@ViewBag.Title - 我的电影
@RenderBody()
随后,添加模型—Movie,代码如下:
using System;
using System.ComponentModel.DataAnnotations;
namespace DDZ.MVC5Paging.Models
{
public class Movie
{
public int ID { get; set; }
[Display(Name = "电影名称")]
[Required]
[MinLength(3)]
[MaxLength(50)]
public string Title { get; set; }
[Display(Name = "发行日期")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
[Display(Name = "电影类型")]
[StringLength(50)]
public string Genre { get; set; }
[Display(Name = "电影售价")]
[Range(0, 100)]
public decimal Price { get; set; }
}
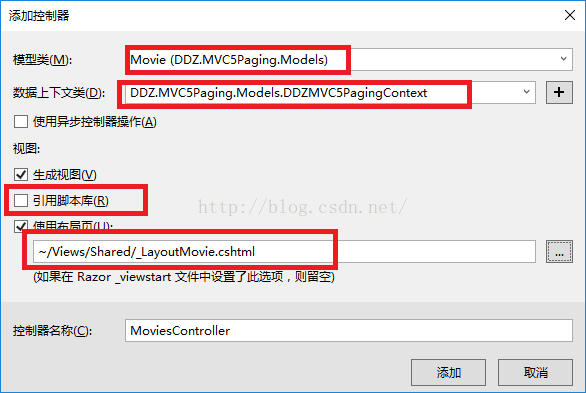
} 然后,我们选中“包含视图的MVC控制器(使用Entity Framework)”,按照下图创建控制器:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Movies", action = "Index", id = UrlParameter.Optional }
);
}
}
@Html.ActionLink("电影名称", "Index", new { sortOrder = ViewBag.TitleSortParm})
@Html.ActionLink("发布日期", "Index", new { sortOrder = ViewBag.ReleaseDateSortParm})
@Html.ActionLink("体裁", "Index", new { sortOrder = ViewBag.GenreSortParm})
@Html.ActionLink("票价", "Index", new { sortOrder = ViewBag.PriceSortParm })
接着是Movies控制器Index方法:
public ActionResult Index(string sortOrder)
{
ViewBag.TitleSortParm = String.IsNullOrEmpty(sortOrder) ? "title_desc" : "";
ViewBag.ReleaseDateSortParm = sortOrder == "date" ? "date_desc" : "date";
ViewBag.GenreSortParm = sortOrder == "genre" ? "genre_desc" : "genre";
ViewBag.PriceSortParm = sortOrder == "price" ? "price_desc" : "price";
var movies = from s in db.Movies
select s;
switch (sortOrder)
{
case "title_desc":
movies = movies.OrderByDescending(s => s.Title);
break;
case "date":
movies = movies.OrderBy(s => s.ReleaseDate);
break;
case "date_desc":
movies = movies.OrderByDescending(s => s.ReleaseDate);
break;
case "genre":
movies = movies.OrderBy(s => s.Genre);
break;
case "genre_desc":
movies = movies.OrderByDescending(s => s.Genre);
break;
case "price":
movies = movies.OrderBy(s => s.Price);
break;
case "price_desc":
movies = movies.OrderByDescending(s => s.Price);
break;
default:
movies = movies.OrderBy(s => s.Title);
break;
}
return View(movies.ToList());
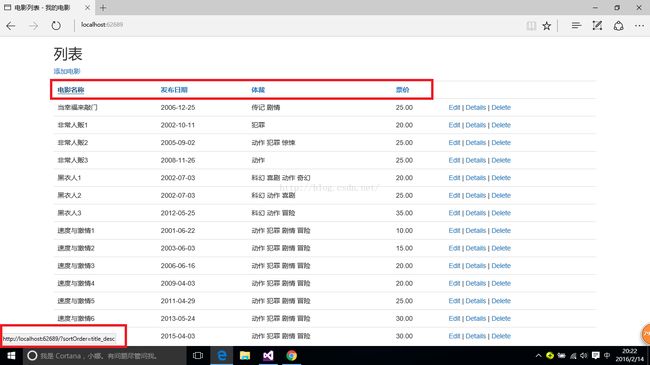
} 结果如下图:
其次是过滤搜索,先看一下修改的视图代码:
@Html.ActionLink("添加电影", "Create")
@using (Html.BeginForm("Index", "Movies", FormMethod.Get, new { @class = "form-inline" }))
{
电影名称: @Html.TextBox("searchMovieTitle", null, new { @class = "form-control", @placeholder = "请输入电影名称" })
体裁: @Html.DropDownList("searchMovieGenre", ViewData["searchMovieGenreList"] as SelectList, "请选择体裁", new { @class = "form-control" })
