- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- Flexbox 布局详细笔记
.毅晨.
html5cssvue.jshtmles6npm笔记
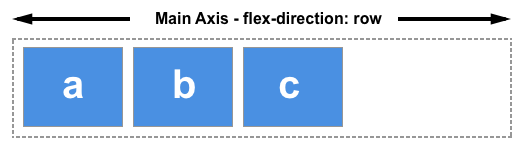
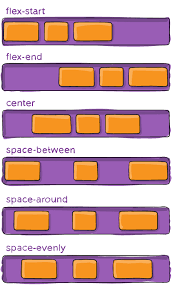
Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx
- CSS伸缩盒模型(弹性盒子)
申朝先生
css前端
伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排
- chrome内核大版本升级涉及核心事项
ปรัชญา แค้วคำมูล
chromec++性能优化
Chrome内核(Chromium)大版本升级涉及多个核心事项,需要从技术、兼容性、安全、性能等多维度进行系统规划。以下是关键核心事项及应对策略:1.技术架构调整V8引擎升级:JavaScript引擎优化可能引入新语法支持(如ES新特性)、性能改进或GC机制调整,需验证业务代码兼容性。渲染引擎变更:Blink引擎的渲染逻辑调整可能导致页面布局差异(如CSSFlexbox/Grid实现变化),需全面
- 前端开发中如何使用ChatGPT辅助开发?
破碎的天堂鸟
学习教程chatgpt
以下是前端开发中使用ChatGPT辅助开发的完整指南,涵盖核心应用场景、实践方法及注意事项:一、代码生成与优化基础代码生成HTML/CSS/JS框架搭建:通过自然语言描述需求(如"生成带导航栏的响应式页面"),ChatGPT可快速生成结构清晰的代码骨架。例如,输入“用Flexbox实现垂直水平居中布局”,可得到包含justify-content和align-items属性的代码[1][32]。组件
- 前端开发全攻略:从兼容性到安全性,全方位解决常见问题!
奶凶的小熊崽
前端vuejavascriptvuenode.jsjavascript前端vue.js
1.兼容性问题问题表现:不同浏览器解析HTML、CSS、JavaScript可能存在差异。IE、Safari等浏览器对某些新特性支持不足。移动端与PC端的适配问题。解决方案:✅CSS兼容性处理:使用CSSReset或Normalize.css统一默认样式。使用flexbox、grid代替float,减少布局兼容问题。使用前缀自动补全(如PostCSS的autoprefixer)。✅JavaScri
- 前端杂学录(七)
真的不想学习啦
前端前端html5javascriptcss
1.响应式布局方案1.媒体查询特点媒体查询是CSS的一部分,可以根据设备的特性(如宽度、高度、分辨率等)应用不同的样式。示例body{font-size:16px;}@media(max-width:768px){body{font-size:14px;}}@media(max-width:480px){body{font-size:12px;}}2.弹性布局(Flexbox)特点Flexbox是
- CSS垂直居中终极方案:告别复杂计算,拥抱现代布局
engchina
LINUXcss前端
CSS垂直居中终极方案:告别复杂计算,拥抱现代布局前言:为什么垂直居中如此重要?一、2024年最推荐的3种方案1.Flexbox布局(首推方案)2.Grid布局(未来趋势)3.Transform方案(传统场景备用)二、方案对比与选型指南三、实战技巧与避坑指南常见问题排查企业级项目实践四、延伸学习:现代布局新趋势1.Subgrid布局2.逻辑属性支持3.容器查询(实验性)五、升级建议与工具链总结前言
- Flexbox 布局中的 flex-grow、flex-shrink、flex-basis 和 flex 属性详解
牛奶、不加可乐
CSS前端css
Flexbox是一种强大的CSS布局模型,用于创建灵活的、响应式的布局。flex-grow、flex-shrink和flex-basis是Flexbox中的关键属性,用于控制Flex项目的大小和行为。flex是这三个属性的简写形式。本文将详细介绍这些属性的作用、用法以及实际应用场景。1.flex-grow作用:定义Flex项目在容器中的扩展比例。当容器有剩余空间时,flex-grow决定项目如何分
- 如何完成WEB标准的网站重构?
