ECharts的介绍和使用方法,以及其他常见的数据可视化库介绍
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
09-Echarts-介绍
ECharts, 一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,
兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表,且可定制。
- 折线图、柱状图、散点图、饼图、K线图
官网地址:https://www.echartsjs.com/zh/index.html
10-Echarts-初体验(简单使用)
官方教程: 五分钟上手ECharts
- 下载echarts echarts.js
使用步骤:
- 引入
echarts.js插件文件到html页面中 - 准备一个具备大小的DOM容器(初次使用很容易就忘记了)
<div id="main" style="width: 600px;height:400px;">div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
- 将配置项设置给echarts实例对象,就简单完成了一个图表了,使用很简单
myChart.setOption(option);
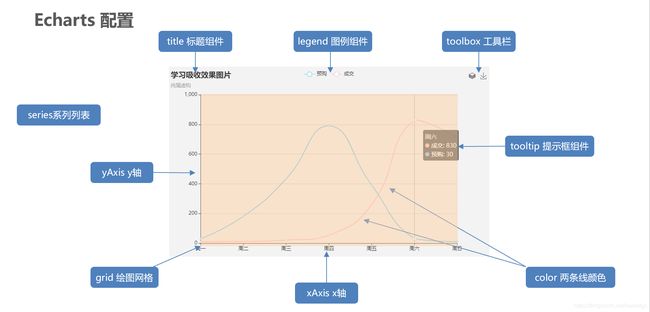
11-Echarts-基础配置
需要知道的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
-
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
-
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格 ,可以控制图表在dom容器中的大小,位置
-
containLabel 是否显示刻度标签,true,false
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
toolbox 工具箱组件,可以另存为图片等功能
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。

基本配置项综合的结构:附详细注释
option = {
// color设置我们线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue'],
// 设置图表的标题
title: {
text: '折线图堆叠123'
},
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis'
},
// 图例组件
legend: {
// series里面有了 name值则 legend里面的data可以删掉
},
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
// 工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
// 设置x轴的相关配置
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴的相关配置
yAxis: {
type: 'value'
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
知道一些基本的配置项,就能大概看懂一个ECharts的结构和配置指的是什么,
当然配置信息不只这些,详细配置项参考官方官方配置项
ECharts开发中的使用方法:
1.根据实际需求,在官网找到类似实例,长得最像实际需求的实例官方示例
2. 引入到HTML页面中,并且适当分析
3.根据需求,查看配置项手册,逐步定制图表
3个完整实例如下:均有详细注释
一:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
#box {
background-color: rgba(8, 16, 57, 0.5);
height: 500px;
width: 700px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script src="echarts.min.js"></script>
<script>
// 柱状图模块1
(function() {
// 1实例化对象
var myChart = echarts.init(document.querySelector("#box"));
// 2. 指定配置项和数据
var option = {
color: ["#2f89cf"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
// 修改图表的大小
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
},
xAxis: [{
type: "category",
data: [
"旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"
],
axisTick: {
alignWithLabel: true
},
// 修改刻度标签 相关样式
axisLabel: {
color: "rgba(255,255,255,.6) ",
fontSize: "12"
},
// 不显示x坐标轴的样式
axisLine: {
show: false
}
}],
yAxis: [{
type: "value",
// 修改刻度标签 相关样式
axisLabel: {
color: "rgba(255,255,255,.6) ",
fontSize: 12
},
// y轴的线条改为了 2像素
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 2
}
},
// y轴分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}],
series: [{
name: "直接访问",
type: "bar",
barWidth: "35%",
data: [200, 300, 300, 900, 1500, 1200, 600],
itemStyle: {
// 修改柱子圆角
barBorderRadius: 5
}
}]
};
// 3. 把配置项给实例对象
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();
</script>
</html>
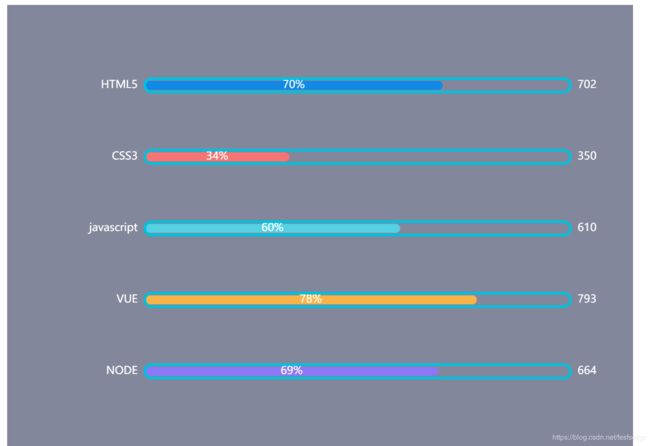
二:
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
#box {
background-color: rgba(8, 16, 57, 0.5);
height: 500px;
width: 700px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script src="echarts.min.js"></script>
<script>
// 柱状图2
(function() {
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];
// 1. 实例化对象
var myChart = echarts.init(document.querySelector("#box"));
// 2. 指定配置和数据
var option = {
grid: {
top: "10%",
left: "22%",
bottom: "10%"
// containLabel: true
},
// 不显示x轴的相关信息
xAxis: {
show: false
},
yAxis: [{
type: "category",
inverse: true,
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// 不显示y轴的线
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel: {
color: "#fff"
}
},
{
data: [702, 350, 610, 793, 664],
inverse: true,
// 不显示y轴的线
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel: {
color: "#fff"
}
}
],
series: [{
name: "条",
type: "bar",
data: [70, 34, 60, 78, 69],
yAxisIndex: 0,
// 修改第一组柱子的圆角
itemStyle: {
barBorderRadius: 20,
// 此时的color 可以修改柱子的颜色
color: function(params) {
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
}
},
// 柱子之间的距离
barCategoryGap: 50,
//柱子的宽度
barWidth: 10,
// 显示柱子内的文字
label: {
show: true,
position: "inside",
// {c} 会自动的解析为 数据 data里面的数据
formatter: "{c}%"
}
},
{
name: "框",
type: "bar",
barCategoryGap: 50,
barWidth: 15,
yAxisIndex: 1,
data: [100, 100, 100, 100, 100],
itemStyle: {
color: "none",
borderColor: "#00c1de",
borderWidth: 3,
barBorderRadius: 15
}
}
]
};
// 3. 把配置给实例对象
myChart.setOption(option);
})();
</script>
</html>
三:
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
#box {
background-color: rgba(8, 16, 57, 0.5);
height: 500px;
width: 700px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script src="echarts.min.js"></script>
<script>
// 折线图2 模块制作
(function() {
var myChart = echarts.init(document.querySelector("#box"));
var option = {
tooltip: {
trigger: "axis"
},
legend: {
top: "0%",
data: ["邮件营销", "联盟广告", "视频广告", "直接访问", "搜索引擎"],
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
grid: {
left: "10",
top: "30",
right: "10",
bottom: "10",
containLabel: true
},
xAxis: [{
type: "category",
boundaryGap: false,
// x轴更换数据
data: [
"01",
"02",
"03",
"04",
"05",
"06",
"07",
"08",
"09",
"10",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24",
"25",
"26",
"26",
"28",
"29",
"30"
],
// 文本颜色为rgba(255,255,255,.6) 文字大小为 12
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// x轴线的颜色为 rgba(255,255,255,.2)
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)"
}
}
}],
yAxis: [{
type: "value",
axisTick: { show: false },
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// 修改分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}],
series: [{
name: "邮件营销",
type: "line",
smooth: true,
// 单独修改当前线条的样式
lineStyle: {
color: "#0184d5",
width: "2"
},
// 填充颜色设置
areaStyle: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1, [{
offset: 0,
color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色
},
{
offset: 0.8,
color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
},
// 设置拐点
symbol: "circle",
// 拐点大小
symbolSize: 8,
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
// 设置拐点颜色以及边框
itemStyle: {
color: "#0184d5",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
data: [
30,
40,
30,
40,
30,
40,
30,
60,
20,
40,
30,
40,
30,
40,
30,
40,
30,
60,
20,
40,
30,
40,
30,
40,
30,
40,
20,
60,
50,
40
]
}, {
name: "联盟广告",
type: "line",
smooth: true,
lineStyle: {
normal: {
color: "#00d887",
width: 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1, [{
offset: 0,
color: "rgba(0, 216, 135, 0.4)"
},
{
offset: 0.8,
color: "rgba(0, 216, 135, 0.1)"
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
}
},
// 设置拐点 小圆点
symbol: "circle",
// 拐点大小
symbolSize: 5,
// 设置拐点颜色以及边框
itemStyle: {
color: "#00d887",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
data: [
130,
10,
20,
40,
30,
40,
80,
60,
20,
40,
90,
40,
20,
140,
30,
40,
130,
20,
20,
40,
80,
70,
30,
40,
30,
120,
20,
99,
50,
20
]
}]
};
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();
</script>
</html>
希望对初次接触ECharts的开发者们有帮助