}
@Html.ActionLink("电影名称", "Index", new { sortOrder = ViewBag.TitleSortParm, searchMovieTitle = ViewData["searchMovieTitle"], searchMovieGenre = ViewData["searchMovieGenre"] })
@Html.ActionLink("发布日期", "Index", new { sortOrder = ViewBag.ReleaseDateSortParm, searchMovieTitle = ViewData["searchMovieTitle"], searchMovieGenre = ViewData["searchMovieGenre"] })
@Html.ActionLink("体裁", "Index", new { sortOrder = ViewBag.GenreSortParm, searchMovieTitle = ViewData["searchMovieTitle"], searchMovieGenre = ViewData["searchMovieGenre"] })
@Html.ActionLink("票价", "Index", new { sortOrder = ViewBag.PriceSortParm, searchMovieTitle = ViewData["searchMovieTitle"], searchMovieGenre = ViewData["searchMovieGenre"] })
再看一下,后台代码:
public ActionResult Index(string sortOrder, string searchMovieTitle, string searchMovieGenre)
{
//搜索
ViewData["searchMovieTitle"] = searchMovieTitle;
ViewData["searchMovieGenre"] = searchMovieGenre;
var movies = from s in db.Movies
select s;
//绑定下拉框
var GenreQry = from d in movies
select d.Genre;
ViewData["searchMovieGenreList"] = new SelectList(GenreQry.Distinct());
//搜索
if (!String.IsNullOrEmpty(searchMovieTitle))
{
movies = movies.Where(s => s.Title.Contains(searchMovieTitle));
}
if (!string.IsNullOrEmpty(searchMovieGenre))
{
movies = movies.Where(x => x.Genre == searchMovieGenre);
}
//排序
ViewBag.TitleSortParm = String.IsNullOrEmpty(sortOrder) ? "title_desc" : "";
ViewBag.ReleaseDateSortParm = sortOrder == "date" ? "date_desc" : "date";
ViewBag.GenreSortParm = sortOrder == "genre" ? "genre_desc" : "genre";
ViewBag.PriceSortParm = sortOrder == "price" ? "price_desc" : "price";
switch (sortOrder)
{
case "title_desc":
movies = movies.OrderByDescending(s => s.Title);
break;
case "date":
movies = movies.OrderBy(s => s.ReleaseDate);
break;
case "date_desc":
movies = movies.OrderByDescending(s => s.ReleaseDate);
break;
case "genre":
movies = movies.OrderBy(s => s.Genre);
break;
case "genre_desc":
movies = movies.OrderByDescending(s => s.Genre);
break;
case "price":
movies = movies.OrderBy(s => s.Price);
break;
case "price_desc":
movies = movies.OrderByDescending(s => s.Price);
break;
default:
movies = movies.OrderBy(s => s.Title);
break;
}
return View(movies.ToList());
}
@*@model IEnumerable*@
@model PagedList.IPagedList
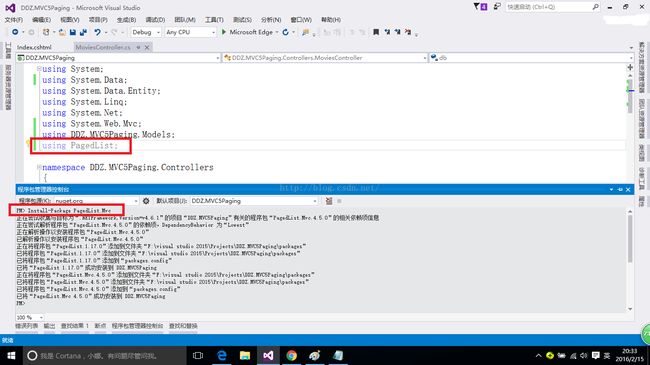
@using PagedList.Mvc; Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of @Model.PageCount