ZhooooYuChEnG
前端重构
一、重构核心原则语义化使用正确的HTML5语义标签(,,,等)避免滥用,确保文档结构清晰支持屏幕阅读器(ARIA属性)分离关注点严格区分结构(HTML)、表现(CSS)、行为(JavaScript)避免行内样式和内联脚本可访问性(A11y)符合WCAG2.1标准键盘导航支持高对比度颜色方案响应式设计移动优先(MobileFirst)使用CSS媒体查询和Flexbox/Grid图片自适应(srcse
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- CSS 调试工具详解
人才程序员
杂谈css前端jsonhtml5javascriptfirefoxjquery
文章目录CSS调试工具详解️1.浏览器开发者工具(DevTools)定义主要功能:示例:使用DevTools调试CSS亮点:2.使用CSSLint工具定义主要功能:使用方法:优点:3.PostCSS和CSS预处理器️定义主要功能:使用方法:优点:4.CSS预处理器调试工具定义4.1使用SASS的调试功能示例:4.2使用LESS的调试功能优点:5.使用CSSGrid和Flexbox的调试工具定义功能
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- CSS 性能优化全攻略:提升网站加载速度与流畅度
吴师兄大模型
css前端CSS性能优化htmlCSS3HTML性能优化
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 响应式设计实战指南:适配各种设备和浏览器
吴师兄大模型
css前端HTML响应式设计浏览器适配设备适配CSS3
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 前端程序员需要掌握的知识
肘击鸣的百k路
前端
一、基础技术HTML/CSS:HTML:熟练掌握各种HTML标签及其语义,能够构建结构清晰、语义明确的网页结构。了解HTML5的新特性,如语义化标签、视频音频播放、Canvas绘图等。CSS:精通CSS的语法和各种属性,能够实现丰富的页面样式。掌握CSS布局技术,包括传统的盒模型布局、浮动布局、定位布局,以及现代的Flexbox和Grid布局。熟悉CSS预处理器如Sass或Less,提高开发效率。
- js_采用事件委托方式实现tab栏切换
伐木累!
前端笔记javascriptcss前端
采用事件委托方式实现tab栏切换*{margin:0;padding:0;}.tab{width:590px;height:340px;margin:20px;border:1pxsolid#e4e4e4;}.tab-nav{width:100%;height:60px;line-height:60px;/*将元素的布局方式设置为弹性盒子(Flexbox),使子元素可以灵活地排列和调整大小。*/d
- flex(弹性)布局
_未知_开摆
css前端javascripthtmlvue.js
目录1.flex-direction属性2.justify-content属性3.align-items属性4.flex-wrap属性5.align-content属性二、flex属性flex-basisflex-growflex-shrinkflex:noneflex:autoflex:1align-self属性弹性盒子模型介绍弹性盒子模型(Flexbox)是一种CSS布局模型,用于在页面上对齐
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- CSS3网页加载进度条特效:13种炫酷实现
laforet
本文还有配套的精品资源,点击获取简介:本文深入探讨CSS3在网页加载进度条设计中的应用,包括动画、选择器、边框半径、过渡和阴影等新特性。通过介绍13种不同的进度条特效代码,指导开发者如何结合JavaScript实现丰富的进度显示效果,提升用户体验。详细描述了进度条的外观设计和动态效果,如计数器进度条、顶部进度条、背景进度条,并展示了利用Flexbox、Grid布局、Transforms、阴影和渐变
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- 深入理解 CSS Flexbox:如何使用弹性布局实现自适应的水平和垂直居中
在Web开发中,布局一直是CSS的一个重要主题,而水平和垂直居中往往是布局中最常见、最基础的需求。传统的居中方法通常需要使用多层嵌套、position、margin等属性来实现,代码繁琐且不够灵活。而随着CSS弹性布局(Flexbox)的引入,水平和垂直居中变得非常简单、直观,几乎可以适应所有的布局场景。本文将专注于如何使用CSSFlexbox来实现内容的自适应居中,包括水平居中、垂直居中、以及水
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- CSS中的align-content属性:实现垂直居中的新方式
芭拉拉小魔仙
csscss前端
引言在CSS的漫长发展历程中,垂直居中一直是一个令人头疼的问题。不过,好消息是,到了2024年,CSS终于引入了一种新的方式来实现垂直居中,那就是使用align-content属性。本文将详细介绍align-content的使用方式,并对比之前常见的垂直居中方法,帮助你更好地理解和应用这一新特性。align-content属性简介在CSS中,align-content属性原本主要用在Flexbox
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- 网页记事本
ネф̶-イω
css前端
网页记事本工具简单易用,一个直观的笔记编辑体验。用户可以在文本区域中输入笔记,并通过点击“保存”按钮将笔记保存为.txt文件,文件名包含当前的时间以便于管理。点击“重置”按钮会清空文本区域,方便开始新的笔记。点击“打开”按钮则可以选择本地.txt文件内容到文本区域。开发技术:HTML:用于构建页面结构。CSS:通过Flexbox布局和样式提升用户界面体验。JavaScript:实现动态功能,如文件
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod