四川省'
}, {
id: '003',
name: '河北省'
}, {
id: '004',
name: '江苏省'
}]);
});
// 根据省份id获取城市
app.get('/cities', (req, res) => {
// 获取省份id
const id = req.query.id;
// 城市信息
const cities = {
'001': [{
id: '300',
name: '哈尔滨市'
}, {
id: '301',
name: '齐齐哈尔市'
}, {
id: '302',
name: '牡丹江市'
}, {
id: '303',
name: '佳木斯市'
}],
'002': [{
id: '400',
name: '成都市'
}, {
id: '401',
name: '绵阳市'
}, {
id: '402',
name: '德阳市'
}, {
id: '403',
name: '攀枝花市'
}],
'003': [{
id: '500',
name: '石家庄市'
}, {
id: '501',
name: '唐山市'
}, {
id: '502',
name: '秦皇岛市'
}, {
id: '503',
name: '邯郸市'
}],
'004': [{
id: '600',
name: '常州市'
}, {
id: '601',
name: '徐州市'
}, {
id: '602',
name: '南京市'
}, {
id: '603',
name: '淮安市'
}]
}
// 响应
res.send(cities[id]);
});
// 根据城市id获取县城
app.get('/areas', (req, res) => {
// 获取城市id
const id = req.query.id;
// 县城信息
const areas = {
'300': [{
id: '20',
name: '道里区',
}, {
id: '21',
name: '南岗区'
}, {
id: '22',
name: '平房区',
}, {
id: '23',
name: '松北区'
}],
'301': [{
id: '30',
name: '龙沙区'
}, {
id: '31',
name: '铁锋区'
}, {
id: '32',
name: '富拉尔基区'
}]
};
// 响应
res.send(areas[id] || []);
});
//监听端口
app.listen(3000);
//控制台输出信息
console.log('服务器启动成功,端口号3000');
模板用法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/template-web.js">script>
<title>Documenttitle>
head>
<body>
<div id="content">div>
<script type="text/html" id="tpl">
<h1>{{username}}{{age}}</h1>
script>
<script type="text/javascript">
// 3,告诉模板引擎将哪个数据和哪个模板进行拼接
// 1)模板id 2)数据对象类型
// 方法的返回值是拼接好的html字符串
var html = template('tpl', {
username: 'zs',
age: 20
});
document.querySelector('#content').innerHTML = html;
script>
body>
html>
输出:内容区输出(zs20)
二:案例
1.验证邮箱地址唯一性
- 获取文本框并为其添加离开焦点事件
- 离开焦点时,检测用户输入的邮箱地址是否符合规则
- 如果不符合规则,阻止程序向下执行并给出提示信息
- 向服务器端发送请求,检测邮箱地址是否被别人注册
- 根据服务器端返回值决定客户端显示何种提示信息
预览:

代码(细节见注释):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证邮箱地址是否已经注册</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
p:not(:empty) {
padding: 15px;
}
.container {
padding-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label>邮箱地址</label>
<input type="email" class="form-control" placeholder="请输入邮箱地址" id="email">
</div>
<!-- 错误 bg-danger 正确 bg-success -->
<p id="info"></p>
</div>
<!-- 引入ajax -->
<script src="/js/ajax.js"></script>
<script>
//
var emailInfo = document.querySelector('#email');
var info = document.querySelector('#info');
// 当文本框失去焦点,触发验证
emailInfo.addEventListener('blur', function() {
// 得到文本框内内容
var email = emailInfo.value;
// 定义邮箱正则
var reg = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
// 验证正则
if (!reg.test(email)) {
//如果格式错误,客户端直接返回错误信息
info.innerHTML = '您输入的邮箱格式有误,请重新输入';
// 提示框添加不正确时的样式
info.className = 'bg-danger';
//阻止向下执行
return;
}
//格式通过,向服务器发送请求
ajax({
type: 'get',
url: 'http://localhost:3000/verifyEmailAdress',
data: {
email: email
},
success: function(result) {
//成功后接收服务器响应
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-success';
},
error: function(result) {
//失败后接收服务器响应
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-danger';
}
})
})
</script>
</body>
</html>
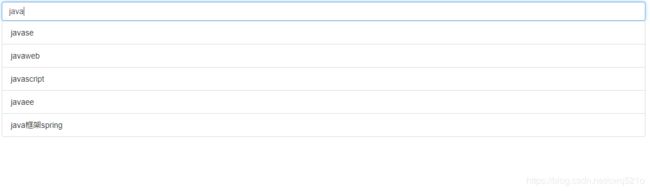
2.搜索框内容自动提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
.list-group {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索关键字" id="search">
<ul class="list-group" id="list-box">
</ul>
</div>
</div>
<script src="/js/template-web.js"></script>