@Html.PagedListPager(Model, pageNum => Url.Action("Index", new { pageNum, searchMovieTitle = ViewData["searchMovieTitle"], searchMovieGenre = ViewData["searchMovieGenre"], sortOrder = ViewBag.CurrentSort })) 然后再看一下,后台代码:
public ActionResult Index(string sortOrder, string searchMovieTitle, string searchMovieGenre, int? pageNum )
{
//分页
ViewBag.CurrentSort = sortOrder;
//搜索
ViewData["searchMovieTitle"] = searchMovieTitle;
ViewData["searchMovieGenre"] = searchMovieGenre;
var movies = from s in db.Movies
select s;
//绑定下拉框
var GenreQry = from d in movies
select d.Genre;
ViewData["searchMovieGenreList"] = new SelectList(GenreQry.Distinct());
//搜索
if (!String.IsNullOrEmpty(searchMovieTitle))
{
movies = movies.Where(s => s.Title.Contains(searchMovieTitle));
}
if (!string.IsNullOrEmpty(searchMovieGenre))
{
movies = movies.Where(x => x.Genre == searchMovieGenre);
}
//排序
ViewBag.TitleSortParm = String.IsNullOrEmpty(sortOrder) ? "title_desc" : "";
ViewBag.ReleaseDateSortParm = sortOrder == "date" ? "date_desc" : "date";
ViewBag.GenreSortParm = sortOrder == "genre" ? "genre_desc" : "genre";
ViewBag.PriceSortParm = sortOrder == "price" ? "price_desc" : "price";
switch (sortOrder)
{
case "title_desc":
movies = movies.OrderByDescending(s => s.Title);
break;
case "date":
movies = movies.OrderBy(s => s.ReleaseDate);
break;
case "date_desc":
movies = movies.OrderByDescending(s => s.ReleaseDate);
break;
case "genre":
movies = movies.OrderBy(s => s.Genre);
break;
case "genre_desc":
movies = movies.OrderByDescending(s => s.Genre);
break;
case "price":
movies = movies.OrderBy(s => s.Price);
break;
case "price_desc":
movies = movies.OrderByDescending(s => s.Price);
break;
default:
movies = movies.OrderBy(s => s.Title);
break;
}
return View(movies.ToPagedList(pageNum ?? 1, 3) );
//return View(movies.ToList());
} 最后我们看一下截图:
你可能感兴趣的:(MVC学习系列)
springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvc restful 设计模式 java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
Spring Boot 与 Spring MVC 有何不同
大G哥
spring spring boot mvc 后端 java
SpringBoot和SpringMVC都是Spring框架的一部分,但它们有不同的目标和功能。以下是它们之间的主要区别:1.核心目标SpringBoot:SpringBoot的目标是简化Spring应用的配置和部署。它通过提供默认配置和嵌入式服务器(如Tomcat、Jetty或Undertow),使开发者能够快速构建和启动Spring应用,而无需配置繁琐的XML或类配置。SpringMVC:Sp
Spring MVC 拦截器
跪在镜子前喊帅
java java
前言SpringMVC提供了一个拦截器的机制,它专门用于拦截controller层的路由请求。它的本质是:AOP面向切面的编程,也就是说符合横切关注点的功能都可以考虑使用拦截器实现。比如一些应用场景:权限检查例如:用户登录检查,访问项目的内部接口时,可以通过拦截器检测用户是否登录,如果登录,直接放回用户登录页面。日志记录更新推荐用原生的AOP机制会更好一点,粒度会更细,控制起来也更方便,如果你是针
flask实现mvc模式
dev.null
