echarts的X轴文字倾斜显示、竖向显示、上下错开显示
在做柱状图的时候,X轴名称显示不全,设置X轴的rotate角度还是不行,后来加了一行
axisLabel:{
interval:0,
rotate:10
}就好了,如以下两个图,上图是加了的,下图没加。
interval属性是设置坐标轴刻度标签的显示间隔,默认是auto的,所以刚开始不设置间隔,就显示不全,设置为0表示不间隔。
如图红色刻度条是series里type为pictoriaBar的柱状图类型,
{
type: 'pictorialBar',
name: '标准值',
symbol: 'image://images/chart.png',
symbolSize: ['100%',2],
symbolPosition: 'end',
z: 10,
data: limitArr,
barWidth:'80%'
}最后是很常用的将X轴文字竖向显示的
xAxis: {
type: 'category',
data: roadArr,
axisLabel: {
formatter: function (value) {
return value.split("").join("\n")
}
}
},效果如下:
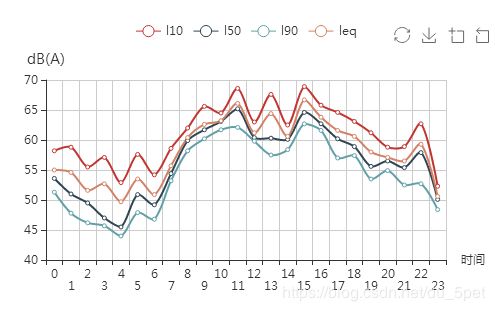
最后还有一个X轴文字上下错开显示的功能,先上效果图:
因为图表宽度太小,但是想显示24小时所有时间,就百度找到了这种效果,代码也很简单,在data数组里每隔一个加个 \n 即可。
xAxis: {
data:["0","\n1","2","\n3","4","\n5","6","\n7","8","\n9","10","\n11","12","\n13","14","\n15","16","\n17","18","\n19","20","\n21","22","\n23"],
name:"时间",
type:'category',
axisTick:{
alignWidthLabel:true
},
axisLabel:{'interval':0},
splitLine: {
show:true,
lineStyle: {
color:'#ccc',
width:1
}
}
}