<script src="/js/ajax.js"></script>
<!-- 准备art-template模板 -->
<script type="text/html" id="tpl">
{{each result}}
<li class="list-group-item">{{$value}}</li>
{{/each}}
</script>
<script type="text/javascript">
//获取搜索框与提示框
var searchInfo = document.getElementById('search');
var listBox = document.getElementById('list-box');
// 定义定时器,禁止不必要的请求
var timer = null;
// 为搜索框绑定输出时就触发的事件
searchInfo.oninput = function() {
// 清除上一次开启的定时器
clearTimeout(timer);
//获取用户输入的内容
var key = this.value;
//判断搜索框内容是否为空,为空时隐藏提示框
if (key.trim().length == 0) {
listBox.style.display = 'none';
//阻止程序向下执行
return;
}
//向服务器端发送请求(固定700ms发送一次请求),服务器端返回输入相关的关键字
timer = setTimeout(function() {
ajax({
type: 'get',
url: 'http://localhost:3000/searchAutoPrompt',
data: {
key: key
},
success: function(result) {
console.log(result);
// 使用模板引擎拼接字符串
const html = template('tpl', {
result: result
});
//把模板内容添加到容器中
listBox.innerHTML = html;
// 显示ul容器
listBox.style.display = 'block';
},
error: function(result) {
console.log(result);
}
});
}, 700);
}
</script>
</body>
</html>
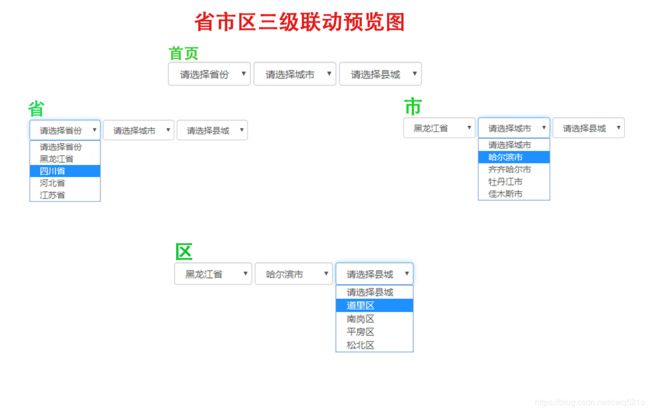
3.省市区三级联动
- 通过接口获取省份信息
- 使用JavaScript获取到省市区下拉框元素
- 将服务器端返回的省份信息显示在下拉框中
- 为下拉框元素添加表单值改变事件(onchange)
- 当用户选择省份时,根据省份id获取城市信息
- 当用户选择城市时,根据城市id获取县城信息
预览:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-inline">
<div class="form-group">
<select class="form-control" id="province">
<option>请选择省份</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="city">
<option>请选择城市</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="area">
<option>请选择县城</option>
</select>
</div>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<!--todo 选择省份模板 -->
<script type="text/html" id="provinceTpl">
<option>请选择省份</option>
{{each result}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!--todo 选择市级模板 -->
<script type="text/html" id="cityTpl">
<option>请选择城市</option>
{{each result}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!--todo 创建区级模板 -->
<script type="text/html" id="areaTpl">
<option>请选择县城</option>
{{each result}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<script>
//获取下拉框
var province = document.querySelector('#province');
var city = document.querySelector('#city');
var area = document.querySelector('#area');
// 客户端发送请求,等服务器响应省份信息
ajax({
type: 'get',
url: 'http://localhost:3000/province',
success: function(data) {
console.log(data);
//为模板拼接数据
const html = template('provinceTpl', {
result: data
});
//模板展示在容器内
province.innerHTML = html;
}
});
// 当用户选择省份信息完成后,为其渲染出市级的信息。监听onchange事件
province.addEventListener('change', function() {
//重新选择省份时,把县城选择框内容清空
const html = template('areaTpl', {
result: []
});
area.innerHTML = html;
// 点击得到此时省份的id
const pid = this.value;
//此时发送ajax请求,传递id查询到市级
ajax({
type: 'get',
url: '/cities',
data: {
id: pid
},
success: function(data) {
console.log(data);
//为模板拼接数据
const html = template('cityTpl', {
result: data
});
//模板展示在容器内
city.innerHTML = html;
}
});
});
//当用户选择完城市信息后,为其渲染县级信息,监听onchange事件
city.addEventListener('change', function() {
//点击得到此时城市id
const cid = this.value;
//向服务器端发送请求,传递id查询区级信息
ajax({
type: 'get',
url: '/areas',
data: {
id: cid
},
success: function(data) {
console.log(data);
const html = template('areaTpl', {
result: data
});
area.innerHTML = html;
}
});
})
</script>
</body>
</html>
冲冲冲
下一篇:Ajax进阶(FormData)