Python flask mvc python
Flask默认是一个轻量级框架,并不强制使用MVC模式,但我们可以按照MVC结构来组织代码,使项目更加清晰和可维护。Flask实现MVC模式Flask本身并没有严格的Controller层,但我们可以通过视图函数(ViewFunctions)充当Controller,使其符合MVC模式。目录结构flask_mvc_app/│──app/│├──models.py#Model(数据库模型)│├──v
【漫话机器学习系列】130.主成分(Principal Components)
IT古董
漫话机器学习系列专辑 机器学习 人工智能 python
主成分(PrincipalComponents)详解1.什么是主成分?主成分(PrincipalComponents,PCs)是数据集中方差最大的线性组合,它是主成分分析(PrincipalComponentAnalysis,PCA)中的核心概念。主成分可以看作是对原始特征的新表述方式,它通过数学变换找到一组新的正交坐标轴,使得数据的主要变化方向与这些轴对齐。简单来说:主成分是数据集中信息量(方差
使用 ResponseBodyEmitter 实现异步响应式数据流处理
随风九天
spring java 多线程 BodyEmitter 异步响应
1.概述1.1什么是ResponseBodyEmitterResponseBodyEmitter是SpringMVC提供的一个接口,用于支持异步返回响应数据流。它允许在控制器方法中逐步发送数据给客户端,而无需一次性生成完整的响应。1.2使用场景实时数据推送(如股票行情、聊天消息等)。大量数据分批传输。服务器发送事件(SSE,Server-SentEvents)。1.3优势与局限性优势:支持异步数据
MVC、MVVM模式的概念与区别
haikuotiankongdong
工作常问题 MVC MVVM模式的概念与区别
MVC、MVVM模式的概念与区别1.MVC框架MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个
MVC设计模式
保护眼睛
JavaEE 设计模式 MVC mvc
MVC设计模式MVC设计模式MVC设计模式优点MVC设计模式缺点MVC设计模式MVC(ModelViewController)是软件工程中的一种软件架构模式,它把软件系统分为模型、视图和控制器三个基本部分。Model(模型端)Mod封装的是数据源和所有基于对这些数据的操作。在一个组件中,Model往往表示组件的状态和操作这些状态的方法,往往是一系列的公开方法。通过这些公开方法,便可以取得模型端的所
MVC开发模式
流年烟雨绽放在寂寞的晴天
java MVC开发模式 设计模式
MVC开发模式先来看张MVC开发模式图MVC是ModelViewController,是模型(model)-视图(view)-**控制器(controller)**的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑
MySQL精选面试题
米二
mysql 数据库 oracle
文章目录1.sql优化2.数据库优化3.悲观锁和乐观锁4.共享锁与排他锁5.索引的目的是什么?6.B+Tree对比BTree的优点:6.1磁盘读写代价更低6.2查询速度更稳定且能存更多索引6.3B+树叶子节点两两相连增快区间访问7.聚簇索引和非聚簇索引的区别8.forupdate9.间隙锁GapLocks10.临键锁Next-KeyLocks11.MVCC是什么?1.sql优化对查询进行优化,应尽
aba问题mysql_Mysql事务隔离以及MVCC实现原理
ljyzyw
aba问题mysql
上一篇我们了解了mysql的几种日志,大致知道这些日志的作用,今天我们配合Mysql的事务以及事务的隔离级别进一步理解mysql如何实现事务相关的特性。其中重点理解mysqlinnodb的多版本控制和乐观锁,这篇大部分是文字描述,也是理解mysql-innodb事务的基础内容,也是面试会问到的内容。事务的特征ACID原子性:事务是一个原子操作单元,其对数据的修改,要么全都执行,要么全都不执行。上一
Mysql事务隔离MVCC机制
XJL_IT
java mysql 数据库 database
MVCC是Mysql保证可重复读和读已提交两个级别的隔离性用到的一套机制,串行化执行是通过加锁来实现的,而MVCC机制下在对同一行数据进行读和写时,不会直接加锁互斥。MVCC主要由undo日志版本链和read-view机制来完成,undo日志版本链是只一行数据被多个事务修改时,会保留修改前的数据undo回滚日志,并且用trx_id(日志id)和roll_pointer把执行undo日志串联起来形成
什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习 html 前端 编译器 编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
【 <一> 炼丹初探:JavaWeb 的起源与基础】之 Servlet 与 JSP 的协作:MVC 模式的雏形
Foyo Designer
java 改行学it 程序人生 经验分享 开发语言 servlet mvc
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、Servlet和JSP:一对
Java 拦截器实战:从入门到精通(精选)
我真的不想做程序员
java java spring 开发语言 后端 算法
目录一、拦截器基础概念二、实战案例1.用户认证与授权2.请求日志与性能监控3.国际化与本地化三、注册拦截器四、总结在JavaWeb开发中,拦截器是一种强大的工具,它允许开发者在请求处理的各个环节进行拦截和处理。与过滤器类似,拦截器也能够对请求和响应进行操作,但它工作在SpringMVC框架内部,能够访问Spring管理的Bean,与Spring的依赖注入无缝集成。本文将通过实战案例,帮助您深入理解
Spring MVC笔记
@卡卡-罗特
spring mvc 笔记
01什么是SpringMVCSpringMVC是Spring框架中的一个核心模块,专门用于构建Web应用程序。它基于经典的MVC设计模式(Model-View-Controller),但通过Spring的特性(如依赖注入、注解驱动)大幅简化了开发流程。SpringMVC是什么?本质:一个基于Java的Web框架,帮助开发者快速、结构化地开发动态网站或RESTfulAPI。核心思想:将应用程序拆分为
Java必知必会系列:Web框架与Spring MVC
AI天才研究院
Java实战 编程实践 大数据 人工智能 语言模型 Java Python 架构设计
作者:禅与计算机程序设计艺术1.背景介绍在企业级应用开发中,采用前后端分离模式和RESTfulAPI风格的Web服务架构逐渐成为主流。基于这些技术,前端可以采用JavaScript、HTML、CSS等多种技术进行开发,而后端则可以通过各种Web框架构建出高性能、可扩展性强的应用系统。在本章节中,我将介绍Java最具代表性的Web框架SpringMVC,并结合实际案例,展示如何利用SpringMVC
Java直通车系列20【Spring MVC】(拦截器)
浪九天
Java直通车 java spring mvc 开发语言
目录拦截器概述拦截器的工作原理拦截器的使用步骤拦截器接口方法解释场景示例1.创建拦截器类2.配置拦截器3.创建控制器4.测试拦截器其他常见场景拦截器概述在SpringMVC中,拦截器(Interceptor)是一种可以在请求处理的不同阶段进行预处理和后处理的组件。它类似于Servlet中的过滤器(Filter),但拦截器是SpringMVC框架特有的,主要用于对控制器方法的调用进行拦截和处理。拦截
Java直通车系列14【Spring MVC】(深入学习 Controller 编写)
浪九天
Java直通车 java spring 后端
目录基本概念编写Controller的步骤和要点1.定义Controller类2.映射请求3.处理请求参数4.调用业务逻辑5.返回响应场景示例1.简单的HelloWorld示例2.处理路径变量和请求参数3.处理表单提交4.处理JSON数据5.异常处理基本概念Controller是SpringMVC架构中的核心组件之一,它负责接收客户端的请求,调用相应的业务逻辑进行处理,并将处理结果返回给客户端。通
Java直通车系列15【Spring MVC】(ModelAndView 使用)
浪九天
Java直通车 java spring 后端
目录1.ModelAndView概述2.ModelAndView的主要属性和方法主要属性主要方法3.场景示例示例1:简单的ModelAndView使用示例2:使用ModelAndView处理列表数据示例3:使用ModelAndView处理异常情况1.ModelAndView概述在SpringMVC中,ModelAndView是一个非常重要的类,它用于封装模型数据和视图信息,是控制器(Control
Spring层次架构和VO\DTO\DO\PO
五块钱三个
学习
一,MVC和三层架构二,Spring项目基本架构层次架构层次常见包名说明表现层controller存放控制器类,处理用户请求和返回响应。在SpringMVC中,控制器类使用@Controller或@RestController注解。服务层service存放服务类,实现具体的业务逻辑。服务类通常使用@Service注解。数据访问层repository存放数据访问对象(DAO)或仓库(Reposito
2025年毕设ssm网上超市论文+源码
SSM毕设程序源码JAVA
课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于网上超市系统的研究,现有研究主要集中在电子商务平台的设计与开发、供应链管理、以及用户行为分析等领域。尽管这些研究已经取得了一定的成果,但专门针对基于SSM(Spring、SpringMVC、MyBatis)框架的网上超市系统的研究仍相对较少。随着电子商务的蓬勃发展,网上超市
MVVM 模式和 MVC 模式区别
weixin_44356698
前端面试2025 vue
MVVMExample{{message}}//ViewModelnewVue({el:'#app',data:{//Modelmessage:''}});MVCExample//Modelletmodel={message:''};//Viewconstinput=document.getElementById('input');constoutput=document.getElementBy
基于.net8的webapi使用abp
bjjjunjie
ABP vNext .net
首先引用volo.abp.core和volo.abp.asp.netcore.mvc,同样需要开启包括预发行版创建AppModule继承AbpMoudle,然后在类上加上特性[DependsOn(typeof(AbpAspNetCoreMvcModule))],此时就可以覆写OnApplicationInitialization,在此处可以配置管道[DependsOn(typeof(AbpAspN
spring mvc实现自定义验证器Validator
罗汉爷
# 玩转Spring spring mvc java 自定义Validator
使用场景在接口开发的日常实践中,确保数据准确性是保障业务稳定性的关键一环。面对诸如登录时验证用户名密码非空、创建用户时检查邮箱和手机号格式的正确性等需求,手动编写校验逻辑不仅耗时费力,还会显著降低代码的可读性和维护性。鉴于网络环境的不确定性及前端数据易遭篡改的特性,后端实施严格的参数校验变得尤为关键,以确保存储和处理的数据在逻辑上的无懈可击。Validator介绍Validator框架凭借其遵循的
Java初级入门学习
周杰伦fans
ai学习参考 JAVA 后端框架 java 学习 开发语言
JAVA学习@[TOC](JAVA学习)**一、Java初级入门学习路径****1.Java基础语法****2.面向对象编程(OOP)****3.数据库与JDBC****4.JavaWeb基础****二、主流框架推荐与学习建议****1.Spring框架****2.SpringMVC****3.MyBatis****4.SpringBoot****三、后续学习建议****1.实战项目****2.进
员工管理系统(简单版)
java王不二
后端 java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
三大范式,让数据库更规范、高效!
码熔burning
MySQL 数据库 数据库 mysql
目录一、为什么要使用范式?二、第一范式(1NF)三、第二范式(2NF)四、第三范式(3NF)五、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解MVCC请看:MVCC:多版本并发控制,让数据“时光倒流”的秘密!其他优质专栏:【SpringBoot】【多线程】【Redis】【✨设计模式专栏(已完结)】…等如果喜欢作者的讲解方式,可以点赞收藏加关注,你的支持就是我
Java直通车系列13【Spring MVC】(Spring MVC常用注解)
浪九天
Java直通车 java spring 后端
目录1.@Controller2.@RequestMapping3.@GetMapping、@PostMapping、@PutMapping、@DeleteMapping4.@RequestBody5.@ResponseBody6.@PathVariable7.@RequestParam8.@ModelAttribute在SpringMVC项目中,注解是非常重要的组成部分,它可以帮助我们更简洁、高
【Spring】SpringBoot手写模拟Spring boot
九师兄
boot spring spring boot java
1.概述本章主要讲解SpringBoot手写模拟Springboot,在此之前我们先了解一下怎么创建SpringMVC。2.SpringMvc容器以前我们配置SpringMVC一般采用xml的方式配置,配置如下现在如果采用java的方式,不要xml该怎么配置呢?视频参考:SpringMvc零配置本文出自csdn九师兄,防伪标志,本文由九师兄唯一发布。原地址:https://blog.csdn.ne
HQL之投影查询
归来朝歌
HQL Hibernate 查询语句 投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
android按钮监听器的四种技术
百合不是茶
android xml配置 监听器 实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
软件架构师不等同于资深程序员
bijian1013
程序员 架构师 架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForge How do Attachement Anchor Wiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
SSH2整合-附源码
白糖_
eclipse spring tomcat Hibernate Google
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
[转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
读书笔记-3
chengxuyuancsdn
jquery笔记 resultMap配置 ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
[物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracle ADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
c中实现utf8和gbk的互转
jimmee
c iconv utf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
大型分布式网站架构设计与实践
lilin530
应用服务器 搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
在代码中获取Android theme中的attr属性值
OliveExcel
android theme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
基于Zookeeper的分布式共享锁
roadrunners
zookeeper 分布式 共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&